От скорости верстки веб-разработчика напрямую зависит его доход и продвижение по карьерной лестнице. Есть несколько разных техник, позволяющих увеличить скорость написания кода – от освоения слепой печати, до использования специальных плагинов. Далее рассмотрим, что делать веб-разработчику, чтобы увеличить скорость верстки и при этом не потерять в качестве.
Работа с макетом
В первую очередь нужно научиться работать с исходником – макетом сайта от дизайнера. Не всегда его делают в соответствии с правилами разработки, что усложняет процесс верстки. В идеале внутри документа все секции должны быть разбиты по группам, иметь названия, а также подгруппы, в которые включены элементы секций. Еще очень желательно выделить в отдельные группы важные компоненты, которые будут повторяться во всем дизайне сайта – кнопки, переключатели, основные цвета и шрифты. Если вы принимаете участие также и в работе над макетом, то учитывайте этот момент.
Если же вы не принимаете участия в работе над макетом, то первое, что вам нужно будет сделать – это выделить повторяющиеся элементы. Это могут быть заголовки секций, кнопки, переключатели, блоки с текстом и так далее. В случае с многостраничным макетом, это уже целые секции – подвал, меню навигации и так далее, которые будут повторяться на всех страницах с минимальными изменениями. Выделение таких объектов сильно упростит и ускорит процесс верстки – вам будет достаточно задать стили один раз, дать им класс или идентификатор и прописывать только его, а стили подтянутся автоматически.

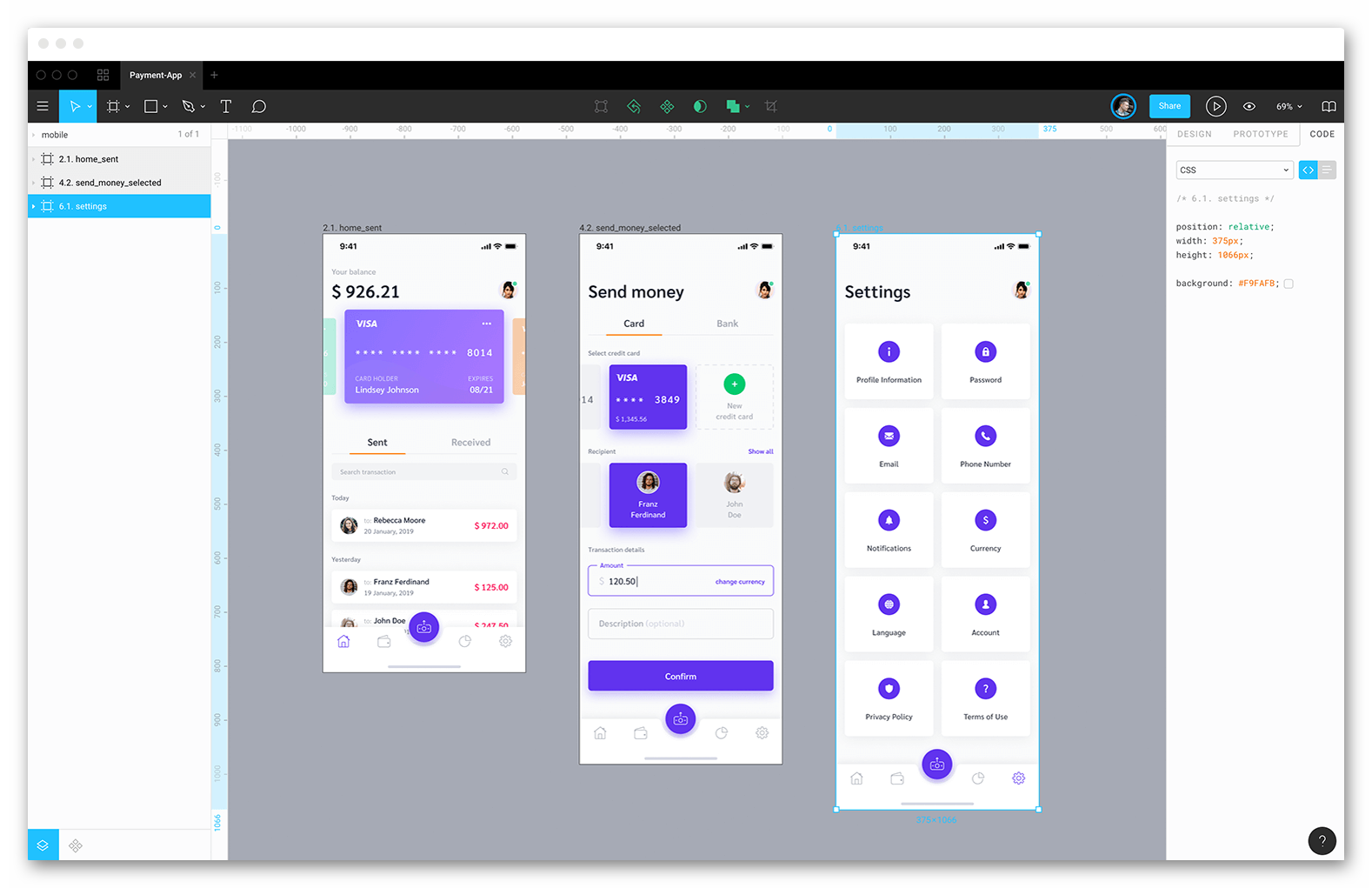
Пример готового макета веб-приложения в Figma
Конечно же, нужно уметь разделять макет на блоки и выделять в них элементы. В целом, это не слишком сложно, но у начинающего разработчика могут возникнуть трудности, из-за чего будут страдать скорость и качество выполнения работ. Для начала разделите визуально макет на секции. С этим не возникает ни у кого проблем. Далее выделите в этих секциях родительский элемент. Например, картинка, подпись