Препроцессором называют инструмент преобразования одного синтаксиса в другой в рамках какого-либо языка программирования или разметки. Их использование позволяет сократить время на написание кода, а сам код автоматически привести к определенному виду. Также препроцессоры способны заменить или даже расширить функционал некоторых конструкций языка. Очень часто к их использованию приходится прибегать верстальщикам, так как классический CSS в разработке используется все реже.
Применение препроцессоров в CSS
CSS сам по себе не имеет каких-то сложных синтаксических конструкций, так как он просто описывает тот или иной объект на странице. Максимум он способен еще указывать его реакцию на определенное действие пользователя, например, наведение курсора мыши. С одной стороны отсутствие сложных конструкций в языке делает его простым в изучении и применении, но с другой требует дублирование одинаковых участков кода, постоянного повторения ключевых слов и так далее.
Применение препроцессоров позволяет расширить функционал CSS, что упрощает написание кода, если разобраться в работе нужного препроцессора. В первую очередь исчезает необходимость повторять одни и те же участки, ключевые слова можно заменить отступами или только одним знаком, проще работать с наследованием свойств. Также во многих препроцессорах нет необходимости постоянно ставить символ точки с запятой и скобок, что уменьшает вероятность ошибки по невнимательности.
Препроцессор занимается преобразованием кода, то есть у него должен быть выходной файл. В случае с CSS это будет выходной файл, написанный на более низком уровне языка, то есть чистом CSS. При этом компиляция происходит корректно - соблюдаются все необходимые правила, разметка, расстановка специальных знаков и ключевых слов. На выходе получается CSS-код полностью понятный программе-обработчику, например, браузеру. Однако не преобразованная разметка не будет распознана корректно.
Применять препроцессоры в CSS целесообразно в более-менее крупных проектах, где присутствует много стилей. Это позволит сократить время на их написание, а при дополнительных настройках позволит оптимизировать CSS-файлы, чтобы они занимали меньше места. Однако писать через препроцессоры стили для какого-то очень небольшого проекта, например, одностраничника на пару экранов, нецелесообразно - скорее всего разработчик потратит больше времени на правильную настройку.
Основные задачи CSS-препроцессоров
CSS-препроцессор является надстройкой над стандартным CSS, добавляющим ранее недоступные возможности, позволяющие ускорить написание кода, сделать его более понятным для разработчиков. Ускорение разработки и улучшение понимания, за счет использования более продвинутых синтаксических конструкций, являются приоритетной задачей всех CSS-препроцессоров.
В среде разработчиков CSS-препроцессоры могут еще называться “синтаксическим сахаром”. Это не совсем одно и то же, так как определение syntactic sugar включает вообще любое дополнение для любого языка, которое не привносит существенных функциональных изменений, но делает его запись проще и повышают удобство чтения кода. В язык вводятся альтернативные варианты написания уже встроенных конструкций - более короткие или длинные для избежания частых повторений одинаковых или почти одинаковых кусков кода.
Препроцессор “переработает” этот “синтаксический сахар”, с которым удобнее работать человеку, в классический CSS, с которым работают программы. В зависимости от используемого препроцессора правила написания “синтаксического сахара” могут отличаться.
Разновидности CSS-препроцессоров
В разработке используется три популярных препроцессора:
- LESS;
- SASS/SCSS;
- Stalus.

Более подробно каждый из них рассмотрим дальше в статье.
Дополнительно можно выделить еще препроцессоры, используемые в узких кругах: Closure Stylesheets и CSS Crush. Разработчику есть смысл знакомиться с ними только для решения определенных задач, которые встречаются очень редко, поэтому тратить время на их изучение начинающему верстальщику бессмысленно.
Почему стоит использовать препроцессоры
В веб-разработке, даже в самом небольшом проекте, уже взято за стандарт использование препроцессоров. Уметь с ними работать нужно даже начинающему верстальщику, так как на чистом CSS уже почти не делается новых проектов. Помимо требований потенциальных работодателей существуют и более рациональные причины использования CSS-препроцессоров.
Возможность записать код короче
В стандартном CSS нет возможности делать вложенности, создавать переменные. Это сильно усложняет написание большого объема стилей, создает необходимость дублировать одинаковые участки кода, а также помнить название всех ID и классов. Благодаря препроцессорам разработчик:
- не должен запоминать множество классов, следовательно, вероятность допустить ошибку в названии, из-за которой слетит половина стилей, ниже;
- получает возможность структурировать код по вложениям, что делает удобным его зрительное восприятие и ускоряет процесс разработки;
- имеет возможность задавать переменные и функции, сокращает время на написании повторяющихся стилей и уменьшает вероятность ошибок;
- тратит меньше времени на процесс прописывания стилей.
