Figma - популярный инструмент, используемый для создания макетов страниц сайтов, мобильных приложений, разных интерфейсов. В ходе верстки часто возникает необходимость быстро экспортировать графику из редактора и добавить ее в верстку. В зависимости от типа графики, например, комплексный ли это объект, группа или цельная картинка, процесс экспорта и добавления в код может различаться. Однако с этим не должно возникнуть никаких проблем - все можно сделать в несколько кликов вне зависимости выбранного варианта экспорта.
Вводные данные
Figma поддерживает полноценную работу со следующими форматами изображений:
- JPG - самый популярный формат и для веб-разработчиков, и для дизайнеров. В нем сохраняют фотографии, растровые изображения, готовые макеты сайтов и многое другое.
- PNG - второй по популярности формат. В нем сохраняются преимущественно элементы с прозрачным фоном, а также некоторый вектор.
- SVG - популярный формат для экспорта векторных изображений - иконок, иллюстраций, элементов интерфейса и так далее. Чаще всего используется веб-разработчиками.
- PDF - используется в веб-разработке очень редко, в основном только в тех случаях, когда на сайт нужно, например, вставить презентацию или какое-то большое изображение.
- FIG - это встроенный формат Фигмы для сохранения рабочего проекта на компьютере с возможностью последующего редактирования.
Отдельно стоит выделить возможность массового экспорта изображений. В одном из рассмотренных форматов можно сохранить сразу несколько элементов для дальнейшей вставки их на сайт или в приложение.
Разработчики Figma предупреждают, что не нужно делать экспорт изображений лишь для сохранения результатов работы. Дело в том, что они автоматические сохраняются на серверах приложения и доступны в режиме реального времени. Однако, если требуется дальнейшая работа над изображением в офлайн-режиме, то экспорт рекомендуется проводить и для сохранения тоже.
Существует несколько вариантов экспорта графики из Figma в рабочий проект, в том числе и с возможностью изменений характеристик объекта во время экспорта. Далее рассмотрим доступные варианты переноса векторных картинок на сайт из графического редактора Figma.
Экспорт графики из Figma для сайта
Выбор будет зависеть от ваших целей и исходных данных. Например, экспортировать иконки лучше как SVG-формат, а вот фотографии уже в виде JPG или PNG и вставлять на сайт как обычные картинки.
Быстрый экспорт
Очень уодбный вариант экспорта, подходящий для любого изображения, иконки, фрейма, макета. В рабочей области выделите элемент, который требуется экспортировать. Появится раздел с настройками переноса, где можно:
- Изменить масштаб от изначальных значений оригинала. Изначально установлено значение 1X - это значит, что выбранные элементы будут сохраняться в размере 1 к 1. Вы можете уменьшить размер, выбрав значение меньше единицы или увеличить, выбрав соответствующий масштаб, например, 2X.
- Выбрать формат экспорта. По умолчанию стоит JPG, но в выпадающем списке можно выбрать любой другой, поддерживаемый Figma.
Закончив с настройками нажмите кнопку “Exporting page”. Изображения по умолчанию сохраняются в корневую папку вашего проекта с тем названием, которое установлено в панели слоев. Если нужно, чтобы изображение сохранялось в отдельную папку, то пропишите его название по такому шаблону: название_папки/название_изображения, например, icon/time_icon. В представленном примере изображение будет экспортировано в папку “icon” с названием “time_icon”.

Окошко экспорта графики в Figma
Дальнейшие варианты экспорта графики из шаблона в Figma на сайт будут рассматриваться на основе встроенного инструмента быстрого экспорта.
Когда можно и нужно экспортировать в JPG и PNG
Эти форматы стараются все реже использовать при верстке сайтов, так как они плохо поддаются масштабированию при изменении размеров экрана. Однако некоторые типы изображений добавить на сайт можно только в форматах JPG и PNG:
- Фотографии. Они могут быть фоном, иллюстрацией к тексту, аватаром пользователя, превью. Если прозрачного фона у них нет, то рекомендуется выполнить сохранение в формате JPG.
- Изображения с прозрачным фоном. Для них, вне зависимости от того, для чего они требуются в шаблоне, нужно использовать формат PNG.

