Figma - это онлайн-платформа для создания макетов и прототипов сайтов и приложений. Главное ее преимущество - ей можно пользоваться бесплатно. Данный инструмент будет полезен не только дизайнерам, но и команде по работе с проектом, разработчикам, так как упрощает многие моменты, в том числе и верстку. Верстальщику необходимо освоить редактор макетов Figma для продуктивной работы в команде веб-разработчиков и дизайнеров, так как это даст серьезные преимущества.
Что такое Figma
Figma - бесплатный онлайн-редактор веб-интерфейсов, используемый как отдельными дизайнерами, так и командами веб-разработчиков. Функционал позволяет создавать:
- макеты сайтов и отдельных страниц;
- интерактивные макеты;
- анимацию;
- иллюстрации;
- логотипы.
Помимо инструментов для дизайнера Figma поддерживает автоматическую генерацию кода, благодаря чему можно быстро получить CSS-свойства того или иного элемента или их группы. Также здесь реализован режим демонстрации работы дизайна сайта. Это позволяет разработчику лучше понять, как должны вести себя элементы на странице.

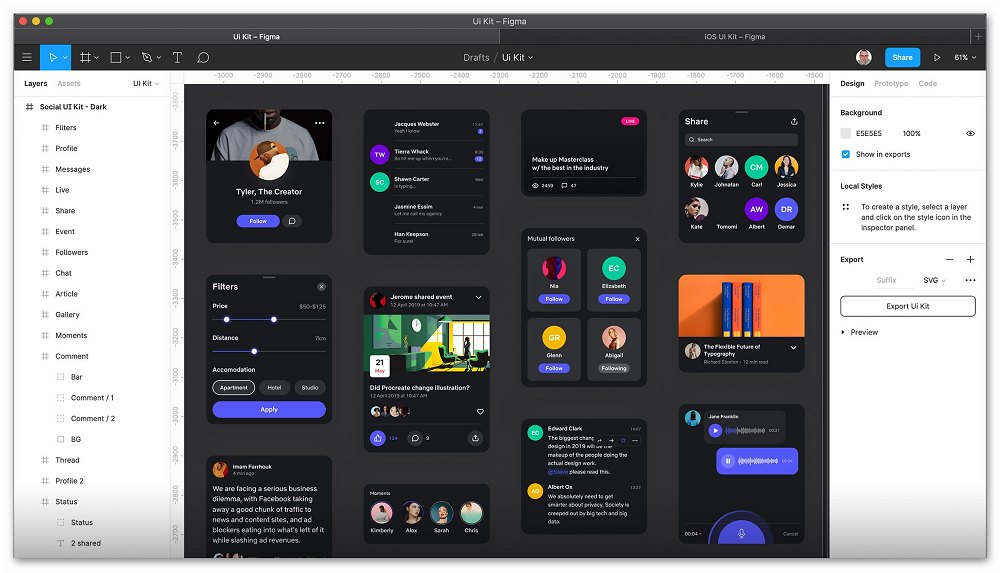
Интерфейс Figma с открытым макетом
Основной функционал онлайн-редактора бесплатный, но дополнительный может идти на платной основе. Также его можно расширять за счет подключения и настройки собственных API-библиотек.
Важные особенности Figma
Главная особенность - она не требует установки на компьютер, в отличии от других программ по созданию дизайна. Вся работа ведется через браузер. Пускай функционал пока не дотягивает до Photoshop и других профессиональных графических редакторов, его вполне достаточно для разработки дизайна сайтов и приложений на всех этапах - от первых набросков до готовых прототипов. Как раз благодаря своим особенностям Figma смогла вытеснить Photoshop и другие графические редакторы из сферы веб-разработки.
Легко освоить
Веб-разработчику для того, чтобы комфортно себя чувствовать в интерфейсе Figma не потребуется просматривать кучу видеоуроков и проходить дополнительные курсы. Работу с основными инструментами и интерфейсом в целом можно достаточно быстро освоить. Все особенности Figma вполне реально изучить за пару дней. Это позволит верстать подготовленные дизайнером макеты более эффективно.

