Дизайнер и разработчик редко бывают в состоянии сразу понять, что хочет видеть их клиент. Да, с этим может помочь правильно заполненный бриф и грамотно проведенное интервью, но все равно будут оставаться недопонимания. Решить проблему помогут мудборды - доски, куда дизайнер, разработчик и заказчик может набросать свое представление будущего сайта или просто полезные компоненты в будущей работе. При работе с крупными проектами помогут сократить время на согласование и доработки. Заказчик же сможет быстрее понять, подойдет ли ему данный дизайнер и разработчик или нет.
Что такое мудборд
Мудборд (от английского moodboard - “доска настроения”) - является коллажем разных идей, который согласуется как в команде разработчиков, так и с заказчиками. Применяется не только в веб-дизайне и разработке, но и многих других сферах, так или иначе связанных с дизайном. Сюда собираются различные изображения, которые могут использоваться в будущем дизайне так или иначе: скрины похожих сайтов, примеры шрифтов, оформления блоков, расстановки текста, картинок, элементы интерфейса и многое другое.
В редких случаях готовый мудборд предоставляется заказчиком. Обычно его делают дизайнер и разработчик, а потом предоставляют клиенту. Он, в случае необходимости, может чем-то дополнить полотно или наоборот попросить что-нибудь из него убрать.
Некоторые недооценивают влияние мудбордов на процесс разработки, а зря. Благодаря тому, что дизайнер и разработчик сами подготовят концепцию, которая будет утверждена, сэкономится огромное количество времени в будущем на согласования, внесение правок и их доработку.
Какие проблемы он решает для разработчика
При работе с новым проектом и новым клиентом, разработчик часто сталкивается со следующими проблемами:
- контента либо нет вообще либо его очень мало;
- представленный контент нерелевантен к текущему проекту;
- клиент не очень понимает, чего сам хочет.
Перед тем, как приступать к работе, разработчик может создать мудборд и продемонстрировать его клиенту, чтобы тот вынес свой вердикт. Так вы частично или полностью закроете все три проблемы:
- создадите немного контента или поможете создать его клиенту, которым потом можно будет заполнить созданный сайт;
- покажите клиенту более релевантные примеры и сможете обсудить все более детально с конкретикой;
- клиент сможет лучше понять, каким хочет видеть результат, следовательно, вам будет проще работать.
Дополнительно стоит отметить проблему низкой вовлеченности лиц, принимающих решение на начальных этапах разработки. Особенно эта проблема чувствуется в больших компаниях, где данные лица могут меняться до завершения разработки. Как итог, дизайнер и разработчик получают огромный пакет правок. Порой проект вообще приходится переделывать, а это дополнительные издержки.
Создание мудборда и его ведение по ходу появления новых идей и задач, позволяют повысить вовлеченность лиц, принимающих решение. В итоге, большинство важных правок приходят на этапе разработки, когда их внести в проект не составляет особых трудностей.
Преимущества и недостатки мудборда в разработке сайтов
Готовый мудборд демонстрируется заказчику и по итогу исполнитель получает более качественную обратную связь, чем при интервьюировании и брифинге. В идеале нужно узнать мнение клиента о: шрифтах, стилистике иконок, фактур, общего настроения проекта.
Преимущества мудборда в проектах очевидны:
- привносит больше ясности;
- заказчик становится более вовлеченным в процесс создания сайта;
- есть возможность получить оперативно правки и пожелания, возможно, даже еще того момент, когда нужно будет все переделывать;
- в результате совместной работы над мудбордом и у вас, и у клиента могут появиться новые идеи, касательно проекта.
Имеются у мудбордов и недостатки:
- их подготовка и редактирование требуют дополнительного времени, что может быть не всегда целесообразно;
- клиенты не всегда понимают необходимость создание “досок настроения”, следовательно, нужно тратить либо дополнительные ресурсы на объяснение, либо отказываться от их использования.
Конечно же, использование мудбордов при разработке сайтов не является чем-то обязательным. Мало того, в некоторых проектах отводить много времени “доске настроения” совершенно нецелесообразно. В основном, это касается либо крайне небольших и примитивных проектов, либо проектов, где заказчик точно знает, чего хочет и может это корректно сформулировать.
Процесс работы с мудбордом
“Доска настроения”, пускай и совсем необязательный элемент при разработке сайтов, но с ним гораздо проще. Правда, если вы с клиентом решите предварительно составить мудборд, к нему нужно будет тоже правильно подойти. Таким образом получится и сэкономить время, и узнать как можно больше данных для ведения проекта.