Пример, когда необходим экспорт в PNG
Иллюстрации, нарисованные в векторе, и иконки настоятельно рекомендуется добавлять либо в виде SVG, либо специальных иконочных шрифтов. Дело в том, что их масштабирование критически важно для корректного отображения страницы, поэтому веб-мастера больше не добавляют их на сайт в виде PNG или JPG.
Что касается тех, изображений, которые экспортируются в виде растровых форматов, то их добавление на страницу самое простое - либо в качестве отдельного HTML-тэга, либо в виде фона у блока в свойствах CSS.
Экспорт векторной графики из Figma для сайта
Весь вектор настоятельно рекомендуется сохранять в виде SVG-файла и затем добавлять его разными способами в верстку в взависимости от ситуации и личных предпочтений. В SVG-картинках нет пикселей, а прорисовка производится за счет векторов, благодаря чему изображение можно масштабировать сколько угодно, но в качестве оно потеряет. Правда, в SVG пока получается корректно экспортировать только иконки и иллюстрации, нарисованные в векторе.
Сам процесс экспорта ничем не отличается от экспорта любого изображения, единственное, нужно выбрать формат SVG в настройках. Однако вставка в верстку может различаться в зависимости от ситуаций.
Добавление иконок из Figma
Чаще всего из макета сайта в Figma экспортируют иконки или какие-либо геометрические фигуры, которые вставляются на сайт по тому же принципу, что и иконки. Иллюстрации тоже можно добавить по похожим принципам, хотя там могут быть свои тонкости, например, необходимость дополнительного масштабирования.
Далее рассмотрим 4 возможных варианта переноса векторной графики из Figma в верстку сайта, в том числе и один с использованием невекторного формата PNG.
Способ 1: Вставить SVG как обычное изображение
Самый простой вариант, так как от вас потребуется только экспортировать изображение в SVG-формате в корневую папку сайта и добавить его с помощью тэга img в HTML-разметку.
Вот три примера вставки SVG в качестве обычного изображения в верстку:

Это очень простой вариант вставки напрямую, но подходит только для сравнительно несложных иконок, потому что:
- если вставлять иконку как SVG-код, то конечный код может получится очень и очень объемным - чем сложнее иконка, тем объемнее код;
- если иконка вставляется через тэг img или свойства CSS, то большинство ее характеристик нельзя менять.
Если нужно не просто вставить статические простые иконки, но сделать так, чтобы они, например, меняли цвет при наведении, то этот способ вряд ли подойдет, так как для него придется писать слишком много кода.

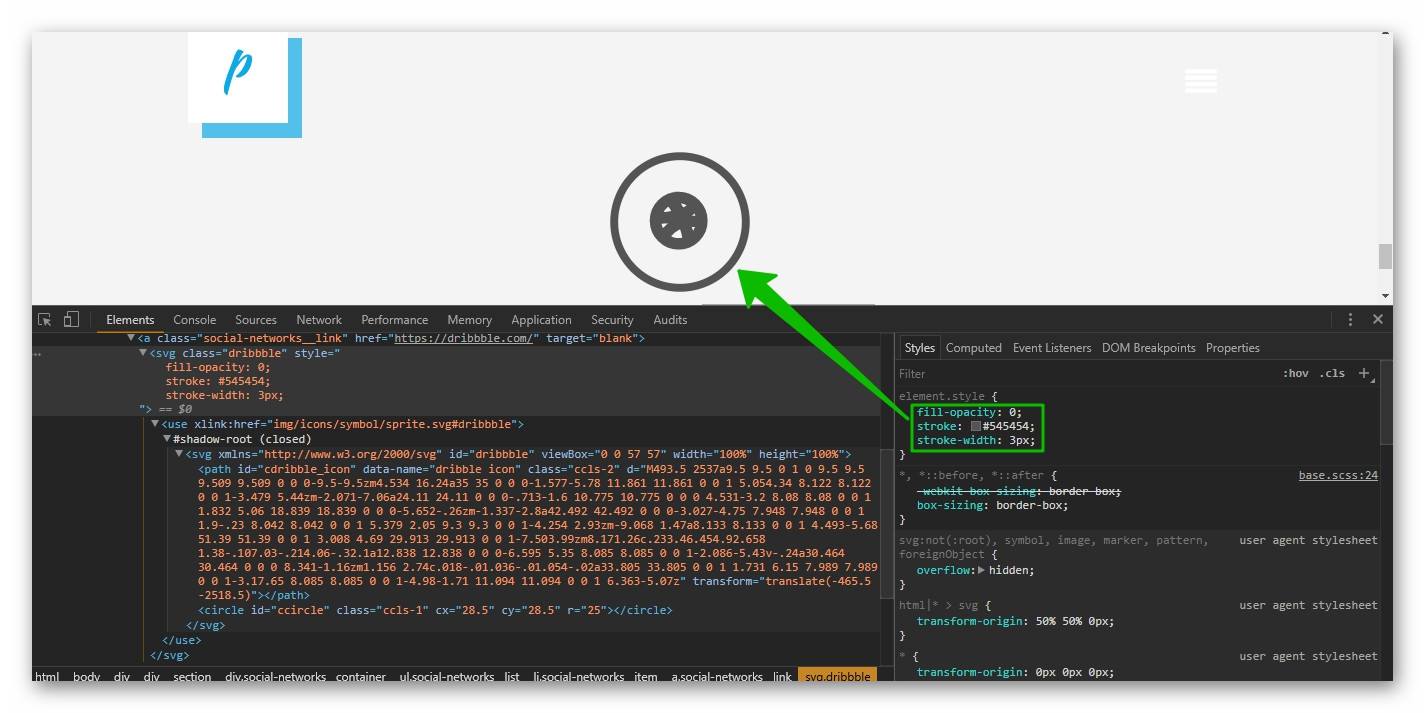
Пример работы с SVG-иконкой в панели отладки
Способ 2: Добавление иконок в виде текстур
Единственный вариант, когда иконки из Figma можно экспортировать в PNG или JPG. Этот вариант рекомендуется использовать в тех случаях, когда возможности экспортировать SVG или добавить его в верстку не представляется возможным. Суть заключается в том, что вы создаете один общий файл с иконками, которые будут присутствовать на странице. В этом файле их нужно расположить на одинаковом расстоянии друг от друга, плюс, сделать одинакового размера.