к ней, кнопка, заголовок и основной текст, находятся в главном блоке. Он будет родительским. Далее разбейте этот блок еще на блоки. В нашем случае блок с картинкой и подписью к ней, плюс, еще блок с заголовком, текстом и кнопкой. Делайте такую разбивку до тех пор, пока разбивка на отдельные блоки станет невозможной. Это необходимо для составления иерархии макета.
Экспорт данных из макета
Перед тем, как приступить к верстке, нужно “вытащить” из макета все необходимые данные – изображения, названия шрифтов. Несколько лет назад было это называлось “Нарезкой изображений” или “Нарезкой макета”. Изображения и другие важные компоненты экспортировались из него вручную, что часто занимало много времени. Сейчас это не так актуально, так как все программы, которые используют веб-дизайнеры обзавелись необходимым инструментарием для быстрого экспорта данных либо к ним появились плагины, позволяющие это сделать. В популярных инструментах вроде Photoshop, Experience Design и Figma экспорт картинок производится простым кликом по слою с изображением и дальнейшим выбором нужного формата.

Доступные форматы экспорта картинок из макета в Figma
Дополнительно стоит отметить экспорт иконок:
- Сложные иконки, а также те, которые должны легко меняться через админ-панель сайта, рекомендуется экспортировать в PNG-формате с прозрачным фоном. Их подключение делается через тег img, как и обычные картинки.
- Иконки, которые вообще не будут меняться на сайте, рекомендуется делать через установку их в качестве фона блока, объединяя их в спрайты и задавая положение через свойство background-position. Эту операцию можно автоматизировать с помощью плагина css-sprite, но для этого потребуется подключенный Gulp.
- Простые иконки, а также логотипы и другие подобные компоненты рекомендуется экспортировать и вставлять в виде SVG-объектов. Программы вроде Experience Design и Figma умеют экспортировать любые изображения в SVG без необходимости в установке дополнительных плагинов и других подобных манипуляций.