Интерфейс Figma
Освоить Figma для разработчика не составит никакого труда, даже если он работает с ней впервые. Объяснения более опытных коллег и пары видеоуроков из сети будет вполне достаточно. Благодаря тому, что все в команде умеют работать с инструментом - от менеджеров до веб-дизайнеров и разработчиков, процесс создания и верстки прототипа идет быстрее.
Оптимизация
Если в проекте требуется разработать дизайн более 5 страниц в одной рабочей области, то программы по типу Photoshop начинают подтормаживать даже на неплохих компьютерах. Когда речь идет о более крупных проектах, то даже открывать документ в Photoshop становится “больно”.
В случае с Figma проблем с производительностью не наблюдается. Даже большие макеты на 20 страниц загружаются без особых проблем. Правда, основная нагрузка ложится на видеокарту, поэтому на слабых компьютерах с интегрированной графикой могут быть проблемы с отображением больших макетов на несколько страниц и их редактировании. Но даже в этом случае Figma является более производительным решением, если сравнивать с доступными аналогами.
Автоматическое сохранение
Проект сохраняется автоматически после каждого действия, поэтому, если внезапно отключили интернет, вылетел браузер или случилось еще что-то еще, то вы всегда сможете вернуться к работе с того места, где остановились. Важное преимущество, так как в Photoshop автосохранение хоть и есть, но работает не очень хорошо, что создает риск потери работы за последнее время.

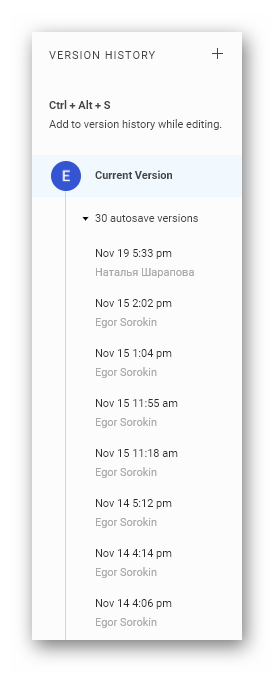
Перечень сохраненных редакций
Еще одним важным преимуществом Figma является доступ к ранее сохраненным версиям проекта. При необходимости можно откатить изменения до определенной версии.
Создание шаблонов
Важная особенность как для дизайнеров, так и для верстальщиков. Важные элементы можно вынести на отдельный холст и дальше использовать в качестве шаблонов для создания прототипа. Такие элементы называются компонентами. Кнопки, наборы иконок, шапки, подвалы сайтов, формы обратной связи — всё можно превратить в компоненты и затем, как из конструктора, сформировать готовые страницы.

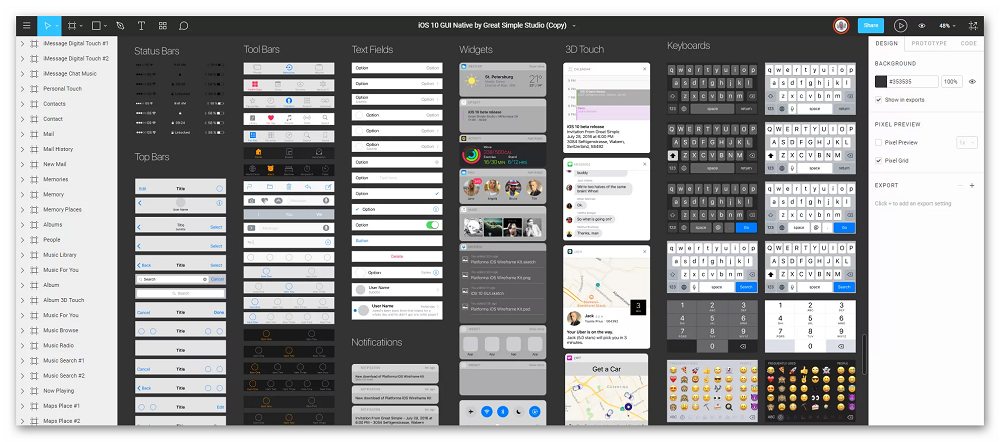
Перечень созданных шаблонов
По умолчанию компоненты подчиняются родительскому элементу. Если в нем что-то изменить, то изменения коснутся и всех ее копий. Если нужно, то можно отвязать привязку для конкретного элемента. Для разработчика преимущество выражается в том, что можно получить стили сразу всех элементов, используемых на странице и вставить их в CSS-файл, присвоив нужный класс.
Стилизация текста
Работает по аналогии с компонентами, только теперь в качестве компонентов выступает текст. Дизайнер заранее составляет стили для текста - заголовки, подзаголовки, аннотации, цитаты и так далее. Любые изменения в заранее прописанных стилях применяются сразу ко всем связанным текстовым компонентам. Нечто подобное есть и в других программах для создания прототипов и дизайна, но в Figma это реализовано куда лучше.

