Хороший сайт должен фокусировать внимание пользователя на нужных элементах. За это, по хорошему, отвечает команда маркетологов, веб-дизайнеров и разработчиков. Хорошо спроектированный сайт, с правильно расставленными якорями внимания, обеспечивает более высокую конверсию. Пускай в задачи веб-разработчика не входят маркетинговый анализ и дизайн продукта, иногда приходится делать проектирование интерфейса, имея очень ограниченные данные. В таком случае рекомендуется использовать универсальные советы по фокусировке внимания пользователя на сайте.
Основные принципы разработки удобного веб-дизайна
От правильно сделанного дизайна сайта зависит, сможет ли разработчик организовать корректную расстановку якорей внимания на страницах. В идеале, дизайнер должен согласовывать результаты своей работы не только непосредственно с заказчиком, но и с разработчиком. Иногда, правда, веб-разработчик вынужден брать на себя функцию и веб-дизайнера. Да, это добавляет больше работы, но зато уменьшает цепочку людей, участвующих в согласовании готового проекта.
В первую очередь нужно определить, какое целевое действия или действия ожидаются от конкретной страницы. Рассмотрим пару примеров:
- Проектируется простой информационный сайт, который ничего не продает и не продвигает, а просто размещает у себя статьи с ответами на вопросы пользователей. Главная цель страницы в таком случае просто дать пользователю ознакомиться с информацией, предоставив ее в наиболее удобном и структурированном для прочтения виде. Целевым действием здесь обычно является призыв поделиться материалом.
- Проектируется информационный сайт для продвижения каких-либо услуг или товаров. Информация на этом сайте в основном так или иначе затрагивает продвигаемые товары либо относится к их сфере. Здесь цель уже не просто дать пользователю прочитать материал и поделиться им с друзьями, но и заинтересовать его в продукте и деятельности сайта, чтобы он: оформил подписку, изучил информацию о товаре, оставил заявку, да и просто стал больше доверять компании.
- Сайт полностью заточен на продажу самых разных товаров, являясь интернет-магазином. Здесь, конечно, основная цель склонить посетителя к покупке, но при этом нужно не забывать правильно расставить акценты на других моментах: характеристиках, предложении других товаров из категории и так далее.
- Сайт является посадочной страницей, то есть заточен на продажу какого-то одного товара или услуги. Здесь важно делать акценты на блоках с преимуществами товара, его интересными особенностями и, конечно же, сделать удобную, но при этом ненавязчивую возможность оформить заказ.
Фокусировка внимания пользователя - это всегда комплексная работа, так как важно не только расставить правильные акценты в дизайне и функционале, но и в тексте, и изображениях, а это уже работа маркетологов и контент-менеджеров. От веб-разработчика требуется определить перечень нужных функций на странице и сделать так, чтобы они не конфликтовали друг с другом.
Использование закона Парето в веб-разработке интерфейсов
Это очень популярный закон, гласящий, что на 20% затраченных усилий должно полагаться 80% получаемого результата. Его применяют практически во всех сферах жизни, в том числе и в разработке интерфейсов - пользователь должен потратить минимум усилий и получить доступ ко всему функционалу сайта или приложения. Собственно, оно действительно так работает - пользователи уделяют примерно 80% своего внимания только на 20% содержимого страницы. Задача веб-разработчика сделать так, чтобы эти 20% были доступны пользователю и всегда находились под рукой.
Правда, здесь очень важно избежать избытка - мало кому приятно, когда на странице постоянно мелькает несколько блоков. Также те элементы, которые должны быть всегда под рукой при этом не должны быть слишком навязчивыми. Определить перечень таковых элементов, конечно, веб-разработчик может самостоятельно, но лучше будет, если к процессу также подключатся маркетологи и контент-менеджеры со стороны заказчика, если такая возможность есть.
Далее дадим несколько советов для разработчика и проектировщика интерфейсов, как сделать правильную фокусировку внимания пользователя на нужном функционале сайта.
