Библиотеки и фреймворки — один из самых часто используемых инструментов для веб-разработчиков. Они помогают создавать сайты, нативные приложения и проекты других форматов. Оба инструмента полезные, но на изучение их особенностей понадобится много времени.
В статье расскажем, что такое React, в чём его особенности и какие ошибки допускают новички при изучении новой технологии. Отдельно остановимся на задачах, с которыми сталкивается в работе React-разработчик.
Что такое React
В среде программистов постоянно ходят споры о том, что такое React. Одни говорят, что это удобный фреймворк, а другие утверждают, что это библиотека. На самом деле, спорить бесполезно, потому что всё уже давно решено.
React — библиотека, написанная на JavaScript, которая используется для работы с интерфейсами. В 2011 году её начали использовать для социальной сети Facebook, а уже в 2013 году библиотеку выложили в открытый доступ и энтузиасты со всего мира начали создавать инструменты для расширения её возможностей.
Разработчики используют React, чтобы создавать интерфейсы, которые способны менять контент без перезагрузки страницы. Благодаря этому сайты или нативные приложения быстро отзываются на действия пользователей. Можно добавлять товары в корзину без перезагрузки страницы или заполнять формы без переадресации.

React считается самой популярной библиотекой в мире, написанной на JS. Её популярность обеспечивается тем, что с помощью компонента можно решать разные задачи. Особенно, если использовать дополнительные инструменты, которые интегрируются в проекты и открывают доступ к нестандартным возможностям.
Новичкам важно понимать, в чём разница между библиотекой и фреймворком. Чтобы им было легко увидеть отличия, смоделируем ситуацию на примере зданий. Фреймворк — каркас дома, который внутри можно сделать каким угодно. По сути это строительный материал, дающий полную свободу действий.
Библиотека предполагает другой подход к строительству. Приходится начинать практически с нуля и набор материалов ограничен, но никто не мешает выйти за рамки и использовать другие компоненты. Отличия есть, поэтому разработчикам необходимо правильно выбирать инструменты для конкретной задачи.
Мы уже сказали, что React используется для пользовательского интерфейса. С её помощью можно, например, написать плагин для системы управления контентом и он будет хорошо работать на фронтенде.
React часто становится «ядром» компонентов для разных систем управления контентом. К примеру, есть плагин комментариев AnyComment, который создан под Wordpress. Он написан на React, поэтому пользователи сталкиваются с проблемами, когда хотят заменить исходный код.

Компонент придётся сначала разобрать, внести изменения в код, а затем запаковать обратно. Изменить исходный код на лету не получится, потому что он генерируется по своим правилам. Многие плагины для Wordpress написаны на PHP и в таких случаях проблем с редактированием нет. Достаточно заменить фрагмент в тексте или немного поменять логику и задача решена.
Библиотека React всегда используется только для пользовательского интерфейса, поэтому у новичков, которые ранее не сталкивались с компонентом, могут возникать проблемы. К примеру, если раньше работали на популярном фреймворке Angular, то при близком знакомстве с React, придётся менять подход к работе.
Особенности библиотеки React
В первом разделе статьи мы уже частично рассказали о том, чем отличается React и для каких задач используют библиотеку. Особенности плавно вытекают из определения. Библиотека написана на JavaScript, поэтому разработчики, которые хорошо разбираются в JS, смогут быстрее освоить новый инструмент.
Если рассчитываете на легкое обучение, то не стоит заранее расслабляться. React написана на JavaScript, но чтобы описать интерфейс с помощью библиотеки, надо изучить много соответствующих техник.
Поэтому, если нашли проект, где необходимо работать на React, хорошо подумайте, прежде чем гарантировать 100% результат клиенту. Если задача не ограничена по срокам, предложите заказчику немного сэкономить, но предупредите, что такие-то функции не сможете реализовать.
Декларативность
Свойство проявляется в том, что разработчик может описать внешний вид разных элементов в любых доступных состояниях. Декларативный подход позволяет сохранить исходный код и сделать его наглядным.
Существует ещё императивный код, который помогает описать сценарий развития событий. Такой подход позволяет ответить на вопрос, что надо сделать на странице или в приложении, чтобы выполнить определённые условия. Если таких сценариев будет много, есть высокий риск допустить ошибку и тогда конструкция может развалиться в любой момент.