- Одноцветные иконки можно вообще вставить через шрифты. Часто дизайнеры используют для их добавления в макет шрифты вроде Font Awesome. Однако, если это не шрифтовые иконки, то лучше их вставить как обычную PNG-картинку.
Также программы для создания макетов умеют экспортировать из него CSS-свойства, пускай и не всегда корректно. Для сложных элементов на странице, например, необычных кнопок и блоков, рекомендуется экспортировать их CSS-свойства, сгенерированные автоматически программой или соответствующим плагином. Так будет быстрее, чем если вы будете писать CSS-свойства вручную. Однако будьте готовы к тому, что их придется править, так как автоматические инструменты не всегда корректно выставляют CSS-свойства и не способны корректно учитывать окружение.
Используйте сторонние инструменты
В первую очередь это библиотеки вроде Bootstrap. С их помощью гораздо легче сделать разметку страницы по сетке. Исключение может быть только для несложных или наоборот слишком необычных дизайн-макетов. В первом случае вы потратите больше времени на подключение сторонних библиотек, а во втором случае они будут скорее мешать.

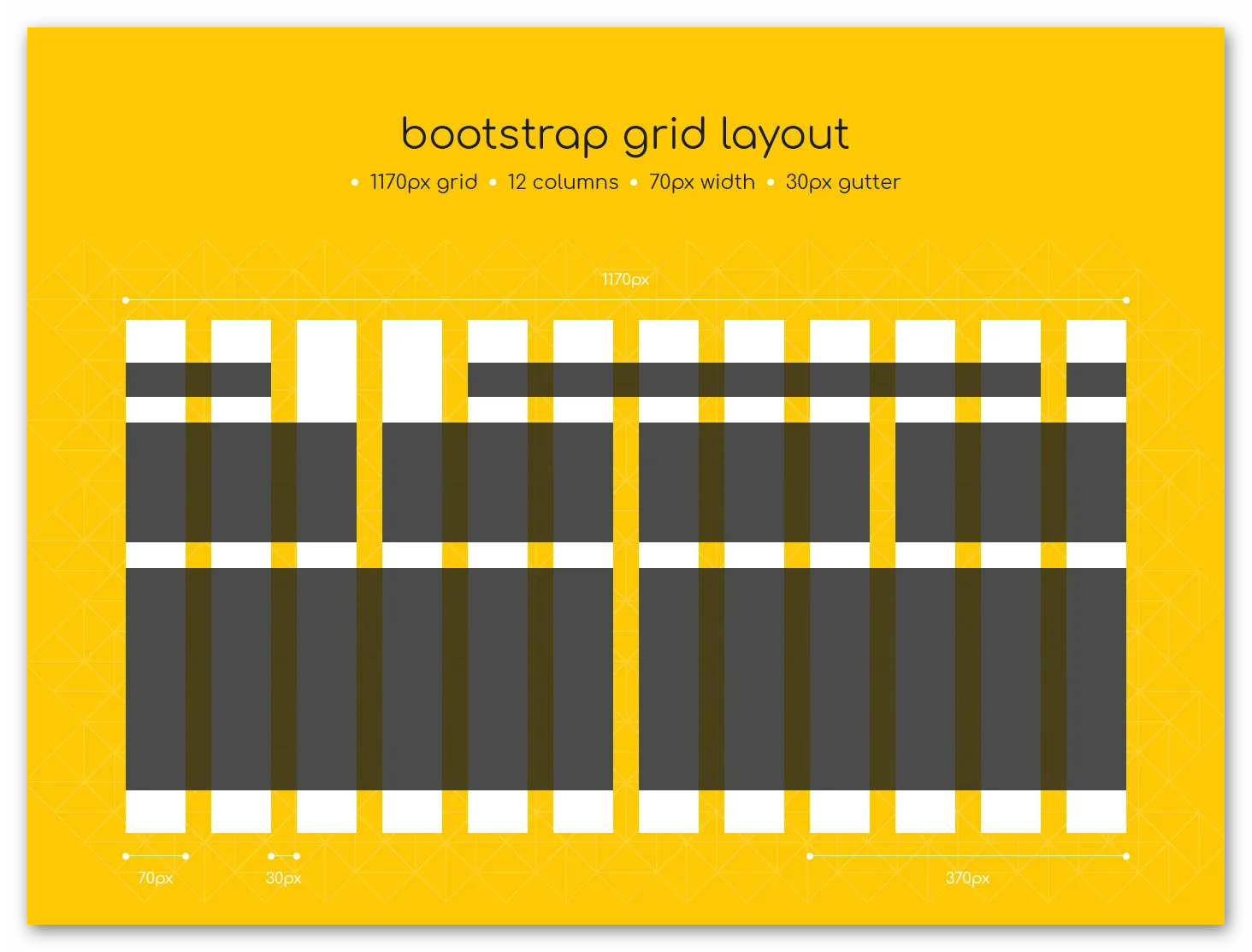
Сетка Bootstrap
Еще не забывайте использовать новые фишки в CSS, вроде Grid Layout и Float. Они сделают вашу верстку более адаптивной с минимальными затратами по времени с вашей стороны. Для их подключения не требуется подключать дополнительных библиотек – эти инструменты уже встроены в новые версии CSS. Правда, у вас могут быть проблемы с поддержкой некоторых нововведений в браузерах, особенно в старых версиях.
