Веб-разработчики большую часть времени занимаются кодингом. Они создают сайты или приложения с нуля. В арсенале программистов много инструментов, которые позволяют сэкономить время при решении стандартных задач. Одним из самых популярных являются фреймворки.
В статье расскажем о том, как фреймворки помогают ускорить разработку и разберём виды этих инструментов.
Что такое фреймворк
У новичков, которые делают первые шаги в нише разработки, часто возникают проблемы с фреймворками. Все понимают, что их надо изучить, но тема кажется максимально сложной. Если разобраться в особенностях инструментов, то станет понятно, что освоить их вполне реально.
Фреймворк — платформа для создания сайтов и приложений, которая облегчает разработку благодаря большому количеству реализованных функций. Программисту не надо писать код с нуля. Он берёт готовое решение и создаёт надстройку для реализации продукта.
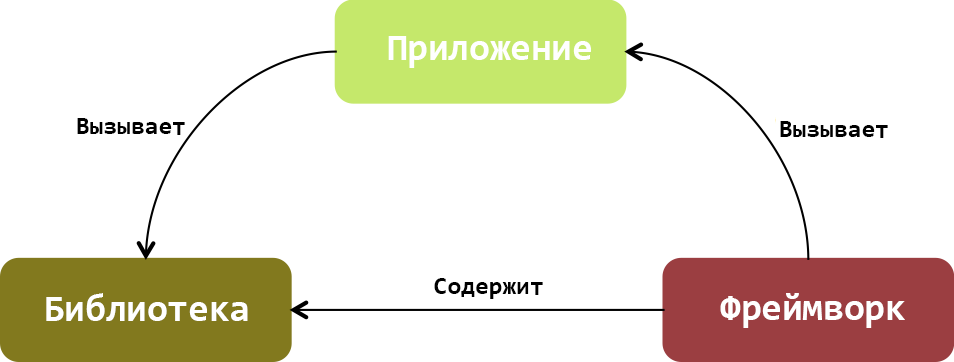
Фреймворки часто пересекаются с библиотеками. Разработчики используют оба компонента и новички часто не понимают, чем они отличаются. Библиотеки — готовые компоненты, решающие определённые задачи. Например, есть библиотеки для обработки файлов и вывода картинки на экран.

У библиотек и фреймворков одна цель — освободить программиста от постоянного решения однотипных задач. Когда он берёт в работу новый проект, то может не писать весь код, а взять фреймворк, в котором уже есть базовое «ядро» и подключить к нему несколько библиотек.
Главное отличие фреймворка от библиотеки заключается в том, что фреймворк задаёт жёсткие рамки. Разработчик интегрирует свой код в стороннее решение, но не может выйти за пределы стандартной логики. Библиотеки же можно использовать в любой момент или отключить совсем, если есть альтернативы.
Принципиальные отличия фреймворка от библиотеки надо знать всем, чтобы правильно использовать оба инструмента. Когда заказчик просит создать сайт на базе готовой CMS, PHP-фреймворки уже не понадобятся, а вот CSS могут пригодиться. Можно подключить их к проекту и не писать код стандартных функций.
Чтобы новичкам было проще освоить новые понятия, разберём суть терминов на примере строительства. Представьте, что надо построить дом. Заказчик дал чёткое ТЗ и установил сроки. Программист не может выйти за рамки, но у него есть свобода выбора технологий.
Кирпичи, цемент, окна и другие расходники — библиотеки. Их можно менять в зависимости от конфигурации здания. Фреймворк — форма сооружения, его архитектурные особенности. Если мы строим двухэтажный дом и уже есть «коробка», избавиться от второго этажа будет сложно. Это ограничения фреймворка.
А вот заменить окна, двери или цвет здания можно в любой момент. На это понадобятся деньги, но конструкция не пострадает. Фреймворки и библиотеки можно использовать одновременно, чтобы экономить время на разработке и заниматься написанием уникальных функций.

Скорость отрисовки страниц для разных фреймворков
К примеру, программисту нужно создать корпоративный портал с системой профилей и надёжной защитой. На создание такой системы с нуля может уйти несколько месяцев. Проще взять готовый фреймворк, в котором будут закрыты популярные «дыры» безопасности и сосредоточиться на создании личного кабинета.
Популярные фреймворки — результат работы программистов со всего мира. Они постоянно улучшают модуль и он обрастает новыми возможностями. Не надо создавать с нуля формы, кнопки, таблицы и другие элементы. Подключили «ядро» и можно спокойно заниматься реализацией пунктов из технического задания.
Виды фреймворков
Ниша веб-разработки начала развиваться давно, и в какой-то момент разработчики поняли, что большая часть программных решений содержат одинаковый код. Например, работа с файлами в разных операционных системах отличается, но можно один раз написать «скелет», а потом менять его под себя.
Постепенно начали появляться библиотеки и фреймворки. На разработку библиотек уходит меньше времени, потому что они закрывают одну задачу. А вот фреймворки разрабатываются и улучшаются с годами. В них появляются новые функции и «ядро» становится более мощным.
Существуют PHP, CSS и JS-фреймворки. Каждый вид программных инструментов решает свои задачи, но они объединены общей целью — помочь разработчику избавиться от рутины. Вместо того, чтобы писать, к примеру, систему вывода шаблонов страницы для каждого проекта, он может заниматься нестандартными задачами.
Фреймворки и библиотеки не являются лёгким решением проблем. Они лишь дают «фундамент» на базе которого можно создать проект. Если разработчик надеется, что за него сделают всю работу, то эти инструменты так не не умеют.