Совет 1: Скрывайте или убирайте ненужные функции
Это необходимо, чтобы пользователя ничего не отвлекало от изучения контента и использования основных компонентов, предусмотренных дизайном. Например, если на сайте предусмотрено большое меню, то его рекомендуется частично скрыть, оставив только самые важные пункты или вообще сделать в виде бургера, хотя последнее решение достаточно спорное. В больших меню уместно использование выпадающих списков. Если они будут в нем применяться, то нужно будет предусмотреть отметку на пункте, в котором есть несколько дополнительных подпунктов.

Аккордеон как вариант скрыть второстепенные элементы сайта
Достаточно новым веянием является замена текстового меню на иконки. Так действительно можно сделать с основными компонентами сайта, которые пользователи и так знают - корзина, главная, избранное, поиск, страница профиля и так далее. Такое меню смотрится неплохо на десктопе и неплохо адаптируется под мобильную версию.

Пример меню с иконками и текстом из интерфейса приложения ВК
Также, как вариант, самые основные компоненты меню можно вынести в закрепленную панель в виде иконок, а второстепенные убрать за “гамбургером”, который также будет расположен в этой панели, но немного в стороне от всех остальных компонентов.
Совет 2: Уделяйте внимание заголовкам
Писать заголовки не является задачей веб-разработчика, но вот сделать их более заметными как раз его задача. Пользователи очень редко читают весь текст на странице целиком - часто просто пробегаются по заголовкам, чтобы найти кусок текста, в котором, скорее всего, будет ответ на их вопрос. Веб-разработчику стоит выделить заголовок в первую очередь размером - он должен быть значительно больше остального текста. Также не забывайте поддерживать иерархию заголовков от h2 до h6. Так вы сможете помочь пользователю лучше структурировать текст на странице.
Еще одним хорошим приемом считается добавление блока с содержанием страницы. Не нужно путать его с меню. В нем просто дается перечень заголовков, которые встречаются на странице. Сам блок идет в начале страницы, как правило, после 1-2 вступительных абзацев. Его целесообразно использовать там, где много текста, чтобы пользователь сразу мог переключиться на нужный раздел. Для этого в блок требуется сделать в виде якорей-ссылок.

Вынос заголовков в отдельный блок с содержанием статьи
Обычно блок с содержанием заголовков находится в верхней части страницы и не привязывается к скроллу, то есть если пользователь его пролистает, то к нему придется возвращаться снова. Если интерфейс сайта не слишком загружен, то блок с содержанием рекомендуется выносить в бок и делать привязку к скроллу, правда, этот совет актуален для ресурсов, где размещено слишком много текста.
Совет 3: Выделите все важные функции в один блок
В идеале он должен быть всегда на виду, то есть привязан к скроллу. Обычно это блок меню, в котором находятся все нужные ссылки. В десктопных версиях дополнительно может быть прикреплено несколько блоков по бокам с важными функциями, хотя от такой практики рекомендуется по возможности отказаться, чтобы не перегружать страницу.
Дополнительно элементы в этих блоках можно как-то выделить - сделать текст более жирным, другое фоновое оформление, анимации при наведении и так далее. Правда, здесь очень важно не переборщить - выделение не должно ставить в тупик или отвлекать пользователя.
Совет 4: Попробуйте горизонтальную прокрутку
Немного спорный совет, так как большинство пользователей привыкли, что скролл страниц может идти только вниз-вверх и никак иначе. На версиях страниц для мониторов не нужно даже пытаться этого делать, так как абсолютное большинство мышек не заточено под использование горизонтальной прокрутки. Зато такой формат может неплохо зайти на мобильных версиях. Пользователи уже привыкли к формату сторис, которые перелистываются горизонтально, а не вертикально.