Будет отлично, если вы научитесь их совмещать с библиотеками вроде Bootstrap. В этом нет ничего сложного, но нужно понимать некоторые особенности этих инструментов, чтобы работать действительно эффективно.
Использовать CSS-препроцессоры
У нас в блоге есть подробная статья с разбором CSS-препроцессоров. Начинающему разработчику не всегда понятны преимущества использования препроцессоров, так как их подключение, настройка экспорта в CSS-файлы и другие технические моменты, иногда требуют много времени. Тем не менее использование SASS и SCSS позволяет автоматизировать некоторые моменты, плюс, сократить сам объем CSS-кода.
Например, у вас есть определенный цвет, который используется при оформлении части кнопок. В обычном CSS вам пришлось бы вручную его прописывать для каждой новой кнопки. В случае с препроцессорами достаточно лишь задать этот цвет в качестве параметра и подставлять его к стилям новой кнопки. Примечательно, что этот параметр можно настраивать индивидуально для каждой кнопки, например, делая его ярче или темнее. Также это удобно тем, что для изменения цвета всех кнопкой на странице достаточно будет только заменить значения лишь в одном параметре.
Научиться слепой печати
Если вы хорошо знаете теги, CSS-свойства, умеете корректно делать разметку страницы, то проблемы могут возникнуть в скорости печати. Скорость набора символов тоже существенно влияет на скорость работы. В сети можно найти много клавиатурных тренажеров, прокачивающих навык слепой печати, а также показывающих правильное положение рук для ускорения печати. Некоторые из них имеют специальные упражнения для ускорения печати именно кода, а не текста.