Количество библиотек и фреймворков для JavaScript постоянно увеличиваются. Появляются более гибкие решения, создатели которых обещают высокую производительность и быстродействие. Разработчикам надо следить за трендами, чтобы через несколько лет не оказалось, что они пользуются устаревшим стеком и он перестал быть востребованным.
PHP-фреймворки используются на бэкенде для формирования базовой структуры. Для фронтенда существует большое количество своих фреймворков, которые помогают быстро собрать «каркас» и изменить его внешний вид.
Для отслеживания популярности фреймворков можно использовать сервис Google Trends. Он показывает динамику спроса на основе количества поисковых запросов. Можно ввести несколько ключей сразу, чтобы отобразить данные на одном графике и сравнить их.
На скриншоте ниже видно, что информацию о React ищут примерно в 2 раза чаще, чем о Vue. Притом, что React — JS-библиотека с открытым исходным кодом, а Vue — фреймворк. В среде разработчиков часто идут споры по поводу принадлежности React к фреймворкам, но информация на официальном сайте чётко говорит о том, что это библиотека.

Фронтенд и бэкенд-фреймворки одинаково полезны. Первые отвечают за внешний вид проекта, а вторые за работу на стороне сервера. Разработчику необходимо освоить хотя бы несколько инструментов каждого типа. Необязательно изучать их досконально, достаточно базовых знаний.
Существуют фуллстек-фреймворки, которые работают на стороне клиента и сервера. Некоторые программисты уделяют их изучению много времени, чтобы создавать сайты и веб-приложения с широкими возможностями.
Какие задачи решают фреймворки
Мы уже несколько раз ответили на этот вопрос, но для лучшего понимания вопроса необходимо увидеть картинку полностью. В глобальном смысле фреймворки ускоряют разработку. Они избавляют разработчика от необходимости тратить время на функции, которые можно взять из стандартных решений.
У фреймворков есть преимущества и недостатки, поэтому их нельзя назвать идеальным инструментом. При правильном использовании они экономят время, но, если у разработчика недостаточно опыта работы, то взаимодействие с новым фреймворком принесёт много проблем.
Какие задачи решают фреймворки:
- Увеличивают скорость разработки. У программиста будет отлаженное «ядро», которое можно использовать как основу проекта.
- Уменьшают стоимости задачи. Если программисту не надо создавать сайт с нуля, а можно использовать фреймворк, он возьмёт гораздо меньше денег за работу. Самописные CMS могут разрабатываться несколько лет, а бюджет нередко достигает сотен тысяч рублей.
- Освобождают от рутинных задач. Разработчик может заниматься реализацией нестандартных функций.
- Помогают остаться конкурентоспособным на рынке. Если программист в совершенстве освоил несколько популярных фреймворков, он не останется без работы.
Фреймворки — не просто удобные инструменты, которые являются незаменимыми для веб-разработчиков. Это «фундамент» для успешной карьеры в нише. Во многих вакансиях указывается обязательное знание фреймворков. Если у соискателя нет опыта, у него меньше шансов получить хорошую работу.
Можно обойтись в работе без фреймворков и библиотек. Разрабатывать сайты на базе готовой системы управления контентом и писать дополнительные модули на PHP. Многие digital-агентства используют популярные CMS и отказываются от фреймворков из-за сложностей с поиском квалифицированных кадров.