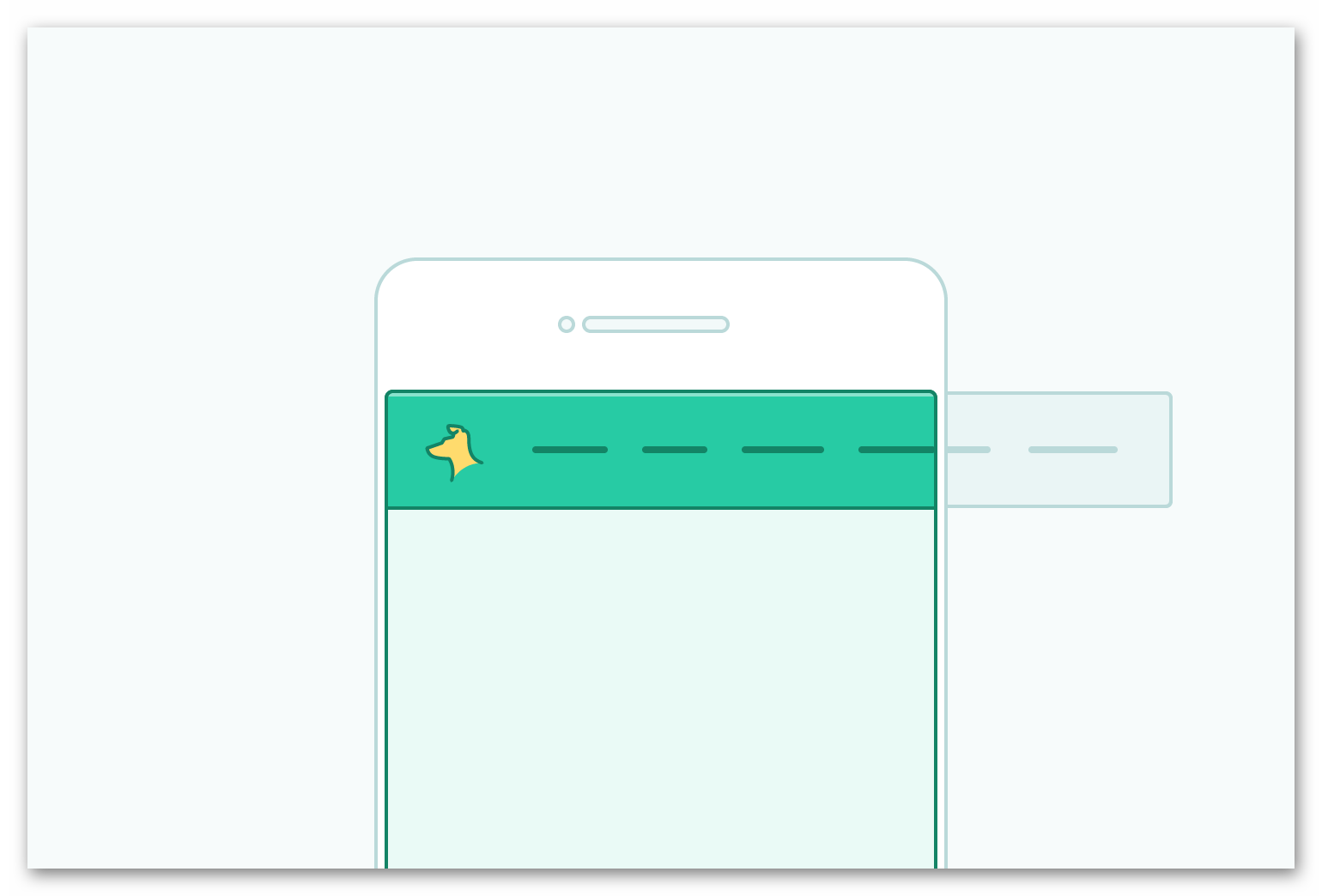
Главное при реализации подобного приема наглядно показать, что здесь возможна горизонтальная прокрутка. Это могут быть специальные подсказки, чуть обрезанный компонент меню, установка специальных индикаторов по типу слайдера.

