Zero-code (также известен как no-code или low-code) - это инструмент или связка инструментов, позволяющих создавать сайт или приложение без написания кода или свести его к редактированию готовых шаблонов. В зависимости от конкретного случая гибкость настройки может меняться, но всегда для изменений доступны основные элементы: цвета, расположение блоков, картинки, шрифты и так далее. Более продвинутые инструменты Zero-кодинга позволяют разрабатывать даже сложные проекты с авторским дизайном интерфейса.
Для чего нужен Zero-code
Естественно, что для экономии времени и бюджетов на разработку. Например, вам нужно сделать сайт-визитку. В этом случае гораздо разумнее будет воспользоваться конструкторами, которые для работы не требуют знаний кода. Их использование потребует гораздо меньше времени, чем верстка сайт с нуля, также не нужно будет тратиться на сторонних разработчиков. Собственно, у Zero-Code инструментов уже сложилась своя целевая аудитория:
- Начинающие веб-разработчики, которые пока не могут полноценно влиться в разработку, а опыт нарабатывать нужно. Взаимодействие с no-code платформами позволяет не только получить проекты в портфолио, но и лучше понять логику работы в сфере разработки, пускай это и не требует написания кода.
- Представители малого и среднего бизнеса. Им часто нужен сайт с самым простым функционалом для демонстрации информации о компании и, может быть, встроенным интернет-магазином. С этой задачей могут справиться практически любые Zero-Code инструменты. Таким образом экономится бюджет, так как сайт можно сделать самостоятельно либо заказать его за сравнительно меньшие суммы.
- Обычные пользователи. Кому-то может захотеться попробовать создать свой личный сайт или чат-бота. No-code позволяют сделать это любому пользователю, даже не знакомому с основами веб-разработки.
В общем, зерокод нужен для автоматизации процесса разработки, экономии времени и денег. Правда, на текущем этапе развития у него имеются как серьезные преимущества, так и недостатки.
Преимущества и недостатки Zero-Code
К однозначным преимуществам относятся:
- Отсутствие необходимости в углубленном обучении. У большинства No-code платформ есть понятные инструкции и видео-уроки, позволяющие научится работать с платформой буквально за пару часов.
- Дешевизна. Большинство инструментов бесплатны или имеют сравнительно небольшую стоимость тарифов. Чаще оплата тарифного плана оказывается сильно дешевле, чем оплата услуг разработчика.
- Достаточный функционал для разработки большинства современных сайтов, веб-приложений и чат-ботов.
К недостатку же Zero-Code можно отнести ограниченность функционала, если речь идет о реализации какого-то нестандартного проекта или нестандартных возможностей в нем. Если в перечне No-Code платформы нет нужного инструмента или шаблона, то реализовать задуманное не получится и придется вернуться к разработке старыми средствами. Также недостатком может статьи и зависимость от платформы, предоставляющей доступ к инструментам зерокодинга.
Про перспективы Zero-Code
Однозначно, что это направление будет развиваться, так как человечество пытается упростить и автоматизировать все, что можно упростить и автоматизировать. Пока в удобном визуальном конструкторе предпочитают делать фронтенд, то есть дизайн и некоторый простой функционал, вроде анимации и поведении кнопок при наведении курсора. Имеющиеся решения позволяют не только собирать в несколько кликов готовый дизайн-шаблон, но создать полностью новый, не привязанный к каким-либо шаблонам.