Стилизация текста
Разработчики достаточно будет скопировать эти стили в CSS-файл и применять уже к тексту во время верстки. При необходимости он может проследить изменения текста на странице в макете, если требуется изменить стили в готовой верстке.
Привязка к элементам
Суть этого инструмента в том, что любой элемент можно привязать к границам фрейма или любого другого элемента. При изменении свойств родительского компонента, к которому была произведена привязка, основной компонент подстраивается под новые параметры. Например, можно привязать блок с футером к нижней части холста и он всегда будет там, вне зависимости от изменения высоты холста. Или закрепить логотип в верхнем левом углу, а меню в правом, заставить сайдбар тянуться на всю высоту макета, а текст в кнопке всегда центрировать.
В случае адаптивной верстки это позволяет избежать многие рутинные действия по изменению положения и размеров блоков. Разработчик же может видеть сразу на макете, как он будет себя вести при изменении размера родительского блока и вносить соответствующие корректировки в код без необходимости проверять несколько версий в уже готовой верстке и редактировать их.
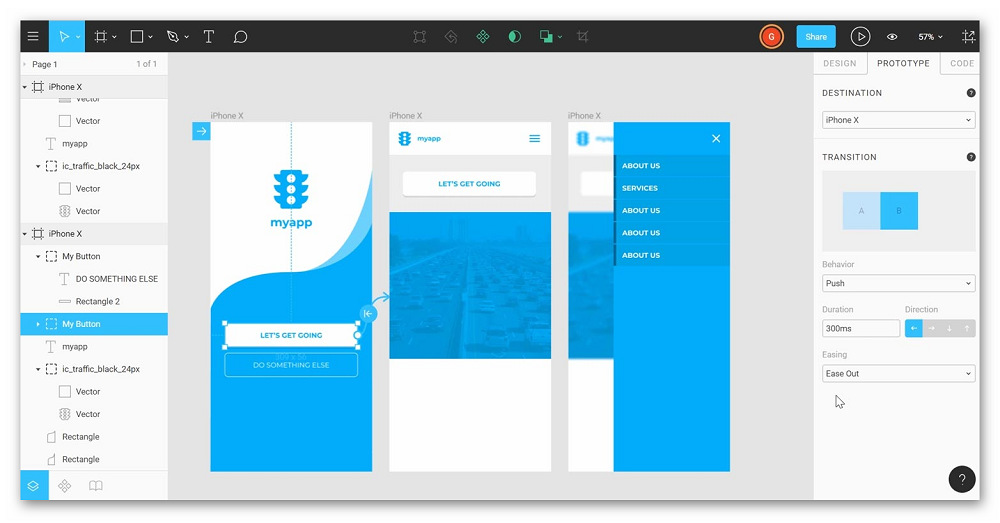
Возможность создания интерактивных прототипов
В Figma можно видеть не только как должны работать отдельные страницы, но весь проект целиком. Есть фиксация блоков при прокрутке, анимированные переходы между страницам, подстраивание под изменение разрешения, возможность посмотреть как будет выглядеть созданный макет на мобильном устройстве. Также можно настроить связку между страницами.

Пример интерактивного прототипа
Таким образом верстальщик сразу может видеть, как должен работать сайт целиком, что упрощает процесс разработки. Это еще является и преимуществом при составлении ТЗ для верстальщиков и разработчиков, так как они могут видеть все на наглядном примере.
Доступность командной работы
Figma поддерживает командную работу над прототипом нескольких человек в режиме реального времени. Несколько дизайнеров при участии разработчиков могут делать дизайн, а разработчики будут следить за процессом в режиме реального времени и давать советы или даже сами что-то исправлять, если что-то будет сделано некорректно с технической точки зрения. Также таким образом можно будет найти новые интересные решения, проведя командный мозговой штурм.
При необходимости можно ограничить доступ к макету. Например, запретить вносить в него изменения, но при этом разрешить получать свойства элементов и оставлять комментарии. Можно и вовсе перекрыть доступ к макету, если требуется, чтобы к нему не имели доступа посторонние лица, пускай даже из вашей команды.
Комментирование
Еще одна полезная фишка командной работы, которая больше понравится разработчикам и менеджерам проекта. Вам необязательно участвовать в процессе разработки прототипа, так как можно уже на готовом решении оставить свои комментарии. Дизайнеры потом увидят комментарии разработчика и приведут макет к технически правильному формату.