Рассмотрим подробно основные этапы работы с мудбордом.
Этап 1: Переговоры
У нас на сайте процесс интервью с клиентом более подробно рассмотрен в отдельной статье. Здесь основной акцент сводится к брифингу клиента и переговорам с ним, узнаются вводные данные для разработки мудборда и, впоследствии, сайта. Это самый важный этап, так как здесь вам нужно будет не только получить необходимую информацию, но и произвести впечатление на клиента, чтобы он решил работать вместе с вами. В случае успешного прохождения брифинга и собеседования в будущем можно будет избежать множество проблем, быстро подготовить “доски настроения” и вообще ускорить рабочий процесс.
В ходе данного этапа нужно выяснить:
- основные и второстепенные цели и задачи сайта;
- получить приблизительный портрет целевой аудитории;
- есть ли у клиента фирменный стиль, а если нет, то требуется ли его разрабатывать дополнительно;
- если фирменный стиль имеется, то можно ли от него отходить в процессе разработки;
- есть ли у клиента сайты, которые нравятся ему и почему именно они;
- есть ли сайты, которые категорически не нравятся клиенту и почему.
Конечно же, нужно дать знать заказчику, что в ходе разработки будет создан мудборд и было бы неплохо, если бы он время от времени ознакамливался с ним и давал свои комментарии.
Этап 2: Подготовка концепции
На этом этапе происходит основная работа над мудбордом. Дизайнер подбирает похожие сайты, фирменные стили, палитры цветов, иконки, айдентику, элементы управления, шрифты и другие элементы. Здесь так же важно привлечь и верстальщика, так как в мудборде могут быть не только статические объекты, но и примеры с анимацией, перехода и так далее. Вместе с разработчиком можно будет понять, возможно ли это сделать с технической точки зрения. Малореализуемые идеи придется убрать из мудборда.

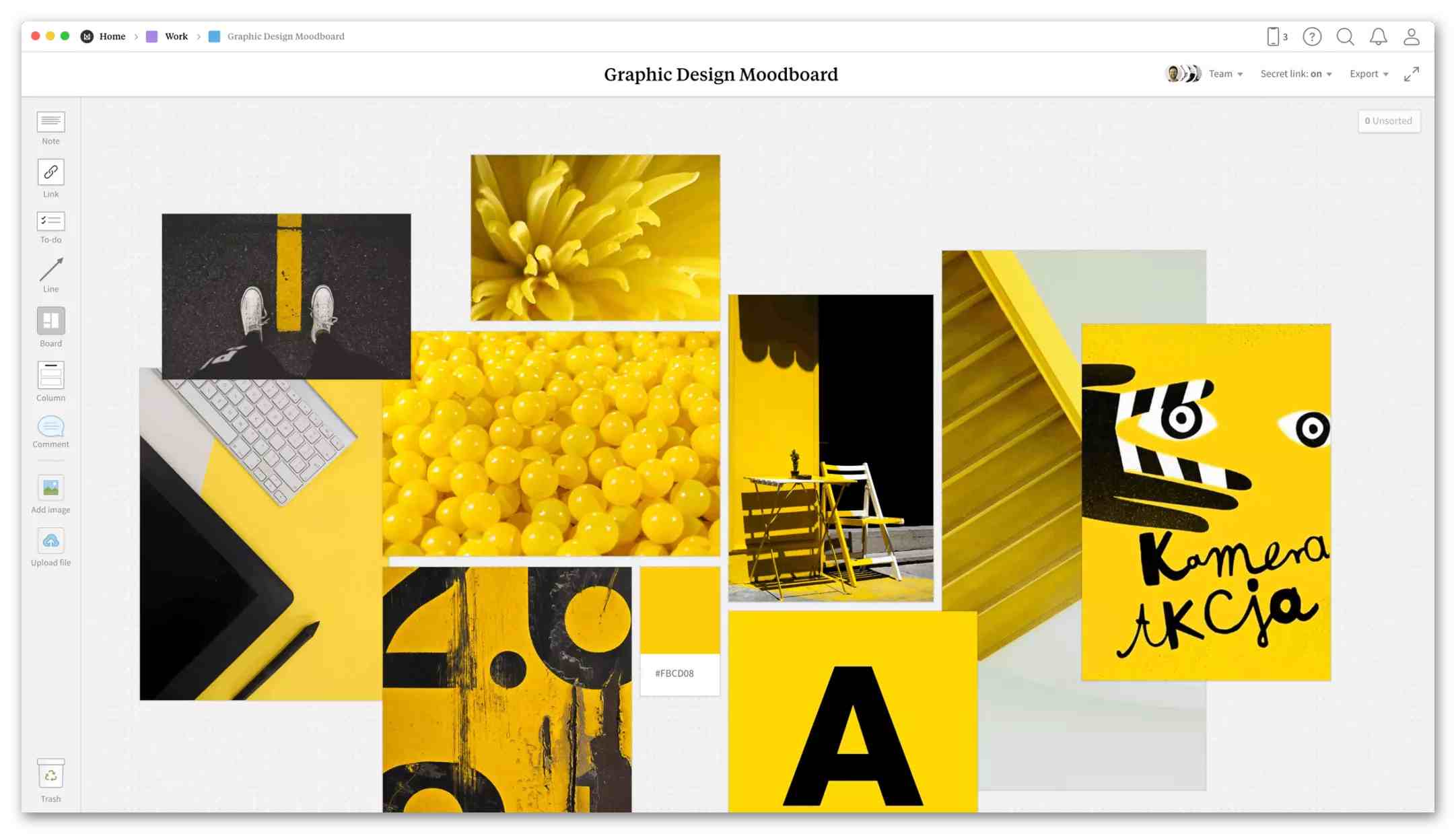
Примерная концепция мудборда в ярко-желтых тонах
Также есть примечания по поводу наличия у клиента фирменного стиля:
