Рынок веб-разработки с каждым годом набирает обороты. Интерес предпринимателей к сайтам и приложениям растёт, а вместе с ним и спрос на услуги программистов. Специалистам, которые хотят хорошо зарабатывать и выделяться среди конкурентов, стоит следить за изменениями в нише.
В статье разберём актуальные тренды в веб-разработке на 2022 год. Расскажем, на какие изменения следует обратить внимание и почему их нельзя игнорировать. Некоторые пункты из подборки могут быть знакомы опытным разработчикам, а о других они узнают впервые.
1. Mobile-first
10 лет назад мало кто задумывался о том, что контент сайта необходимо адаптировать под экраны мобильных приложений. Разработчики добавляли прокрутку или в автоматическом режиме создавали так называемую мобильную версию. Это была копия десктопной структуры с изменёнными шрифтами.
В то время пользователи предпочитали взаимодействовать с контентом посредством компьютеров, чтобы быстрее найти информацию и пользоваться встроенными инструментами в удобном формате. В последние годы ситуация полностью изменилась, приоритет сместился в пользу мобильных устройств.
Нельзя сказать, что тренд mobile-first новый, но его значимость за последнее время сильно увеличилась. Поисковые системы давно перешли на мобильную индексацию и владельцы сайтов начали уделять разработке под mobile больше внимания.
Взаимодействовать со сложными инструментами с компьютеров по-прежнему удобнее, но без мобильной версии обойтись нельзя. Если пользователи увидят, что с телефона возможности платформы сильно ограничены, они могут отказаться от продукта. И тогда владелец потеряет лояльных клиентов.

Для сайтов-визиток, корпоративных порталов, лендингов и других коммерческих проектов можно начинать разработку с мобильной версии. Она должна быть максимально удобной, потому что доля смартфонов и планшетов на некоторых сайтах достигает 90%.
Для разработчика переход на mobile-first означает, что необходимо изменить подход к работе. Программисту надо сфокусироваться на адаптивности, быстродействии и юзабилити. К примеру, если в прототипе много анимации, её надо перенести в проект без ущерба для скорости загрузки.
Не стоит забывать и о кроссбраузерности. Доля Google Chrome составляет больше 60%, но остальные 40% делят между собой другие инструменты. Контент должен корректно отображаться в Mozilla Firefox, Microsoft Edge, Safari и других браузерах.
2. Интеграция с мессенджерами
Веб-разработчику необязательно учиться создавать сложные инструменты с разветвлённой архитектурой, но получить базовые знания интеграции с популярными мессенджерами точно стоит. Это особенно актуально для программистов, которые специализируются на коммерческих проектах.
К примеру, Telegram активно догоняет конкурентов и становится явным лидером рынка. У него есть открытое API, с помощью которого разработчики могут передавать данные с сайта в мессенджер и наоборот.
Если заказчик просит сделать регистрацию на сайте через Telegram и привязку данных к профилю, сделать это без знания API не получится. Разобраться в документации за несколько часов реально, но для создания полноценного проекта нужен опыт.

Интеграция с мессенджерами не только повышает сложность реализации сайта, но и увеличивает его стоимость. Эту задачу необходимо оценивать отдельно, а если интеграция выступает в роли «ядра» проекта, прибавлять к бюджету минимум 20-30% сверху.
API постоянно меняется, появляются новые методы, которые позволяют решать задачи гораздо быстрее. Если следить за обновлениями и рассказывать об их преимуществах клиентам, получится сформировать поток заявок на доработку и на время отказаться от активного поиска заказчиков.
В статье о поддержке сайтов мы рассказывали, какие услуги можно предоставлять на постоянной основе. Поддержка работоспособности компонентов, написанных на базе публичных API, входит в этот список.
Если хотите взять сайт под свою опеку, согласуйте это с заказчиком ещё до начала работы. Расскажите, почему стоит доверить задачу вам и какие преимущества получит владелец сайта. При правильном подходе предприниматель согласится на ваши условия.
3. Защита персональных данных
Пользователи очень не любят, когда сайты собирают их персональные данные без разрешения. Они хотят знать, как именно их ФИО, номер телефона и другая информация будут использоваться после отправки заявки. Страницы с десятками абзацев никто читать не будет, поэтому нет смысла расписывать условия в сложных юридических терминах.
Если программистам кажется, что эта проблема их не касается, они ошибаются. Например, заказчики часто просят сделать чекбоксы по умолчанию активными. Чтобы пользователям не пришлось выполнять дополнительное действие.
Когда чекбокс активируется автоматически — это грубое нарушение. Посетители сайта могут не заметить его и отправят свои персональные данные без ознакомления с методом их обработки и хранения.