К примеру, в нативном приложении есть 10 сущностей и у каждой из них по 5 состояний. Путём простой арифметики получаем 50 возможных состояний, которые необходимо описать. К примеру, если пользователь нажмёт на кнопку меню, должен появиться блок. Если клика нет, то и меню не будет показываться.
Декларативный код помогает легко решать такие задачи, потому что он не описывает условия изменения, а показывает, что должно поменяться. Такой подход идеально подходит для сущностей с большим количеством условий.
Универсальность
Одно из главных преимуществ библиотеки в том, что её можно использовать где угодно. К примеру, на своём сервере при создании нестандартных веб-сайтов, которые сложно реализовать на базе готовых систем управления контентом. React часто используется для разработки сервисов, где важна скорость работы, а не красивый интерфейс.
На мобильных платформах React тоже можно использовать. Существует React Native, который используется для создания кроссплатформенных приложений. Он появился на 2 года позже «старшего брата». Изначально была реализована поддержка iOS, но позже разработчики добавили совместимость с Android.
Получается, что React можно использовать везде, если один раз потратить время на изучение базовых особенностей. У нативной библиотеки есть свои нюансы, но знание «ядра» позволит работать с приложениями и сайтами.

Компонентность
Ещё одна отличительная особенность React — компонентный подход, который проявляется в использовании «строительных» единиц — компонентов. Шаблонов, контроллеров и других элементов нет, зато есть компоненты, которыми можно управлять.
Компонент — что-то вроде бетонных блоков, из которых можно построить любое здание. Компоненты могут наследовать друг от друга свойства, их можно объединять между собой и использовать повторно.
Компоненты примерно тоже самое, что и функции JS. Они описываются с помощью свойств и сохраняют состояние, а в нужный момент возвращают элементы React, чтобы отобразить их на странице. Разработчик оперирует компонентами, чтобы создать структуру под свои задачи.
Виртуальный DOM
Важной особенностью библиотеки React является виртуальный DOM. Это объект, в котором содержится информация о состоянии интерфейса. К примеру, после того, как пользователь отправляет данные в форме на сервер, React определяет изменение состояния и обновляет внешний вид интерфейса.
Таким образом, виртуальный DOM позволяет обновлять реальный DOM и без задержки менять состояние компонентов на экране. Пользователь не видит миганий и других визуальных артефактов.
С этим свойством React не всё так гладко, потому что функция рендеринга не срабатывает так быстро, как хотелось бы. Алгоритм вычисления состояния медленный и не всегда точный, поэтому разработчикам приходится использовать специальные свойства.

Расширение JSX
Расширение синтаксиса JavaScript походит на HTML, но это JS. Главная особенность заключается в том, что можно писать код с помощью готовых компонентов. Такой подход позволяет ускорить разработку. Библиотеку можно использовать и без JSX, но большинство разработчиков задействуют расширение, чтобы обеспечить наглядное взаимодействие с интерфейсом.
Одно из главных преимуществ JSX — нативные уведомления об ошибках и предупреждения, которые помогают оперативно узнать о ситуациях, на которые стоит обратить внимание.
Новичкам, которые до этого не сталкивались с React, на первых этапах достаточно вникнуть в базовые особенности библиотеки и разобраться в каждом важном свойстве. Это поможет выстроить целостную картину и представить инструмент в виде здания, состоящего из маленьких блоков.
Популярность React
Никто не будет спорить, что React является самой популярной библиотекой, написанной на JavaScript. С момента появления исходного кода в открытом доступе, интерес к ней постоянно увеличиваются. На рынке появляются разработчики, которые тратят много времени на изучение особенностей компонента и создание проектов разного формата.
По данным портала для веб-разработчиков Stack Overflow, который постоянно следит за трендами и даёт возможность проверить популярность разных технологий, популярность React увеличивается непрерывно. Данные графика ниже показывают, что в отличие от конкурентов, кривая библиотеки постоянно стремится вверх.