- Если он есть. Тогда дизайнер подбирает или адаптирует элементы в соответствии с ним. В ходе интервью нужно было выяснить, допустимы ли отклонения от данного стиля и, если да, то на сколько. Если некоторые отклонения допустимы, то дизайнер может предоставить в мудборде и альтернативное виденье.
- Если фирменного стиля нет или он в разработке. Тогда у дизайнера “развязаны руки” и он может подбирать любые понравившиеся ему элементы. Однако это добавляет свои сложности, так как трудно понять, а какие объекты лучше поместить на доску, а какие нет.
- В случае, если фирменный стиль разрабатывается вами же, то для него придется делать отдельный мудборд и вначале согласовать его, а потом презентовать уже мудборд сайта.
Для многостраничных сайтов рекомендуется в мудборде учитывать несколько основных внутренних страниц. Например, делать заготовки не только для главной, но и для форм обратной связи, страниц блога и так далее.
Этап 3: Получение обратной связи
Завершив создание мудборда его требуется презентовать клиенту или лицу, принимающему решения по работе с сайтом. Перед этим желательно сделать логическое оформление доски, разбив ее по категориям, чтобы заказчик не запутался и смог оперативно дать обратную связь. На основе этой обратной связи мудборд либо дорабатывается, либо начинается непосредственно работа над дизайном и разработкой.
Инструменты для работы с “досками настроения”
Каждый дизайнер разрабатывает мудборд в той программе, где ему удобно. Однако здесь речь пойдет больше не про среду разработки, а инструменты, с помощью которых можно значительно облегчить процесс подбора идей и их демонстрации.
Figma
Все же, для создания “доски настроения” это наиболее удобный инструмент и вот почему:
- с ним удобно взаимодействовать;
- не нужно устанавливать на компьютер никаких дополнительных программ - можно работать прямо в браузере;
- можно настроить совместное рабочее пространство для командной работы;
- удобно презентовать клиенту, так как можно дать ссылку на интерактивный мудборд, без необходимости скидывать исходные файлы.