Помимо дизайна и фронтенда есть еще бэкенд: базы данных, формы авторизации и прочий функционал, скрытый от глаз обычного пользователя. Да, его гораздо сложнее реализовать с помощью Zero-Code, так как сама концепция сложнее. Однако уже существуют решения, где по аналогии можно использовать готовые функциональные шаблоны для работы с базами данных, авторизацией пользователей.
Да, пока Zero-Code не заменил классическую разработку, но очень скоро сделает это и вот почему:
- Позволяет быстро развернуть проект, на разработку которого ранее требовалась слаженная работа команды профессионалов в течение нескольких дней.
- С точки зрения бизнеса No-Code инструменты только удешевляют и ускоряют разработку IT-продукта, следовательно, все больше крупных компаний будет отдавать им предпочтение, а это сильно подстегнет развитие сферы.
- Функциональные возможности постоянно расширяются. Еще пару лет назад на конструкторе можно было сделать только какой-нибудь простой сайт с шаблонным дизайном, сейчас же можно полноценно разрабатывать крупные проекты с авторским дизайном.
- Появляются все новые стартапы, призванные упростить разработку. Некоторые из них собирают миллиардные инвестиции.
- Тенденция на развитие Low-Code инструментов перекликается с тенденцией развития Gig и Passion экономики. В основе их модели лежит быстрая и удобная монетизация хобби конкретного человека посредствам цифровых продуктов.
Нужно ли переходить на Zero-Code
Торопиться не стоит, Zero-Code инструменты еще не так развиты, чтобы полноценно заменить классических веб-разработчиков. Однако это вполне может произойти в перспективе ближайших 5 лет, поэтому помимо стандартных инструментов веб-разработки дополнительно было бы неплохо начать осваивать возможности Low-Code платформ. Благо, если у вас уже есть база знаний и опыт в разработке, то освоить эти инструменты на приемлемом уровне не составит труда.
Однако полностью избавиться от классической разработки, когда весь или большую часть кода приходится писать руками, вряд ли получится в обозримом будущем. Дело в том, что все равно останутся те проекты, в которых требуется применять нестандартные решения и поддерживать их. А с ними не справится ни одно шаблонное решение, алгоритм или нейросеть - только человек. Плюс, не стоит забывать, что старые проекты тоже не всегда возможно синхронизировать с зерокодом, следовательно, их придется поддерживать вручную. Потребность в обычных кодерах сохранится, хотя рынок и будет постепенно перестраиваться в сторону автоматизации.
Где применяется Zero-Code сейчас
Сейчас он применяется преимущественно в таких направлениях, где не требуется проработки серьезного функционала и основной упор идет на визуальную составляющую.
Приложения для автоматизации обычной жизни
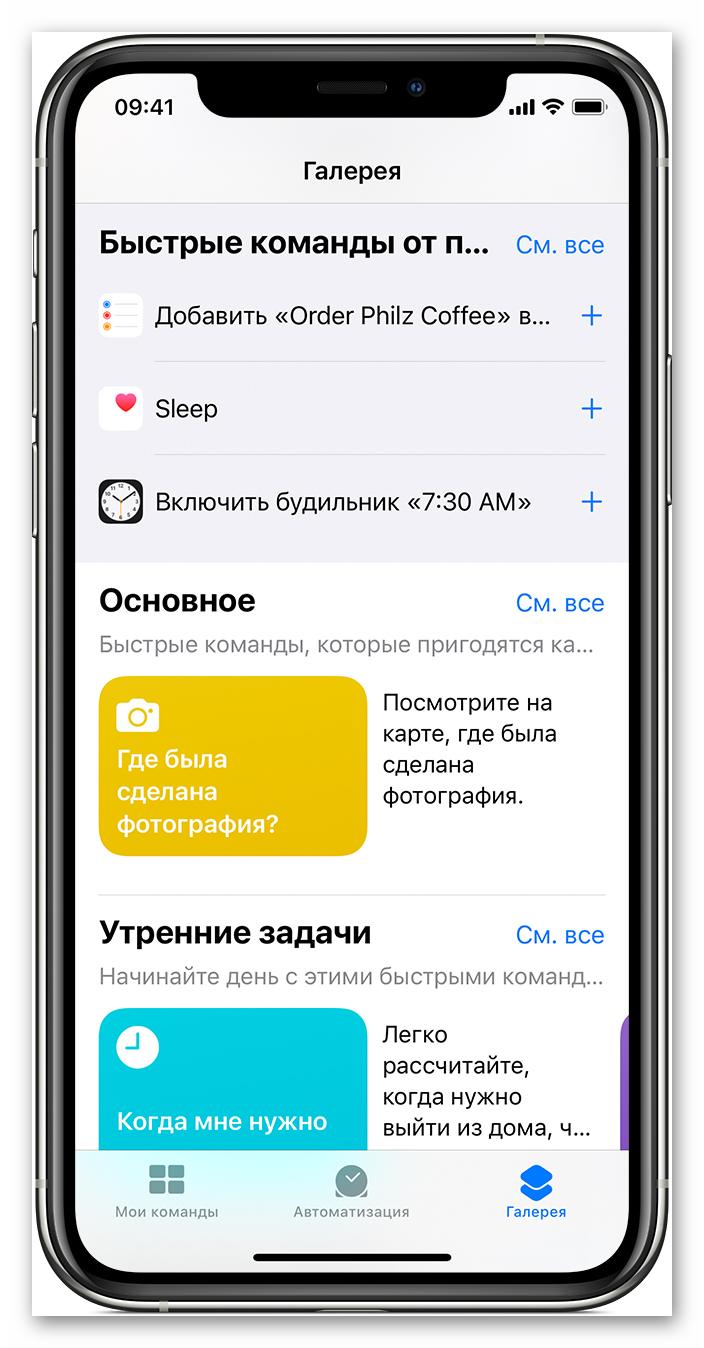
На компьютеры и смартфоны уже есть приложения для автоматизации обычных действий. Там пользователь может создать задачу и, с помощью понятного интерфейса, прописать условия для ее выполнения. Например, если приложение навигатора покажет пробки на дорогах, то будет отправлено сообщение на выбранный номер или номера о том, что вы задерживаетесь. Лет 10-20 назад для создания подобной задачи могли бы потребоваться навыки программирования. Сейчас же достаточно всего задать несколько условий в простом приложении.