Скептики скажут, что количество обращений в месяц на одном из самых популярных порталов для разработчиков ничего не доказывают. С ними можно частично согласиться, но данные профильных исследований и опросов подтверждают лидерскую позицию React.
Популярность библиотеки подтверждается тем, что она используется в качестве «ядра» для многих популярных проектов. На базе React работает Facebook, Instagram, Netflix, WhatsApp и другие глобальные сервисы. Именно с Facebook начался золотой век React, так как до этого времени библиотеки не существовало.
React часто сравнивают с Vue и Angular, но если популярность первого компонента постоянно увеличивается, то у второго дела с каждым годом идут всё хуже. Многие разработчики отказываются от Angular в пользу React.

Ситуация на рынке труда тоже говорит в пользу React. Количество вакансий постоянно увеличивается, а размер зарплаты мотивирует начинающих специалистов выбрать библиотеку в качестве основного инструмента для frontend разработки.
По данным рейтинга Wandline React-разработчики получают от $1100 до $9101 в месяц. Самая высокая зарплата у специалистов в Нью-Йорке, а разница между цифрами Санкт-Петербурга и Москвы достаточно большая.

Статистика зарплат разработчиков
Анализ вакансий на популярных job-сайтах показал, что разброс по зарплатам специалистов очень большой. Стажерам платят не больше 30 тысяч рублей, а опытным разработчикам могут предложить и больше $3500 в месяц. Всё зависит от уровня компании и опыта соискателя.
Вакансий для React Native меньше, но разработчики мобильных приложений обычно получают больше коллег, которые занимаются созданием сайтов. Кроссплатформенная разработка предполагает одновременную поддержку приложений для Android и iOS, поэтому такие специалисты всегда будут востребованы.
Работодатели приветствуют наличие опыта в React, поэтому что эта универсальная библиотека может использоваться для разных задач. Она особенно актуальна для специалистов, которые занимаются фронтендом.
Чем занимается React-разработчик
Если вы дочитали до этого момента, то уже поняли, что React-разработчики создают интерфейс приложения или сайта. Это может быть как простой корпоративный портал, так и сервис с нестандартными возможностями. Все зависит от опыта программиста и времени, отведённого на решение задачи.
Кроме знания JavaScript React-разработчику необходимо разбираться в CSS, SCSS и HTML. HTML нужен для создания базовой структуры, CSS для оформления элементов, а JavaScript отвечает за логику работы компонентов и помогает создавать интерактивные компоненты.