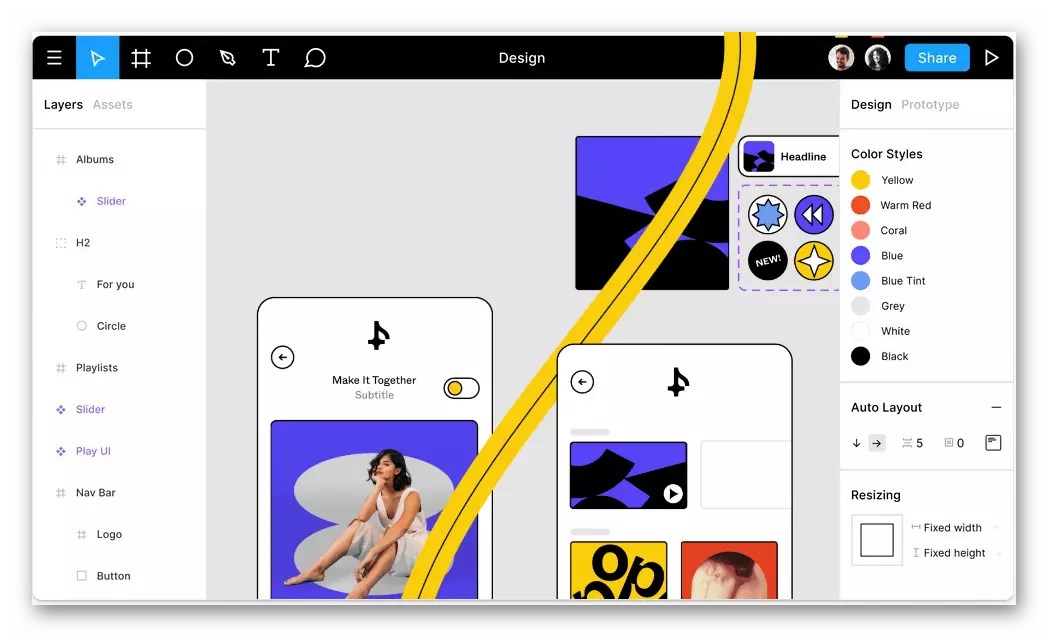
Интерфейс Figma
Также многие веб-разработчики выбирают Figma не только для создания мудбордов, но и полноценного дизайна. Благодаря этому будет удобно переносить добавленные на доску элементы в уже готовый проект, выполняя только небольшие настройки.
Социальная сеть со всякими интересными идеями из всех сфер жизни - от растениеводства до веб-разработки. Здесь вы можете подобрать как идеи для самого сайта, так и его наполнения. В рамках самого Pinterest понравившиеся идеи можно можно сохранять на собственные доски и потом использовать в будущем для других проектов.

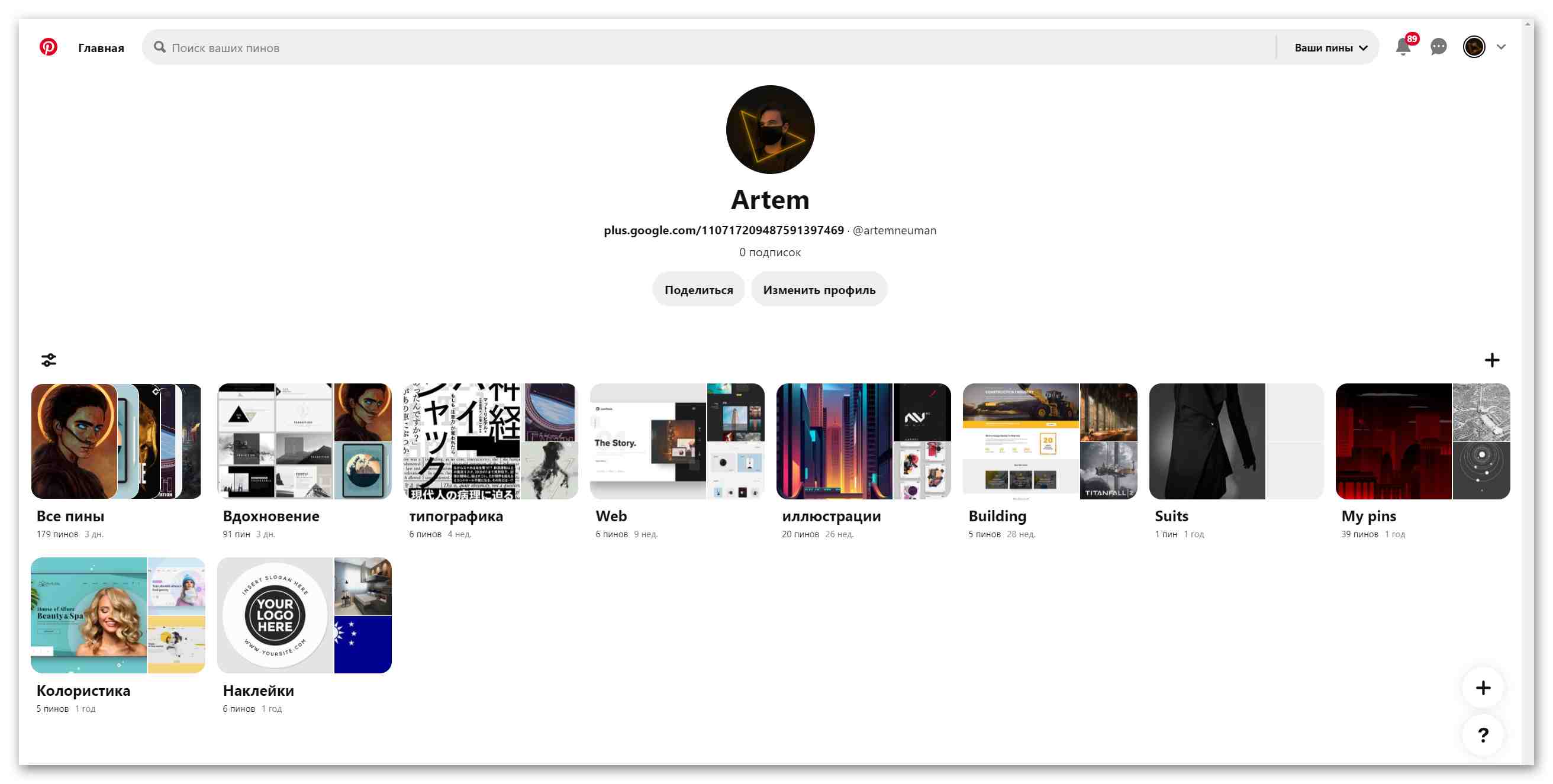
Пример сохраненных идей в Pinterest
Dribbble
Многим похож на Pinterest, но только ориентирован на дизайнеров и веб-разработчиков. Здесь можно найти много идей оформления сайта, айдентики, приложений, шрифтов от других дизайнеров. Есть элементы социальной сети, например, понравившиеся работы можно оценивать и комментировать.

Варианты дизайна страниц с Dribbble
Awwwards
На этом сайте регулярно проводятся конкурсы между профессиональными дизайнерами. Публикуемые работы доступны для просмотра всем желающим. Вы можете почерпнуть из них много идей.

Пример галереи из Awwwards
Siteinspire
Здесь собраны разные референсы по UI-дизайну. Есть примеры как полноценных сайтов, так и паков элементов интерфейса, иконок, шрифтов. Ресурс предоставляет удобный поиск по категориям, тегами, платформам и стилю.

Пример типографики из Siteinspire
Land book
Сайт-галерея лучших главных страниц других веб-ресурсов. В отличии от предыдущих галерей, где тоже можно было посмотреть варианты оформления главных страниц, здесь выложены только реальные сайты, которые полноценно запущены в интернете, а не просто картинки. Для удобства предусмотрена фильтрация по тегам, категориям, типажу.