Если клиент просит реализовать такие чекбоксы на всех страницах, где есть формы, постарайтесь донести до него, что так делать не стоит. Многие пользователи могут заметить недостаток и откажутся от покупки товаров или услуг в пользу конкурентов, которые более ответственно относятся к сбору конфиденциальной информации.
Автоматически отмеченные чекбоксы вызывают ассоциации с мелким шрифтом в кредитных договорах. Когда человек по невнимательности соглашается на условия, которые могут оказаться невыгодными. Обратного пути уже не будет, потому что с момента подписания договор вступает в силу.
Защита персональных данных должна волновать всех разработчиков, потому что на них лежит ответственность за проекты, которые не просто «пылятся на полке», а приносят пользу целевой аудитории. Если программист сможет дать заказчику полезные советы по созданию правильного механизма сбора персональных данных, лояльность партнёра увеличится.
4. Разработке на базе фреймворков
Мало кто создаёт сайты на чистом JavaScript, в большинстве случаев разработчики используют популярные фреймворки. С каждым годом этот тренд становится всё более ярко выраженным. Для опытных программистов это значит, что необходимо постоянно совершенствовать знания, а новичкам следует погрузиться в мир фреймворков.
В техническом задании часто указывается жёсткая привязка к определённому фреймворку и обойти её не получится, потому что план уже расписан по шагам. Клиент проконсультировался со специалистом, составил стратегию реализации и теперь ему нужно, чтобы идея превратилась в «живой» продукт.
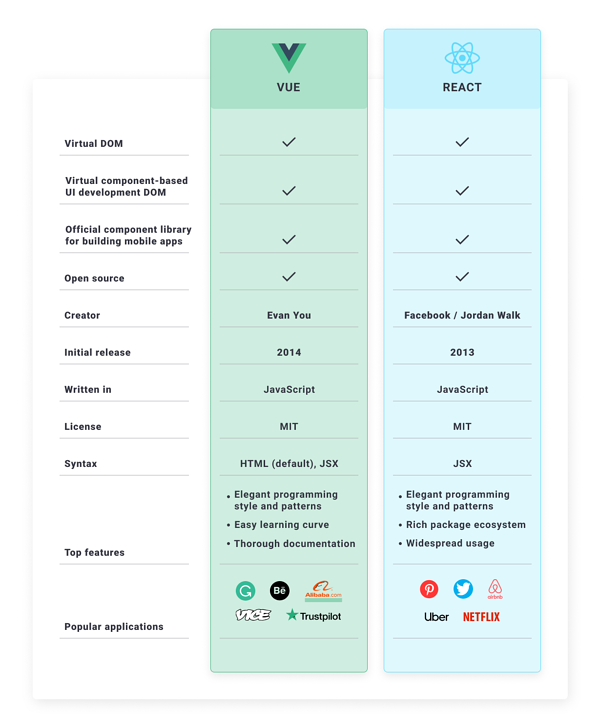
Нет смысла переубеждать клиента, что лучше использовать не React, а Vue. Хотя если можете подкрепить своё предложение фактами, лучше его высказать. Чтобы потом не оказалось, что проект необходимо полностью переделать, потому что выбранная архитектура делает его слишком плохим для постоянного использования.

Новичкам будет полезно почитать статью о фреймворках, в которой мы рассказываем, как именно они ускоряют разработку и сравниваем популярность разных инструментов. Ознакомьтесь с материалом, если раньше не сталкивались с фреймворками, но есть желание разобраться в особенностях их работы.
Разработчики используют разные инструменты, но спорить о том, какой из них лучше, нет смысла. В вопросе выбора необходимо отталкиваться от особенностей проекта и опыта работы с фреймворком.
5. Документация по проекту
Многие разработчики считают, что их ответственность заканчивается после сдачи проекта. Выполнили все пункты технического задания, получили деньги и переходите к следующей задаче. На самом деле, важно не только сделать крутой проект, но и обучить заказчика пользоваться им.
Представьте, что водитель пересел с «Жигулей» на новую Tesla. Он видит знакомый руль и другие элементы, но подход к управлению машиной сильно отличается. Есть автопилот, бортовой компьютер и другие фишки.
Он может разобраться в инструментах самостоятельно, но лучше рассказать ему о главных особенностях и сократить время обучения. Если программист не бросает заказчиков после реализации фронтенда и бэкенда, он повышает их лояльность и укрепляет доверие.
Когда предприниматели обращаются к разработчикам, чтобы совместно создать нестандартный сервис или маркетплейс, без документации точно не обойтись. Этот пункт необходимо заложить в бюджет и добавить в техническое задание.