Легкость изучения
Благодаря тому, что синтаксис препроцессоров слабо отличается от синтаксиса CSS, разработчик, освоивший стандартный CSS может почти сразу же начать делать проекты, например, на SASS или LESS. Также не составит труда найти понятную документацию на русском языке, бесплатные уроки и мастер-классы, попросить помощи в профессиональном сообществе.
Простота применения
С каждыми новыми версиями CSS-препроцессоры становится все проще встроить в проект. Если раньше требовалось скачать несколько программ, плагинов, выполнить их настройку через терминал, то сейчас разработчик может воспользоваться лишь одной программой-компилятором. Сейчас такие программы предоставляют почти все необходимое, что избавляет от практической необходимости долго “возиться” с настройкой проекта - все можно сделать нажатием буквально пары кнопок.
Логичная и понятная структура
Возможность создавать вложения является главным преимуществом любого CSS-препроцессора. Такой код выглядит логичным, его удобно читать и редактировать, плюс, гораздо меньше риск допустить ошибку. Вот так выглядит вложенность:
Родительский селектор 1
Вложенный селектор 1.1
Вложенный селектор 1.2
Вложенный селектор 1.2.1
Вложенный селектор 1.2.2

Пример синтаксиса препроцессора
В чистом CSS разработчику пришлось бы для каждого селектора дублировать название, а возможно и некоторые стили из родительского селектора. Благодаря вложенности все это наследуется, а разработчику требуется лишь дописать нужную надстройку.
Добавление миксинов
Миксины, они же примеси, позволяют записать отдельно нужный кусок кода и использовать его при необходимости. При этом вам не нужно будет вызывать полностью код, написанный ранее, а достаточно будет дать название миксина. Это сделает код более легким для восприятия и сэкономит время на его написании.

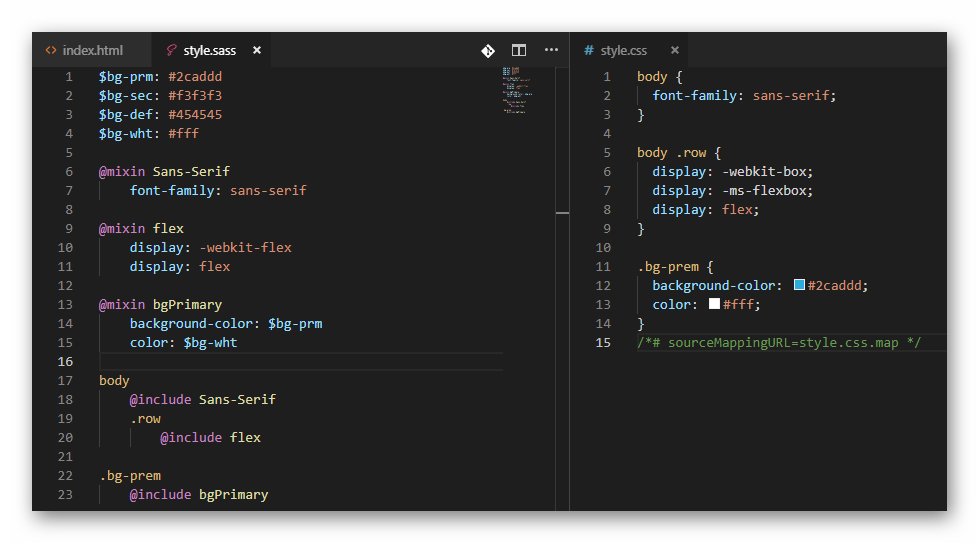
Пример использования миксинов
Модули
Еще одним важным преимуществом препроцессоров является возможность скомпоновать в модули важные элементы, которые часто используются в работе. Например, можно создать файл с переменными и подключать его к нужным проектам, не тратя время на их повторное написание или копирование. Также вы можете делиться своими модулями с другими разработчиками, что очень удобно при работе в команде.
Популярные CSS-препроцессоры
Всего выделяется 3 популярных CSS-препроцессоров: LESS, SASS и Stalus. Их функционал и синтаксис, в целом, похож друг на друга, хотя различия и имеются. Вокруг этих 3 препроцессоров сформировались большие сообщества разработчиков. Начинающему лучше всего начать изучение CSS-препроцессоров именно с LESS и SASS.