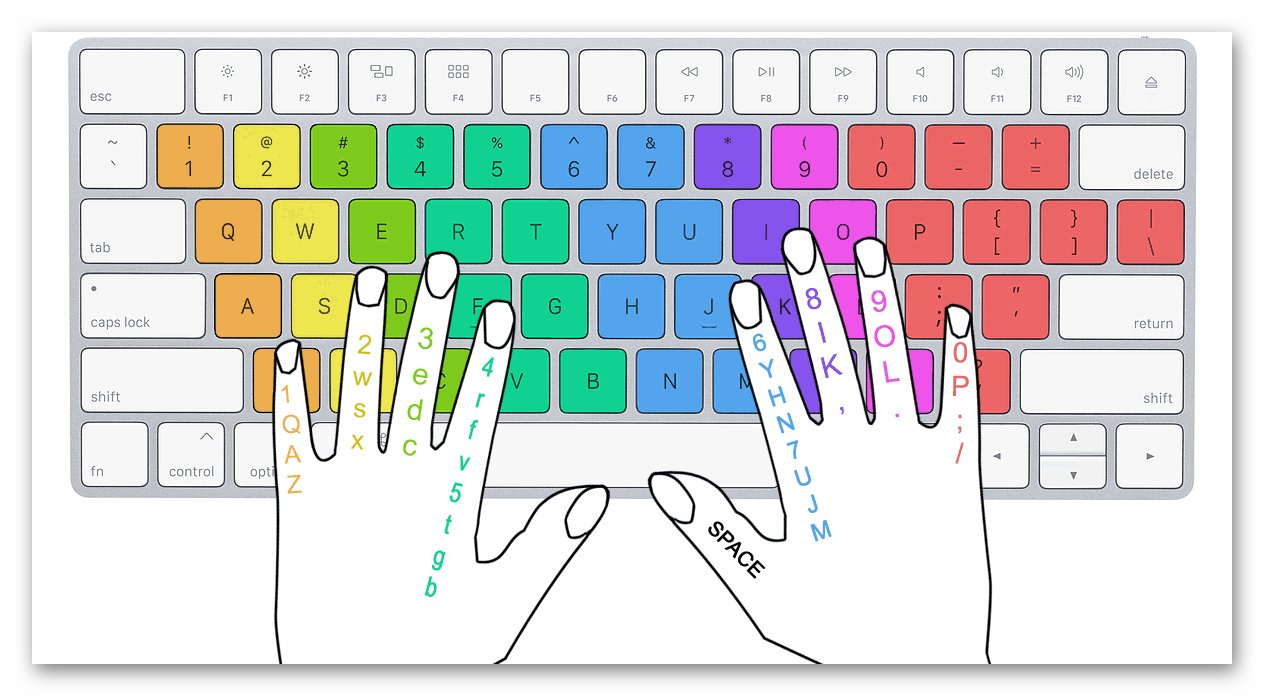
Рекомендуемое положение рук на клавиатуре для эффективной печати
Научиться быстро печатать можно только на практике. Да, знать правильное расположение рук на клавиатуре, некоторые приемы ускорения печати тоже полезно, но без практики они будут малополезны.
Слепая печать может пригодиться в тех случаях, когда вы выполняете рутинные задачи, например, написание кода по шаблону. В случаях, когда требуется думать над написанием каждой строчки кода, это умение не шибко полезно.
Используйте Emmet
Это плагин для редакторов кода. Поддерживается большинством редакторов, а в некоторых даже встроен по умолчанию. Его главное преимущество – возможность с помощью сокращений быстро раскрывать теги, свойства, а иногда и целые блоки кода. В купе с овладением навыком слепой печати этот плагин даст огромный прирост к скорости печати, плюс, уменьшит количество возможных ошибок. Освоить его использование очень просто – достаточно изучить основные сокращения и вы уже заметите прирост в скорость выполнения проектов. Дополнительно изучите формулы, которые позволяют быстро развертывать большие блоки кода. Все это можно найти в официальной документации к плагину.

Отрывок из документации Emmet на русском языке
К тому же, Emmet поддерживает автоматическую расстановку всех нужных атрибутов внутри тега. Можете не волноваться о том, что расставили атрибуты внутри какого-то тега некорректно – Emmet их расставляет правильно по умолчанию при раскрытии сокращений.
Сохраняйте и используйте свои наработки
Во время работы над реальными проектами вы заметите, что некоторые действия требуется повторять от проекта к проекту. Сохраняйте свои наработки на Github или хотя бы на жестком диске. Они могут вам понадобиться. Например, вы из проекта в проект делаете меню в виде бургера. Автоматизировать этот процесс с помощью сторонних инструментов невозможно, а варианты кода в интернете далеко не всегда корректно работают с вашим кодом. В таком случае можно и нужно использовать код из своих предыдущих проектов. От вас потребуется только скопировать его и адаптировать под потребности текущей страницы.