Подробная документация будет полезна не только владельцу сайта, но и команде, которая будет заниматься наполнением и поддержкой ресурса. Без инструкций они будут осваивать инструменты намного дольше, чем когда все основные процессы расписаны по шагам.
Документация обычно выполняется в качестве завершающего этапа. Когда «ядро» уже готово и остаётся создать наглядное пособие по использованию разных модулей системы. Если проект нестандартный и в нём много уникальных функций, сразу скажите заказчику, что задача будет оплачиваться отдельно.
6. Разработка сервисов
Стандартные сайты-визитки, лендинги, корпоративные порталы и другие распространённые формы проектов будут популярны всегда, но хорошо на них заработать можно только если поставить процесс на поток. Обычно предприниматели не готовы тратить 100 тысяч рублей, когда возникает задача создать простой сайт.
А вот разработка сервисов может принести хороший доход, если удастся выстроить личный бренд в нише. Создание сервиса может стоить и несколько миллионов рублей, если в техническом задании заложено много сложных инструментов.
Этот тренд пересекается с растущей популярностью фреймворков. Нестандартные проекты крайне редко разрабатываются на базе готовых CMS, потому что в них много лишнего. А если взять один из мощных фреймворков, появится полная свобода действий и в коде не будет ничего лишнего.

Предприниматели, которые хотят создать сервис для решения коммерческих задач, рассчитывают на качественные услуги. В этой нише большая конкуренция, поэтому программистам-одиночкам будет сложно получить крупный заказ.
Даже если любите работать самостоятельно, найдите надёжных специалистов, которых можно подключить к решению задачи. Проверьте их навыки и личностные качества заранее, чтобы не пришлось решать проблемы самостоятельно, когда приглашённые разработчики бросят задачу.
7. Искусственный интеллект
Вместе с мессенджерами увеличивается популярность искусственного интеллекта, который быстро проник в повседневную жизнь. Мы пользуемся голосовыми помощниками, чтобы узнать погоду, курсы валют или построить маршрут до точки назначения.
На стандартных коммерческих сайтах элементы искусственного интеллекта встречаются редко, но всё идёт к тому, что чат-боты и другие инструменты станут неотъемлемыми элементами интернет-проектов. Пока ещё их сложно реализовать, поэтому не все бизнесмены хотят тратить на это деньги.
Клиенты могут воспользоваться готовыми решениями для чат-ботов, но иногда проще написать уникальный модуль. К примеру, если виртуальный помощник должен просто скидывать ссылку на материал в справочном разделе по запросу. В этом случае невыгодно устанавливать сторонний скрипт и нагружать сайт.
Написать чат-бота с небольшой базой данных не сложнее, чем создать сайт на фреймворке. Нужно лишь потратить время, чтобы изучить соответствующие инструменты, получить релевантный опыт и можно предоставлять услуги на платной основе.