Примечательно, что у всех трех препроцессоров есть возможность математической обработки стилей, то есть вы их можете складывать, вычитать, умножать, делить. Данные операции можно делать не только с какими-то определенными величинами, например, размерами отступов, но и цветами.
Препроцессор LESS
Самый популярный CSS-препроцессор, берущий свое начало в 2009 году. Изначально был написан на Ruby, но сейчас работает полностью на JavaScript, что упрощает его дальнейшую поддержку. Прост в освоении, так как имеет только самые базовые компоненты, с которыми очень просто разобраться. Если вам будет не хватать функционала препроцессора, то его можно расширить за счет использования сторонних плагинов.

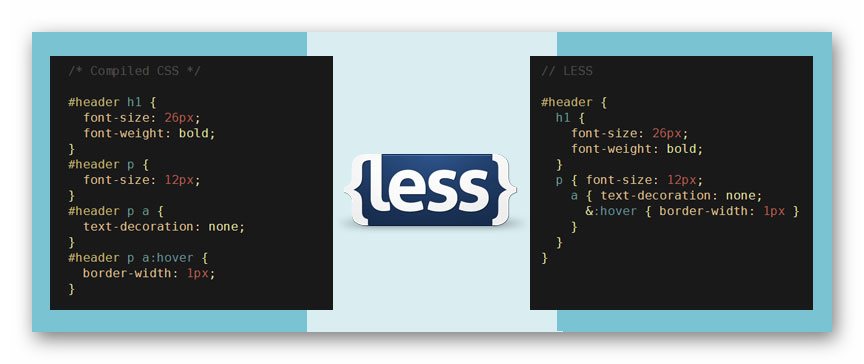
Пример синтаксиса LESS
Препроцессор LESS можно подключить через JavaScript-файл, который расположен на официальном сайте решения. С его помощью будет проводиться конвертация в стандартный CSS. Пример подключения скрипта для преобразования:
<script src="less.js" type="text/javascript"></script>
Также нужно будет создать файл с расширением .less и привязать его к index.html через тег <link>:
<link rel="stylesheet/less" type="text/css" href="style.less">
Еще как вариант подключения можно использовать специальные программы-компиляторы. В этом случае нужно будет просто создать файлы стилей с расширением .less, а в самих программах настроить их преобразование в нужную директорию проекта.
Препроцессор SASS
Самый многофункциональный и старый из популярных CSS-препроцессоров. Первая версия вышла в 2007 году. Написан на Ruby, плюс, есть применение C++. Это пускай и делает язык более функциональным, но добавляет некоторые сложности для новичка, например, при подключении к проекту и его отладки. По сравнению с LESS имеет куда больше возможностей, часть которых выходит за рамки классического CSS, среди которых можно выделить автоматизацию некоторых моментов. Если представленного функционала будет не хватать, то его можно расширить за счет библиотеки Compass.

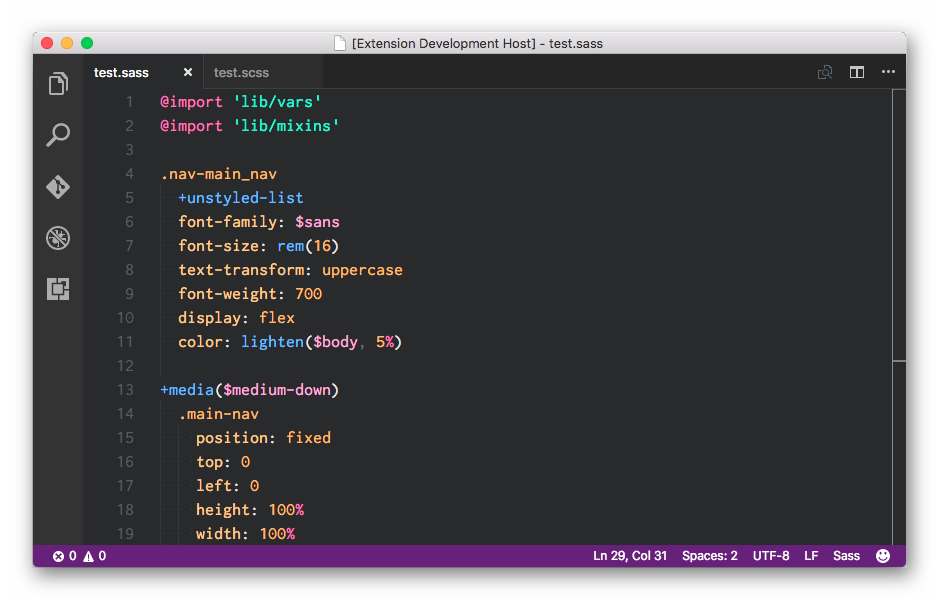
Пример синтаксиса SASS
Еще примечательно, что сам SASS имеет два принятых синтаксиса:
- Классический SASS, который уже считается устаревшим, но тем не менее активно используется большинством разработчиков. За основу взята система отступов.