Горизонтальная прокрутка верхнего меню в мобильной версии
Совет 5: Важные функции в нижней части
Больше актуально для мобильного веб-приложения. Пользователю неудобно тянуться до них большим пальцем, когда они расположены в верхней части интерфейса. Легче всего, конечно, достать нужные элементы в центральной части экрана, но ее нужно оставить для основного контента, поэтому остается вариант только с размещением в нижней части.
Обычно здесь делают либо меню в виде иконок, либо возможность выдвинуть слайдер с нужным функционалом. Подобное можно наблюдать, например, в приложениях Яндекса. Там блок с основным функционалом немного скрыт, что не мешает рассматривать карту. При необходимости он легко выдвигается жестом вверх и пользователь получает доступ к удобно сгруппированным функциям.

В приложении Яндекс Go важные функции расположены на вертикальном слайдере в нижней части интерфейса
Совет 6: Не заставляйте пользователя думать
Конечно необычные дизайнерские и функциональные решения выделяют сайт на фоне других, но необычные дизайнерские решения могут ставить пользователей в тупик, следовательно, приводить к потери в конверсии. Даже если вы пытаетесь внедрить какой-то новый подход, его не нужно делать слишком радикальным - пользователи привыкли уже к определенным шаблонам поведения на сайтах, поэтому не нужно их рвать.
В первую очередь это касается навигации. Здесь рекомендуется придерживаться консервативного подхода - меню сверху (в десктопных версиях) и сгруппированное понятным для пользователя образом. Однозначно стоит отказаться от горизонтальной прокрутки важных элементов, даже сделанной в виде обычного обычного слайдера. Пускай дизайн таких страниц выглядит интересно и необычно, плюс, открывает новые возможности для подачи контента, пользователи пока не привыкли листать контент горизонтально, да и современные компьютеры для этого плохо адаптированы. Исключение в плане горизонтальной прокрутки можно сделать только для мобильной версии.
Совет 7: Автоматизируйте заполнение форм
Пользователь не должен отвлекаться от контента сайта заполнением форм. Даже если вся суть страницы в том, чтобы пользователь в итоге заполнил форму, ее нужно сделать максимально простой и автоматизированной. Никто не любит заполнять кучу полей, поэтому сделайте так, чтобы пользователю пришлось заполнять их как можно меньше. Еще лучше, если вы предусмотрите автоматическую подгрузку данных из cookie браузера или социальных сетей. Так пользователь потратит меньше времени на заполнения формы, меньше устанет и с большой вероятностью вернется на сайт еще или перейдет на другие страницы.
Совет 8: Не забывайте про отступы
Когда нужно разместить как можно больше функционала и контента этот совет кажется абсурдным, но на самом деле отступы и свободное пространство очень важно. Они не только делают дизайн более легким, но и позволяют разделить контент на смысловые блоки, следовательно, сделать акценты лучше всяких цветов, теней и прочего. Добавление отступов, особенно больших для увеличения “воздушности”, может сделать невозможным размещение всего функционала на странице. В таком случае нужно выяснить, какие из функций наиболее востребованы и их обязательно нужно держать на виду, а какие можно скрыть в выпадающем меню или где-либо еще. Обычно подобные исследования проводят маркетологи, а веб-разработчик больше отвечает за консультации.
Совет 9: Собирайте статистику
Этот совет уже относится к готовым сайтам. Вы сделали страницу и разместили на ней нужный функционал и при этом, вроде, расставили все акценты как надо. Не поленитесь установить счетчики для сбора статистики по действиям пользователя. Они свободно предоставляются Яндексом, Google и другими компаниями - разработчику ничего писать не нужно. Потребуется только внедрить код счетчика в код страницы по инструкциям на сайте компании-разработчика. Этот счетчик можно сделать вообще невидимым.