Пример комментария в Figma
Чтобы не возникало наслоений из комментариев их можно удалять по мере завершения или в случае, если они неактуальны. Возможность комментирования тоже можно ограничить.
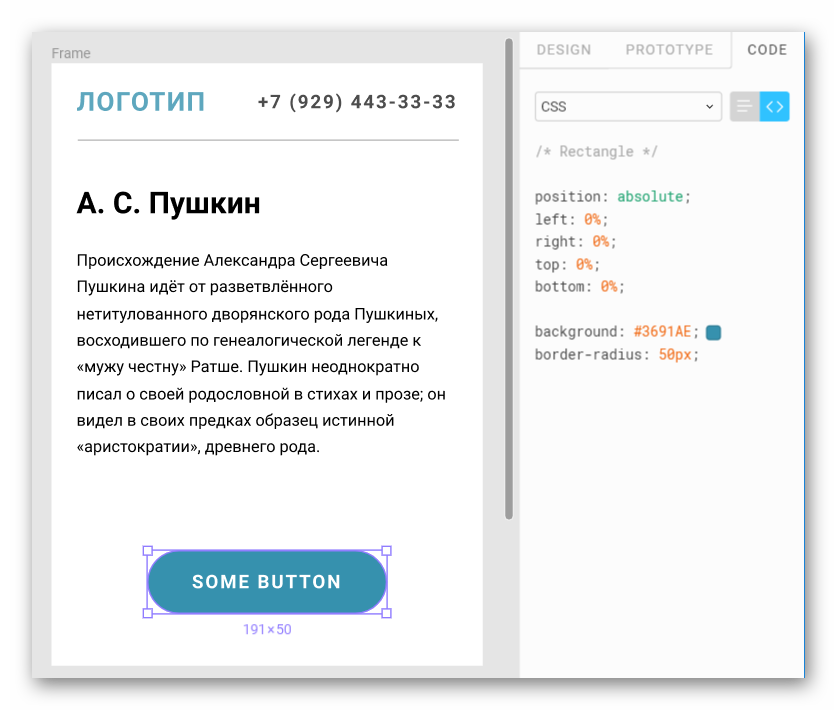
Перенос стилей в код
У каждого элемента и группы элементов можно получить уже готовый CSS-код, который останется только перенести в файл со стилями и присвоить к соответствующему элементу в HTML-макете. Подобные функции есть и других программ для работы с макетами, но в Figma ими удобно пользоваться, плюс, скопированный код полностью корректен.

Отображение CSS в Figma
Для дизайнеров и менеджеров эта возможность тоже может быть очень полезна, так как не требуется составлять подробное техническое задание и находить нестандартные решения для корректной реализации дизайна в код.
Расширение возможностей Figma
Для Figma существуют как официальные дополнения, так и возможность создать собственные с использованием API-библиотек. API плагинов Figma позволяет разрабатывать свои собственные плагины, если представленные возможности недостаточны для реализации текущего проекта. Если нет возможности самостоятельно писать плагины, то можно загрузить уже готовые от других разработчиков. Представлены как платные, так и бесплатные решения.
Рассмотренный выше функционал можно вполне расширить под свои задачи или даже добавить что-то полностью новое. Однако и представленного функционала хватит для комфортной работы как дизайнера, так и разработчика.
Заключение
Figma сейчас является одним из главных инструментов для веб-дизайнеров, поэтому верстальщикам важно изучить ее хотя бы на среднем уровне. Это совсем несложно - интерфейс и возможности программы очень просто освоить. Плюс, это даст значительные преимущества в ускорении верстки и понимание, как должен работать уже готовый продукт. Возможности командной работы в Figma позволяют присутствовать непосредственно в процессе разработки макета и оставлять свои комментарии к конкретному элементу. А если представленного функционала будет недостаточно, то его можно расширить как за счет сторонних библиотек, так и созданием собственных плагинов.