Реально существующий пример главной страницы с сервиса Land book
В заключении о мудбордах
Итак, выделим все основные моменты, касающихся “досок настроения”.
Как это должно выглядеть
Мудборд можно сравнить с коллажем. Его можно организовать в качестве презентации или сделать единым полотном. Правда, все это должно быть упорядочено и грамотно оформлено, чтобы заказчик смог быстро понять ваш ход мысли и внести свои дополнения.
Обязательно ли делать мудборды
Нет. Они могут облегчить работу с проектом, позволяя избежать лишних правок в будущем. Мудборд можно собрать относительно быстро, а вот переделывать готовый дизайн из-за того, что не сошлись во взглядах с заказчиком, гораздо дольше. Однако в некоторых случаях мудборд может быть действительно лишней тратой времени.
Соблюдаем целостность
Мудбород - это не коллаж и не набор картинок по настроению. Примеры в нем важно грамотно организовать между собой, разделить по тематическим категориям. Желательно, чтобы в рамках одного мудборда все было подчинено более-менее одному настроению.
Однако не нужно вдаваться в другую крайность - сопровождать все длинными сопроводительными описаниями. Коротких подписей будет вполне достаточно.
Заключение
Мудборд сильно облегчает работу как дизайнеру с разработчиком, так и заказчику. На его создание не требуется много времени, правда, это не всегда оправдано. В процессе создания можно почерпнуть много новых идей для реализации проекта, а также избавиться от возможных правок на завершающих этапах разработки сайта.