8. Голосовой поиск
Тренд начал активно распространяться в последние годы и сейчас его значимость закрепилась на высоком уровне. На многих сайтах начал появляться голосовой поиск, а сайты проектируют таким образом, чтобы максимально оптимизировать контент под voice search.
Подключить голосовой поиск к стандартной форме несложно, но надо знать JavaScript и написать обработчик запросов. Если сайт создаётся на базе готовой CMS, по умолчанию таких возможностей в ней нет. Понадобится скрипт, который будет обрабатывать голосовые запросы, превращать их в текст и запускать поиск по ключу.
В сети есть инструкции, которые помогут получить базовый опыт. Если клиент просит подключить голосовой поиск, лучше честно сказать, что не можете гарантировать 100% работоспособность, но попробуете решить задачу максимально качественно.
Голосовой поиск — будущее веб-разработки, которое уже наступило. Со временем интерес к технологии будет расти, потому что свободного времени у людей становится всё меньше. Проще задать поисковую фразу голосом, чем тратить время на ввод текста с экранной клавиатуры.
Перед тем, как публиковать проект в общем доступе, стоит убедиться, что голосовой поиск работает на всех устройствах. Архитектура Android и iOS сильно отличается, поэтому не стоит забывать о кроссплатформенности. Если владельцы iPhone не смогут воспользоваться инструментом, сайт потеряет часть аудитории.
9. Web AR
Дополненная реальность популярна не только в области компьютерных игр. В сервисах, интернет-магазинах и даже на лендингах иногда встречаются элементы, которые обеспечивают уникальный пользовательский опыт.
К примеру, онлайн-ритейлер Lamoda добавил в приложение на iOS виртуальную примерку обуви. Пользователю надо установить приложение, дать разрешение на доступ к камере, поднести ногу к объективу и выбрать модель кроссовок. После этого обувь наложится на ногу и можно будет понять, как она будет выглядеть в жизни.
В текущей реализации виртуальная примерка обуви не решает глобальные задачи, но помогает привлечь внимание аудитории. Понятно, что без релевантного опыта создать аналогичный инструмент невозможно. Никто не говорит, что необходимо перестраивать работу и смещать фокус в сторону AR, но проявить интерес точно стоит.
Дополненная реальность особенно хорошо работает на смартфонах, где можно использовать датчики. К примеру, на сайтах недвижимости давно появились виртуальные экскурсии, которые позволяют самостоятельно изучить планировку помещения.
Если подключить к смартфону очки виртуальной реальности, эффект погружения станет ещё более глубоким, но не у всех посетителей ресурса есть такой гаджет. Поэтому при создании сайта необходимо учитывать особенности целевой аудитории. Порог использования уникальной технологии должен быть минимальным.
Web AR может проявляться по-разному, но он направлен на получение уникального опыта. К примеру, Apple в своё время сделала концепты телефонов с высокой детализацией, которые можно было рассмотреть со всех сторон. С таким же успехом потенциальные клиенты могли бы посетить магазины и посмотреть на девайс вживую, но новая фишка точно привлекла их внимание.
10. Прогрессивные веб-приложения
Тренд на мобильные приложения актуален уже многие годы и популярность продуктов для мобильных операционных систем постоянно увеличивается. Пользователи всё чаще отказываются от сайтов в пользу приложений, потому что ими удобно пользоваться.
Разработка под Android и iOS — перспективная ниша с дорогими заказами, но на погружение в среду обычно уходит много времени. Чтобы освоить мобильную разработку в совершенстве, понадобится ни один год. Если хотите предоставлять клиентам более широкие услуги, можно зайти с запасного входа.
Существуют прогрессивные веб-приложения PWA, которые позволяют программистам больше зарабатывать за счёт расширения технического задания, а предприниматели экономят средства, потому что инвестируют только в сайт. Не надо отдельно поддерживать приложения для iOS и Android.

Если опустить технические подробности, то PWA — технология, которая позволяет установить сайт на смартфон в качестве веб-приложения. В момент посещения сайта пользователь видит предложение разместить иконку на рабочем столе и в будущем можно получить доступ к контенту в один клик.
Особенность прогрессивных веб-приложений в том, что для взаимодействия не нужен интернет. Пользователи могут посмотреть каталог товаров и другую сохранённую в кэше информацию. Если условия им подойдут, заявку можно отправить, когда соединение будет восстановлено.
Разработка PWA может стать конкурентным преимуществом для разработчика. Прогрессивные веб-приложения подходят сайтам без сложных инструментов. Для сервиса автопостинга в Телеграм, лучше создать приложение, а вот онлайн-запись в барбершоп легко реализовать с помощью PWA.
На данный момент, прогрессивные веб-приложения поддерживаются на Android, iOS, Windows, macOS и других операционных системах. Единственный недостаток — отсутствие нативных push-уведомлений на iOS устройствах.
11. Accelerated mobile pages
Мы уже говорили о том, что большинство проектов создаются с фокусом на мобильные устройства. Компьютеры постепенно отходят на второй план, и через несколько лет доля мобильного трафика может превысить 95% на многих сайтах.
Accelerated mobile pages — технология ускоренных мобильных страниц, которую Google представил в 2015 году. Сейчас она активно используется на сайтах, владельцы которых заботятся о своей аудитории.
AMP обеспечивает загрузку контента за доли секунды. Если на странице много блоков, то изменение размеров рабочей области, которое используется в адаптивной вёрстке, не повлияет на быстродействие. А вот AMP позволяет решить проблему максимально быстро.
Если проект в будущем будет продвигаться в поисковых системах, то делать ставку только на AMP нельзя. В Яндексе используются «Турбо-cтраницы», которые работают по аналогичному принципу. Разработчику стоит изучить особенности двух технологий, чтобы предоставлять качественные услуги заказчикам.
Никто не говорит, что программистам стоит бросать все дела и быстро подстраиваться под тренды. Некоторые из них могут исчезнуть через несколько лет. Однозначно следует обратить внимание на интеграцию с мессенджерами, искусственный интеллект, голосовой поиск AR и PWA. Со временем интерес к ним будет увеличиваться.




