Редактор кода Visual Studio Code является одним из самых популярных решений для верстальщика. Он бесплатный, простой в освоении, легко настраивается, а также имеет огромное количество плагинов и возможностей для оптимизации рабочего процесса. Ускорить верстку в VS Code можно как с помощью сторонних плагинов, так и встроенных инструментов в сам редактор.
Какие есть фишки в Visual Studio Code для ускорения производительности
В отличии от многих ранее популярных решений для верстки, да и вообще написания кода, VS Code идет уже с некоторыми встроенными решениями, которые позволяют повысить продуктивность написания кода. Также вы можете установить сторонние плагины, которые тоже предназначены для автоматизации задач. Все они представлены во встроенном каталоге и распространяются на полностью бесплатной основе.
Некоторые решения для ускорения работы уже встроены в сам VS Code - вам нужно только их использовать, а другие можно получить благодаря установке дополнительных плагинов, что делается буквально в два клика.
Emmet
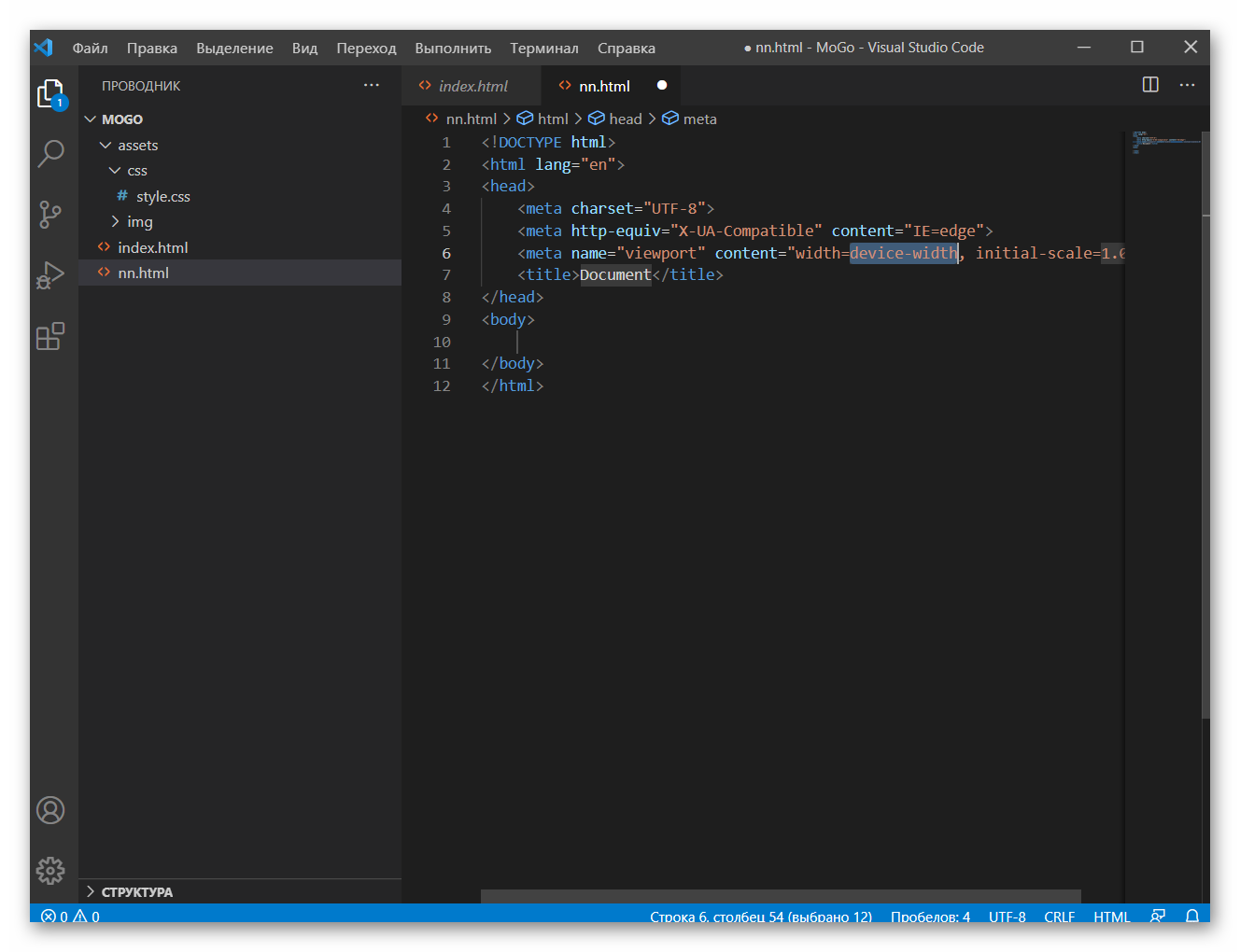
Главный инструмент любого верстальщика. В Visual Studio Code Emmet в самой базовой версии уже установлен по умолчанию. Его суть в том, что он позволяет записывать большие HTML-конструкции в виде формулы или набора сокращений и потом раскрывать их. Например, чтобы сделать базовую развертку шаблона под HTML-страницу достаточно прописать знак “!” без кавычек и нажать клавишу Enter.