Интерфейс приложения “Команды”, где пользователь может запрограммировать определенное действие без знаний языков программирования
E-mail и другие рассылки
Письмо, отправляемое по рассылке должно быть приятно глазу, а из максимального функционала в нем может присутствовать лишь пару кнопок. С такой задачей отлично справляются разного рода конструкторы. С помощью настраиваемых шаблонов можно сделать красивый дизайн, вставить туда пару кнопок с привязанной ссылок и свой текст. Сидеть и верстать письмо с использованием стандартных HTML и CSS смысла нет.

Пример конструирования Email-письма для рассылки
Лендинги и сайты
Сделать простой сайт, посадочную страницу и даже интернет-магазин можно с помощью конструкторов. Освоить их не составляет труда даже человеку, далекому от веб-разработки. Там сайт собирается из готовых блоков либо с использованием какого-то уже готового шаблона. В Tilda и некоторых других конструкторах можно вообще сделать сайт без привязки к каким-либо шаблонам.

Интерфейс лендингов имеет, в целом, простую структуру, поэтому его легко реализовать в No-Code
Если вам будет не хватать функционала, который предлагает конструктор, то можно воспользоваться лоукод-возможностями, то есть вставить строки кода. Например, таким образом к сайтам часто подключают сторонние плагины, инструменты метрики.
Сервисы для создания ноукод приложений
На рынке представлено несколько конструкторов, с помощью которых можно создавать сайты и веб-приложения без написания кода. Часть из них условно-бесплатная, другие же требуют обязательной оплаты какого-либо тарифа для доступа.
Adalo
Платформа отлично подойдет для малого бизнеса, которому нужно запустить свое представительство в интернете в виде сайта или веб-приложения. Правда, функционала будет недостаточно для создания, например, полноценного интернет-магазина. Принцип работы очень простой - вы выбираете какой-либо шаблон или создаете его с нуля. В конструкторе предусмотрено множество вариантов разных блоков и интерактивных элементов, которые можно настроить под свои нужды: менять размеры, цвета, шрифты, анимацию.

Главная страница Adalo
Когда закончите работу, то сможете опубликовать свой сайт в сети, правда, придется предварительно оплатить тариф и приобрести домен. Также, если работали над веб-приложением, то его можно будет добавить в Google Play и AppStore из личного кабинета Adalo.
Tilda
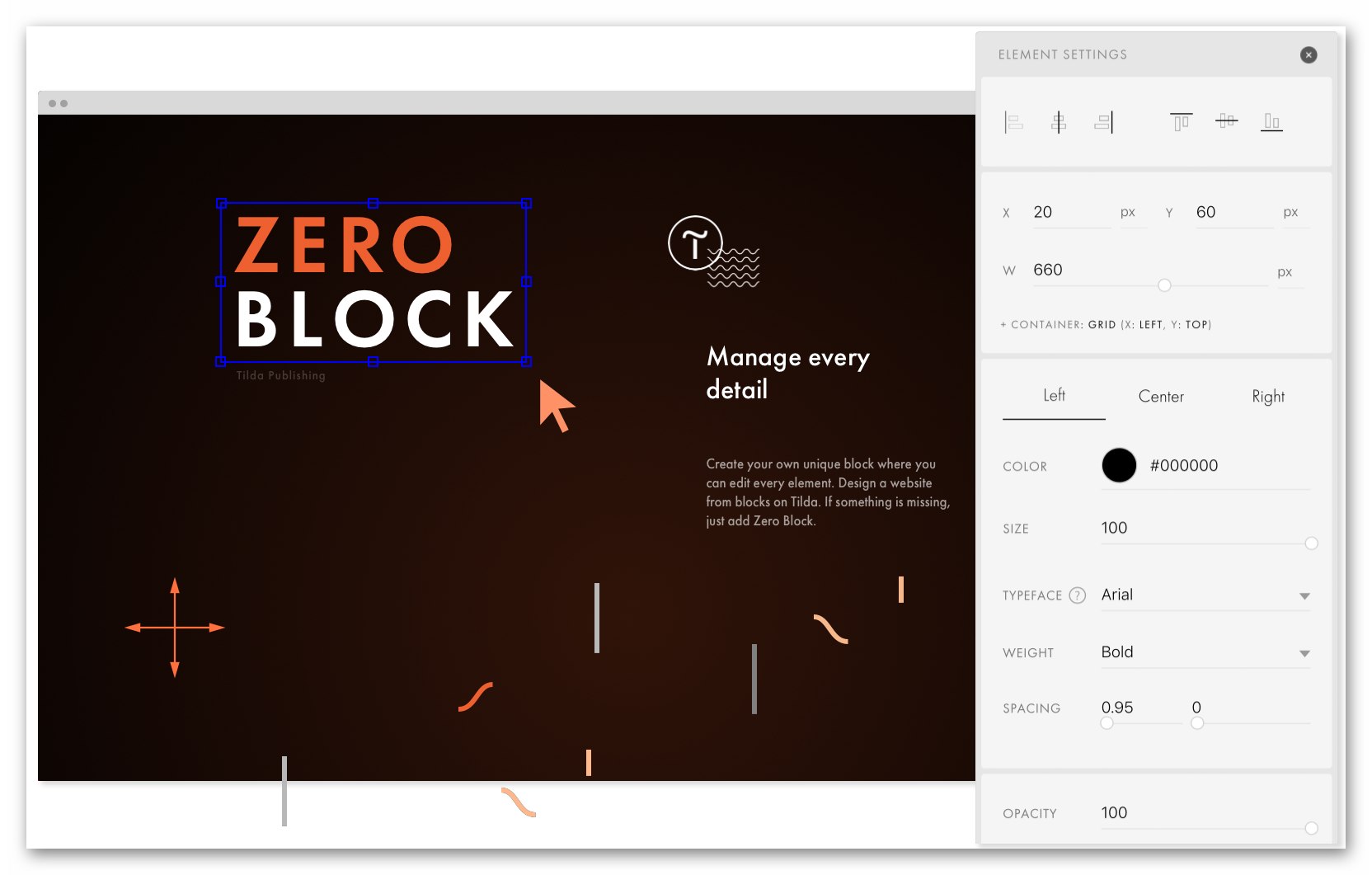
Знаменитый конструктор сайтов. Здесь можно создать сайт не только используя какой-то шаблон и заранее заготовленные блоки, но и расширить его функционал с помощью добавления своего кода. Дополнительно платформа предлагает Zero Block - уникальный инструмент, позволяющий реализовывать дизайн сайтов без привязки к какому-то шаблону. Так можно сделать авторский дизайн практически любой сложности.