Используйте сниппеты
Сниппеты чем-то похожи на плагин Emmet, но только здесь вы задаете сокращение и сценарий их работы. По сути, это целые фрагменты кода, которые вы сохраняете и вызываете из проекта в проект, используя ранее обозначенные сокращения. Сниппеты бывают трех видов: статические (обычный текст), динамические (с использованием переменных) и скриптовые (с использованием кода). Веб-разработчик часто будет пользоваться последним вариантом.

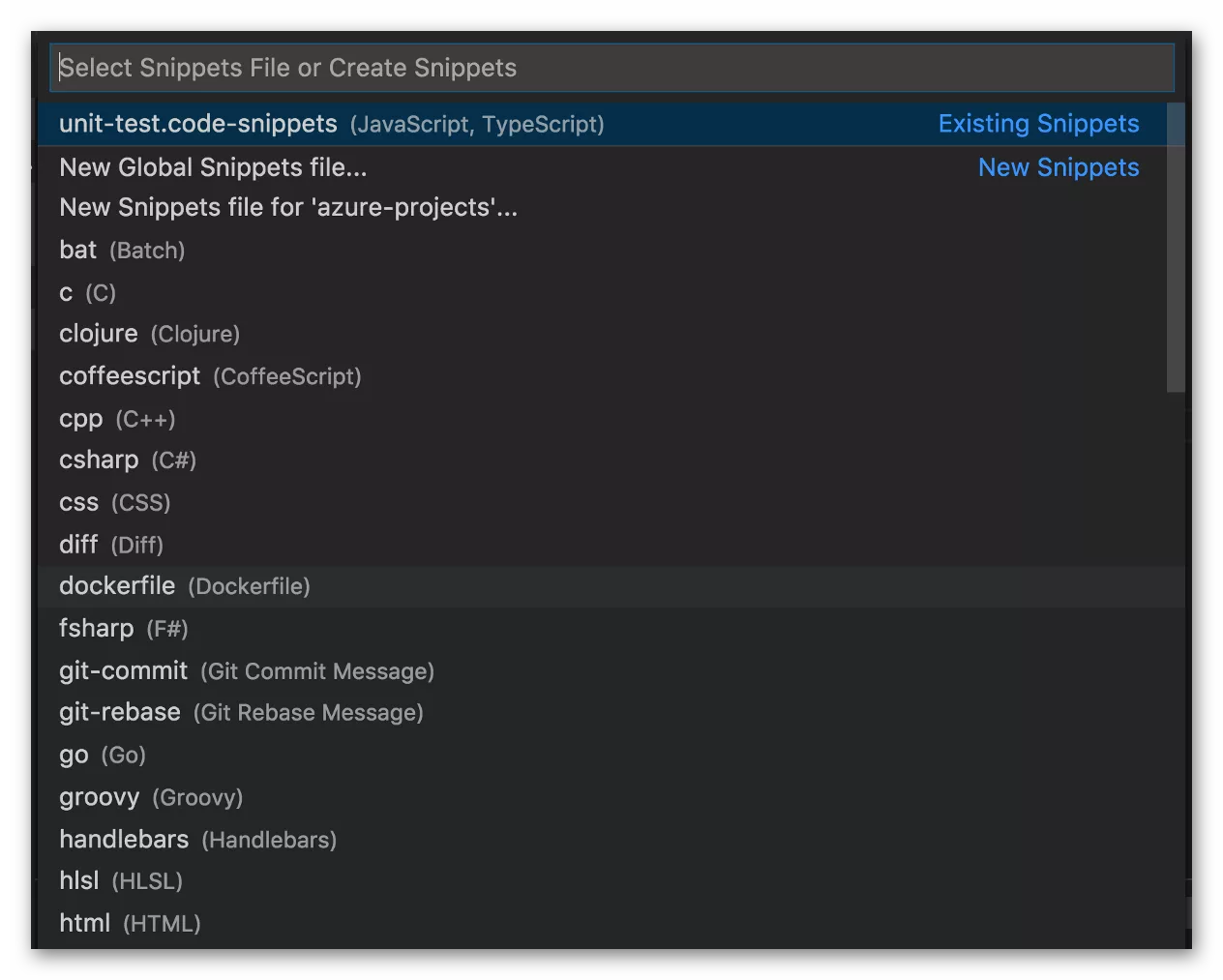
Пример интерфейса со сниппетами в VS Code
Инструменты для создания сниппетов могут отличаться в зависимости от используемого редактора кода. Где-то их вообще нет, поэтому придется использовать сторонние плагины. Изучите, как работать со сниппетами в вашем редакторе кода. Вы потратите на это от силы часа 3, но зато потом сэкономите сильно больше времени на написании однотипных кусков кода.