- SCSS. Имеет более привычный для CSS синтаксис. Основной особенностью является необходимость использования фигурных скобок.
Выполнить подключение SASS к проекту сложнее, чем LESS, так как это требует манипуляций с терминалом, хотя сейчас для этого нужна всего одна команда: sass –watch style.scss:style.css. Она отвечает за запуск отслеживания изменений в файлах с расширением .sass и их автоматическое преобразование в css. Некоторые редакторы кода, например, Visual Studio Code, позволяют включить автоматическое отслеживание SASS в проекте с помощью специального плагина.
Препроцессор Stylus
Самый свежий среди популярных препроцессоров - первая версия появилась в конце 2010 года. Он написан на JavaScript, что делает его более гибким, чем SASS. При этом по наличию базового функционалу ему не уступает. Поддерживается несколько вариантов синтаксиса - от наиболее похожего на стандартный CSS до упрощенных вариантов без вспомогательных элементов типа скобок, двоеточий, точек с запятой и так далее.

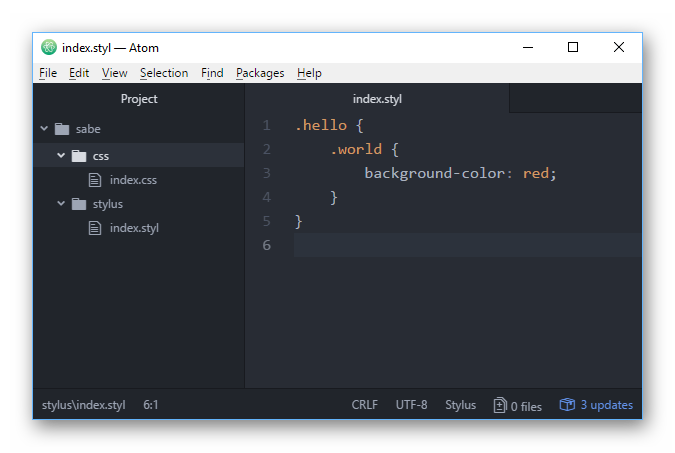
Пример вложения классов в Stylus
Пока гораздо менее распространен в среде разработчиков, чем два предыдущих. Вероятно, позиции препроцессора Stylus будут становится все крепче, так как он активно совершенствуется - появляются новые версии, варианты синтаксиса, интересные возможности. Новичку стоит обратить внимание на этот препроцессор, но только после ознакомления с LESS или SASS.
Для подключения потребуется предварительно установить библиотеку Node.js и Gulp. В дальнейшем нужно выполнить инициализацию Stylus для проекта с помощью терминала. В некоторых редакторах кода, например, том же VS Code, можно автоматизировать подключение с помощью специальных плагинов.
Преимущества и недостатки препроцессоров
У всех трех распространенных CSS-препроцессоров есть общие преимущества и недостатки, так как их возможности, синтаксис и функционал в целом похожи между собой.
Преимущества:
- незаменим в больших проектах;
- возможности стандартного CSS сильно расширяются;
- можно сократить количество дублированных кусков кода;
- код становится более структурированным и читаемым;
- проще поддерживать проект, написанный на препроцессорах, чем на чистом CSS;
- есть возможность оптимизировать скорость загрузки стилей.
Недостатки:
- нецелесообразно использовать в маленьких одностраничных проектах;
- на выходе все равно получается CSS-код, который может потребоваться редактировать;
- требуется предварительное подключение к проекту и настройка;
- предварительно требуется изучить синтаксис нужного препроцессора и привыкнуть к нему.
Заключение
Освоение CSS-препроцессоров - это обязательная задача любого веб-разработчика или верстальщика. Сейчас они применяются почти во всех проектах, даже самых небольших. Также прописывать стили зачастую проще именно через препроцессоры, чем через классический CSS. Для начала, конечно, потребуется освоить стандартный CSS, но зато с изучением препроцессоров не будет никаких проблем, так как все большинство вещей станет понятно на интуитивном уровне.