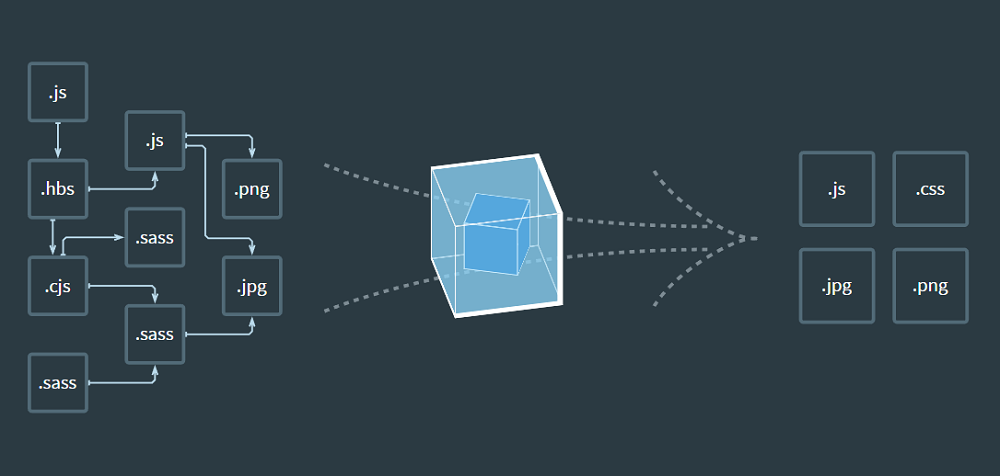
Принцип работы Webpack
Любой проект на базе React разрабатывается в несколько этапов. Разработчик получает готовый макет интерфейса, который выступает в роли навигатора. Ему остаётся превратить картину на экране в «живой» продукт, который будет приносить пользу целевой аудитории.
Опытные React-разработчики используют компоненты, которые можно задействовать повторно, чтобы сократить время выполнения проекта. В этом случае необходимо заранее продумать последовательность реализации отдельных частей сайта или приложения.
Когда базовый «каркас» готов и кажется, что проект уже завершен, наступает время тестирования. Код React тоже необходимо отправлять на отладку, потому что в процессе анализа могут всплыть ошибки, которые не видны на поверхности. Этот шаг нельзя пропускать, потому что любой недочет может превратиться в глобальную проблему для пользователей.
После отладки остаётся последний этап — передача проекта клиенту. Он может либо принять его с первого раза, либо попросить внести изменения, если найдет ошибки, которые программист упустил.
Для успешной работы React-разработчиком понадобится соответствующий стек технологий, который обеспечит решение релевантных задач. Если у специалиста достаточно знаний, он сможет воплотить в жизнь проект любого масштаба.
Профессиональная разработка на JavaScript предполагает, что разработчик уже находится на уровне, когда у него есть достаточно знаний, чтобы не только работать по готовому плану, а и самостоятельно прокладывать путь к решению задачи.
Кроме JS, HTML и CSS понадобятся знания Webpack, Redux и компонентов для роутинга. Также необходимо разбираться в нюансах работы сетевых протоколов и веб-сервера. Это нужно, чтобы понимать, как сервер обрабатывает запросы и знать последовательность шагов по генерации исходного кода страницы.

Базы данных, системы контроля версий, облачные платформы и другие инструменты тоже будут полезны разработчику, если он рассчитывает на вакансию с хорошими условиями. В крупных компаниях любят проводить технические собеседования, которые показывают уровень соискателя.
Ошибки при изучении React
Новички хотят изучать React потому что библиотека очень популярная, на рынке труда много вакансий, а уровень зарплаты достигает 4-5 тысяч долларов. Многих привлекает перспектива через 3-5 лет переехать в другую страну и работать на зарубежную компанию.
Начинающие разработчики допускают одинаковые ошибки при изучении React и часто даже не замечают, что идут не тем путём. Мы собрали несколько популярных проблем, которые мешают новичкам быстрее освоиться в новой среде.
- Чрезмерный энтузиазм. Погружаться в незнакомый мир всегда интересно, но слишком большое количество знаний может затормозить развитие. Лучше получать информацию порционно, чтобы было время её переварить.
- Невнимательное изучение документации. В справочных разделах есть ответы на основные вопросы, но необходимо правильно их искать. Если возникают проблемы с реализацией функции — перечитайте документацию.
- Пренебрежение матчастью. Ошибка плавно вытекает из предыдущей. Если немного разбираетесь в JS, не стоит всем говорить о том, что являетесь гуру React и брать в работу сложные проекты. Пробелы в теоретических знаниях не получится быстро заполнить.
- Игнорирование других инструментов. Стек React-разработчика должен быть таким, чтобы у него хватало знаний для реализации разных проектов.
- Отсутствие системного подхода. Любая разработка должна выполняться последовательно и без спешки.
Если собираетесь погрузиться в мир React, обязательно изучите документацию и следите за новыми инструментами, которые разрабатывают энтузиасты. Готовые компоненты можно использовать для экономии времени.