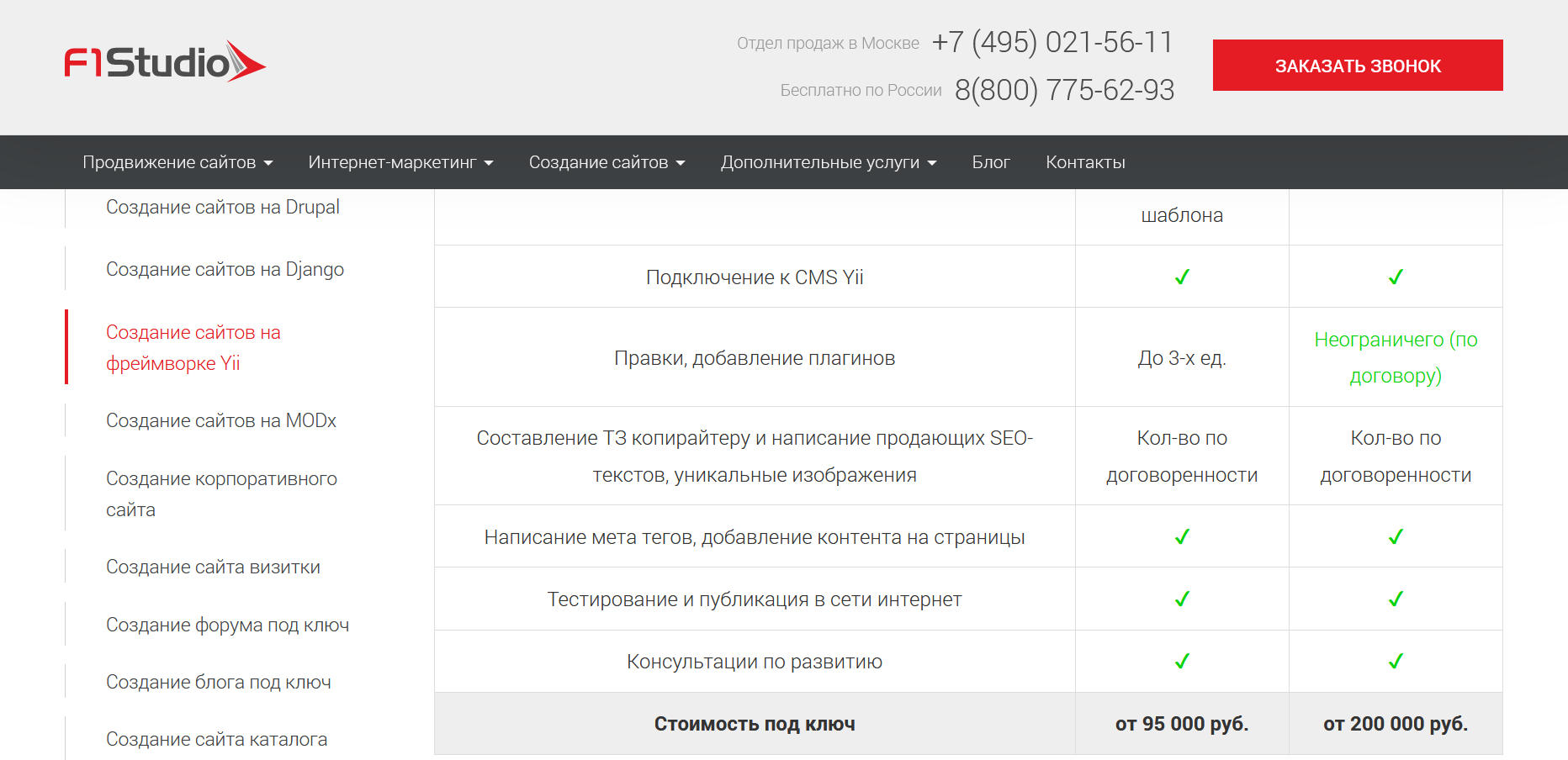
Стоимость разработки сайта на фреймворке Yii
У фреймворков открытый исходный код, поэтому любой разработчик может внести изменения в логику и адаптировать программный продукт под свои задачи. Если брать готовое «ядро», то вместе со стандартными функциями в проект «подтянутся» и распространённые проблемы.
Проблемы с безопасностью есть почти у каждого фреймворка. Недоброжелатели могут проанализировать исходный код, найти сайты, использующие фреймворк и получить доступ к конфиденциальной информации, если разработчик самостоятельно не закрыл бреши в безопасности.
Проблемы с безопасностью актуальны и для готовых систем управления контентом. Их часто взламывают через уязвимости в плагинах и в некоторых случаях защититься от проблем практически невозможно.
На сайте может быть 20-30 потенциально небезопасных плагинов. На анализ уязвимостей в каждом из них уйдёт много времени. Поэтому CMS и фреймворки в этом плане особо не отличаются.
Как выбрать фреймворк для работы
Начинающие разработчики часто спрашивают опытных коллег о том, какой фреймворк выбрать для работы. Чтобы потратить несколько лет на его изучение и хорошо зарабатывать. Однозначно ответить на этот вопрос нельзя, потому что ниша веб-разработки постоянно меняется.
При выборе фреймворка надо анализировать данные из нескольких источников. Посмотрите статистику в Google Trends, проанализируйте данные ежегодного опроса разработчиков на портале Stack Overflow, ознакомьтесь с профильными исследованиями.

При выборе фреймворка обратите внимание на комьюнити и документацию. Чем больше людей вовлечены в разработку, тем быстрее будут увеличиваться возможности. Документация помогает решить распространённые проблемы без помощи коллег. Не надо тратить время на публикацию вопросов или поиск опытных программистов.
Статистика вакансий тоже важна, но данные постоянно меняются. Пока будете изучать React или Vue может появиться другой фреймворк, который будет пользоваться спросом у работодателей. Гнаться за трендами не стоит, но надо внимательно следить за ними.
Если собираетесь посвятить годы карьеры разработке, уделите время изучению популярных фреймворков. Это поможет стать востребованным программистом и даст возможность переходить в компании с более выгодными условиями работы.