Zero Block в Tilda позволяет создавать индивидуальный дизайн без написания кода
Примечательно, что практически всем функционалом можно пользоваться бесплатно. Даже опубликовать сайт можно бесплатно. Однако, чтобы подключить к нему собственное доменное имя, привязать базы данных и выполнить другие действия по персонализации, придется оплатить один из представленных тарифов.
Bubble
Конструктор для сравнительно простых веб-приложений. Весь процесс разработки сводится к составлению интерфейса из уже заготовленных блоков и элементов. Примечательно, что основной упор делается на их анимацию. Инструмент отлично подойдет для создания приложения-визитки, но вот для чего-то более сложного его функционала уже не хватит. Также нужно учитывать, что созданные веб-приложения не получится загрузить в Google Play или AppStore.

Главная страница Bubble - сервиса для создания мобильных приложений без написания кода
Webflow
Этот конструктор подойдет для верстки как многостраничных сайтов, так и лендингов. Функционала достаточно, чтобы сделать собственный интернет-магазин, сайт-портфолио, блог. Причем здесь пользователи могут выбирать варианты разработки - с использованием кода или без. Дизайнер может добавлять в шаблон новые элементы, блоки, менять их или удалять, а генерировать код будет сам Webflow. В том числе доступна возможность добавления самописных элементов с использованием кода.

Главная страница Webflow
Integromat
Этот ноукод-сервер предназначен для проработки серверной логики, организации работы с базами данных и настройки интеграций. Управление происходит посредствам логических блоков, которые требуется выстраивать для взаимосвязи друг с другом. Такой подход не требует написания кода, однако требует базовых знаний работы алгоритмов и серверных языков программирования. Integromat предоставляет обучающие материалы по работе с сервисом, но их будет недостаточно, если вы знаете хотя бы основ веб-программирования.

Пример построения логики в Integromat
Zapier
Достаточно простое приложение, предназначенное для интеграции разных приложений между собой, а также с вашими проектами без использования кода. Для интеграции в каталоге доступно более 3600 разных сервисов. Некоторые из них могут быть подключены только после приобретения премиум-тарифа.

Перечень доступных для интеграции приложений на Zapier
Заключение
Zero-Code действительно сильно укрепляется на рынке веб-разработки, однако до полного вытеснения классических разработчиков еще далеко. Специалисты, умеющие верстать на HTML/CSS, знающие JS и его фреймворки, а также серверные языки программирования, все равно будут гораздо востребованнее и успешнее, тех кто умеет работать только с No-Code сервисами. Однако это не значит, что на такие сервисы не нужно обращать внимание. Неплохо было научиться работать с самыми распространенными конструкторами - это можно сделать бесплатно и, если у вас уже есть опыт разработки, сравнительно быстро.