Изучайте JavaScript
И сопутствующие библиотеки и фреймворки, особенно, JQuery. Они необходимы не только для нормальной работы верстальщика, но и для ускорения некоторых процессов. Например, с помощью JS легче задать и быстрее задать интерактивность некоторых элементов – сворачивание меню при нажатии на кнопку, всплывающие окна, анимация. Все это можно сделать с помощью CSS, но вот с использованием JavaScript, а особенно JQuery это будет значительно быстрее. Если вы смогли освоить JavaScript хотя бы на среднем уровне, то за несколько вечеров сможете освоить и JQuery. К тому же, умение работать с этими инструментами позволит в будущем перейти во front-end разработку, где платят больше, а проекты интереснее.
Популярные вопросы по быстрой верстке
Разберем несколько моментов, которыми задаются начинающие разработчики:
- Можно ли использовать Adobe Muse и другие подобные инструменты? Насколько получится “ускориться” таким образом? Да, можно, но только применительно к простым проектам со статическими страницами, минимум дизайнерских “изысков” и без какой-либо динамики. Администрировать такой проект будет тоже практически невозможно, так как админку к нему не подключишь. Использование Muse и подобных инструментов может ускорить работу начинающего верстальщика, но не того, кто хорошо знаком с HTML-тегами и CSS-свойствами.
- Pixel Perfect стоит ли это того? Чаще всего нет, но некоторые заказчики требуют, чтобы проект был выполнен по принципу “пиксель в пиксель” с исходником. Такая скрупулезность требует много времени на реализацию, плюс, заказчик должен предоставить дизайн проект для разных разрешений и форматов экранов. В противном случае готовый результат все равно будет смотреться криво. Лучше всего переубедить заказчика, объяснив ему, что в современных реалиях нет необходимости верстать “пиксель в пиксель”, а нужно стремиться к адаптивному интерфейсу.
- Стоит ли делать все картинки спрайтами? Нет, только те, что точно не будут меняться. Остальные лучше вставлять в виде обычного img-тега.
- Как научиться быстрой печати на клавиатуре? Потребуется много часов практики. В сети много бесплатных тренажеров, в том числе для разработчиков и верстальщиков. За пару вечеров вы не сможете научиться слепой печати, но за пару месяцев регулярных занятий вполне.
Заключение
Советы, приведенные в статье, действительно позволяют увеличить скорость верстки в несколько раз. Но важную роль играет и опыт. Даже если вы будете выполнять все советы, то свои первые макеты вы все равно будете верстать долго, но со временем скорость увеличиться. Если вы только начинаете работать верстальщиком, то лучше изначально закладывать рассмотренные практики в свою работу, чтобы потом не пришлось перестраивать рабочий процесс.