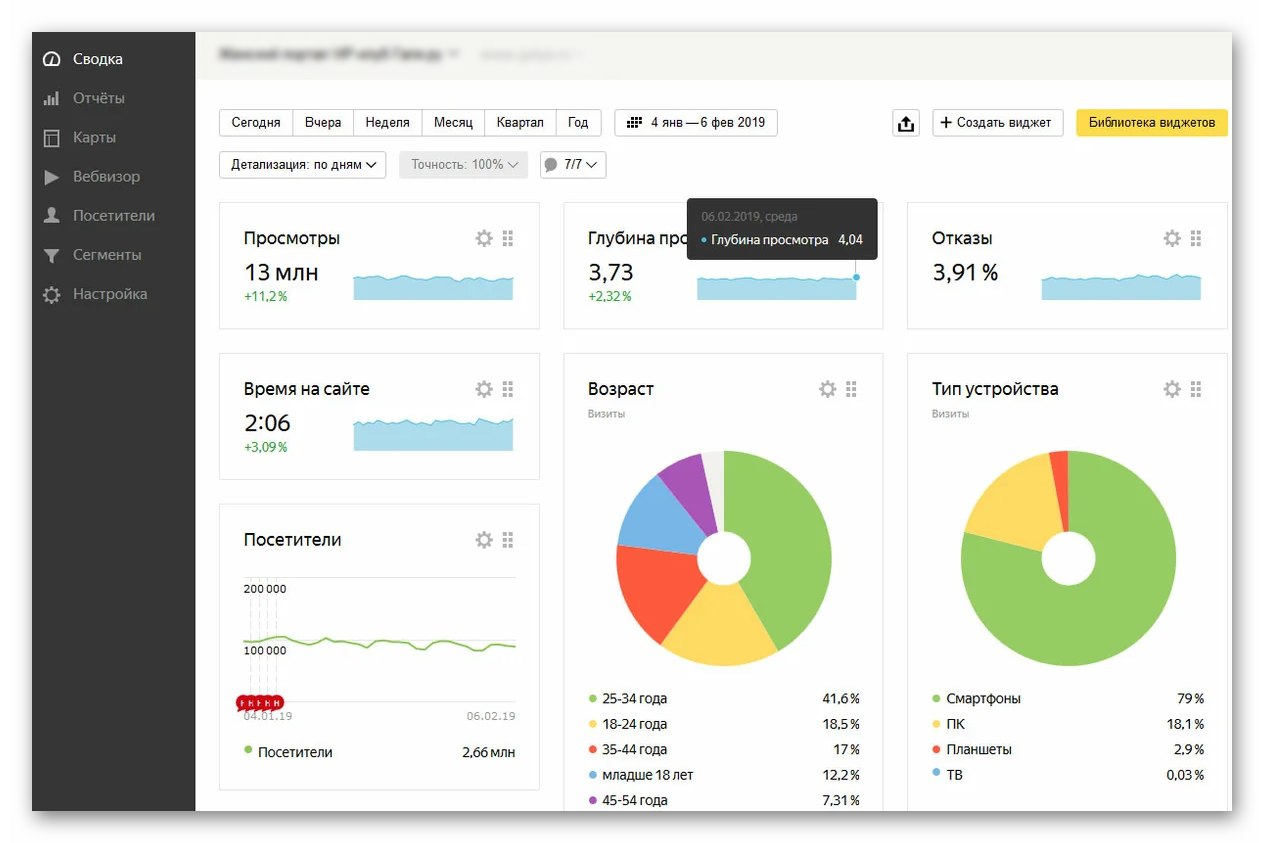
Пример статистики с Яндекс Метрики
Статистика как раз нужна для того, чтобы собирать актуальную информацию о действиях пользователей на страницах сайта. Потом, используя ее, вы можете улучшить сайт, в соответствии с действиями пользователей.
Заключение
Расстановка акцентов внимания пользователя на сайте - это командная работа, где, в идеале, должны участвовать веб-разработчик, дизайнер, маркетолог, контент-менеджер. Обычно все функции, их расположение и сценарий работы определяется еще на этапе создания прототипа и готового дизайна. От разработчика же требуется выполнять консультативную функцию на этих этапах и потом грамотно реализовать задуманное из дизайна в работающий сайт.