Пример заготовки текстур иконок
Если в макете используется много разных иконок, то на подготовку может уйти немало времени. Однако сам код будет сравнительно небольшим, так как используется только класс для добавления иконки:

Основная сложность может возникнуть в правильном позиционировании, чтобы текстура иконки корректно отображалась в интерфейсе.
Способ 3: Использовать готовый сервис с иконками
Часто в Figma дизайнеры добавляют иконки с какого-то сервиса, откуда их можно подгружать прямо в верстку через стили или скрипты. Правда, вам придется получить информацию от дизайнера, где он взял эти иконки. Если он рисовал их сам, то такой способ вам однозначно не подойдет. Однако, в большинстве случае дизайнеры используют сторонние сервисы, где можно также настроить прямое подключение к сайту, например, Eva lcons.

Каталог иконок Eva Icons
У такого подхода есть много очень серьезных плюсов:
- все иконки из макета подключаются к сайту максимально легко;
- свойства иконок, например, цвет, очень легко можно изменить в CSS;
- запись в коде может занимать буквально одну строку.
Однако здесь есть пара серьезных минусов:
- все или часть иконок может быть из разных библиотек или вообще нарисована дизайнером с нуля, что добавляет сложностей в подключении;
- вы зависите от сторонней библиотеки, особенно, если подключение проходит по ссылке - любая проблема на их стороне и иконки на сайте перестают отображаться.
Способ 4: Самостоятельно преобразовать иконки в шрифт
Ничего сложного в этом нет, так как существуют специальные сервисы, преобразующие набор SVG-иконок в шрифт. Дальше от вас потребуется просто подключить полученный шрифт к верстке и работать с ним так, как вы работаете, например, с FontAwesome. Преобразовать SVG-файлы в иконочный шрифт можно с помощью сервиса icomoon. Он бесплатен.

Автоматическое преобразование SVG-иконок в шрифт
Из преимуществ такого подхода можно выделить:
- цвета иконок легко меняются через CSS-свойства;
- размер легко изменяется через свойство font-size, плюс, можно установить систему наследования размеров;
- HTML и CSS минимизируется, так как используется только один небольшой класс для добавления иконки, плюс, ссылка на подключение самого шрифта.
Из минусов можно отметить долгую подготовку исходных файлов для последующей конвертации в шрифт.
Импорт графики из Figma в HTML/CSS
Пока эта функция работает не совсем корректно, но позволяет сэкономить время на написании стилей и создании HTML-каркаса некоторых элементов интерфейса и дизайна. В самой Figma по умолчанию нет нужного инструментария, но его можно получить, добавив специальные плагины. К сожалению, они все платные, например, AnimaApp.

Главная страница AnimaApp
С помощью плагинов вряд ли удастся полностью и корректно импортировать сайт в HTML/CSS, но некоторые несложные элементы интерфейса - вполне. Такой инструментарий можно использовать скорее для экономии времени, чтобы не прописывать одинаковые свойства в CSS. Также такой способ позволяет перенести несложную графику уже в виде HTML/CSS кода прямо в верстку без необходимости в экспорте.
Заключение
Figma имеет удобный инструмент для импорта любой графики из рабочего шаблона, в том числе и векторной в SVG-формате. SVG же можно без проблем использовать как в верстке (в чистом виде или преобразованном), так и для открытия в других редакторах, если в этом возникнет необходимость. Также из Figma легко экспортировать растровую графику в JPG и PNG форматах.