Развертка базовой структуры HTML-документа
Все доступные сокращения и формулы можно изучить в документации к Emmet или на специализированных форумах. Не забывайте, что их можно комбинировать между собой, делать вложения и так далее. Если базового функционала Emmet, встроенного в Visual Studio будет недостаточно, то можно расширить его, установив отдельные Emmet-дополнения для решения более узкоспециализированного круга задач.
Совсем начинающему верстальщику, который ранее не сталкивался с Emmet рекомендуется посмотреть, как работают с ним коллеги. Если такой возможности нет, то можно открыть любой туториал по верстке на YouTube. Там ведущие очень часто прибегают к использованию Emmet. Запомнив основные сокращения и формулы можно очень быстро оптимизировать свой рабочий процесс верстки.
Использовать сниппеты
Этот совет подходит не только верстальщикам, но и вообще всем программистам. Сниппеты - это заранее сохраненный кусок кода, который часто используется при работе. В отличии от Emmet, где ко всем сокращениям и формулам записаны свои значения, в случае со сниппетами разработчик задает их самостоятельно. Туда можно записывать целые конструкции, которые часто применяются в работе, но при этом только в конкретном проекте. Удобство еще и в том, что сниппетам можно задавать собственные обозначения, постоянно их расширять. Последнее позволяет работать еще более продуктивнее над большими проектами в сложившейся команде разработчиков.
Использование сниппетов также позволяет лучше продумать структуру, так с помощью заранее заготовленных блоков кода не стоит особого труда ее быстро набросать. Если что-то не так, то можно быстро удалить некорректный кусок кода и вставить подходящий из имеющихся сниппетов. Если же все более-менее корректно, то разработчику не составит труда доработать шаблонную конструкцию.
Также частое использование сниппетов поможет разработчику быстрее изучить ту или иную библиотеку или фреймворк. Дело в том, что используя уже готовые конструкции проще понимать логику работы, а также вероятность допустить ошибку меньше. Однако это актуально для заранее записанных сниппетов, которые можно загрузить из каталога расширений или каких-то других проектов.
Разработчик может как самостоятельно создавать собственные сниппеты, так и использовать чужие - своих коллег по проекту, общие сниппеты для рабочей команды, просто скачать необходимые из каталога. Во встроенном каталоге VS Code имеются сниппеты для всех основных языков программирования и разметки. Некоторые могут включать в себя несколько сотен тысяч готовых конструкций и шаблонных решений.

Сторонние HTML-сниппеты в разделе с плагинами для VS Code
IntelliSense
Еще один встроенный в VS Code инструмент, который позиционируется как интеллектуальный способ автоматического заканчивания кода. При написании кода инструмент дает автоматические подсказки для завершения того или иного участка, что позволяет немного ускорить процесс написания. Однако в случае с версткой “ускорение” будет небольшим, так как в процессе работы не требуется использовать каких-либо сложных команд или ключевых слов.
Полезность инструмента IntelliSense для разработчика заключается в другом - возможность посмотреть пояснения к тому или иному элемента кода. Если навести мышь на некий участок кода, IntelliSense покажет дополнительные сведения о типах и даст возможность добраться до сведений об источнике их описания. Это бывает полезно как в процессе обучения, так и при работе в команде, когда из-за разного стиля написания кода разными людьми могут возникать недопонимания.

Всплывающие подсказки инструмента IntelliSense
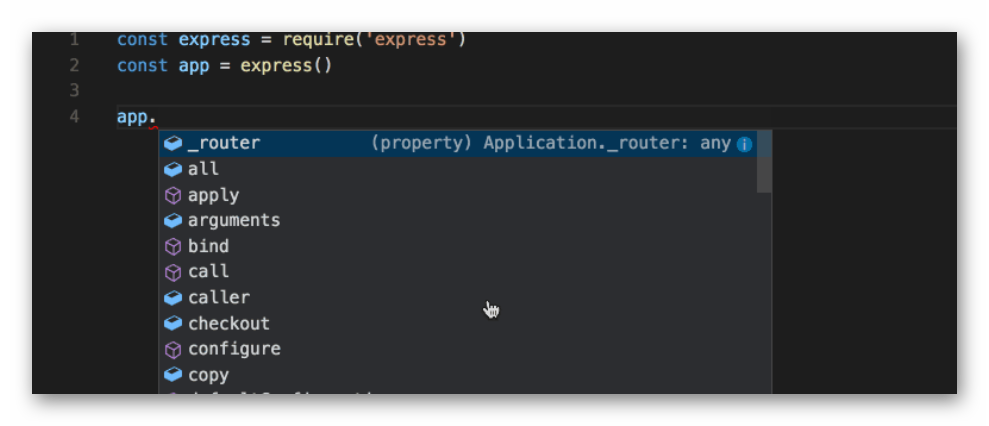
Система также способна “предсказывать” некоторые действия разработчика, но это будет полезно преимущественно бэк и фулл-стак разработчикам. Во время ввода названия объекта, команды, ключевого слова и так далее появляется выпадающее окошко с подсказками. Когда код дописывается подсказки становятся более релевантными. Выбрать их можно в появляющемся контекстном меню с помощью клавиш со стрелками и клавиши Enter. Также стоит отметить, что система обучается на основе того, какие вы выбираете подсказки в выпадающих списках.
Данный инструмент в первую очередь будет полезен при написании JavaScript-кода, PHP, Python, которые тоже используются в процессе верстки, правда, в бэкенд-разработке.
Использовать интегрированный терминал
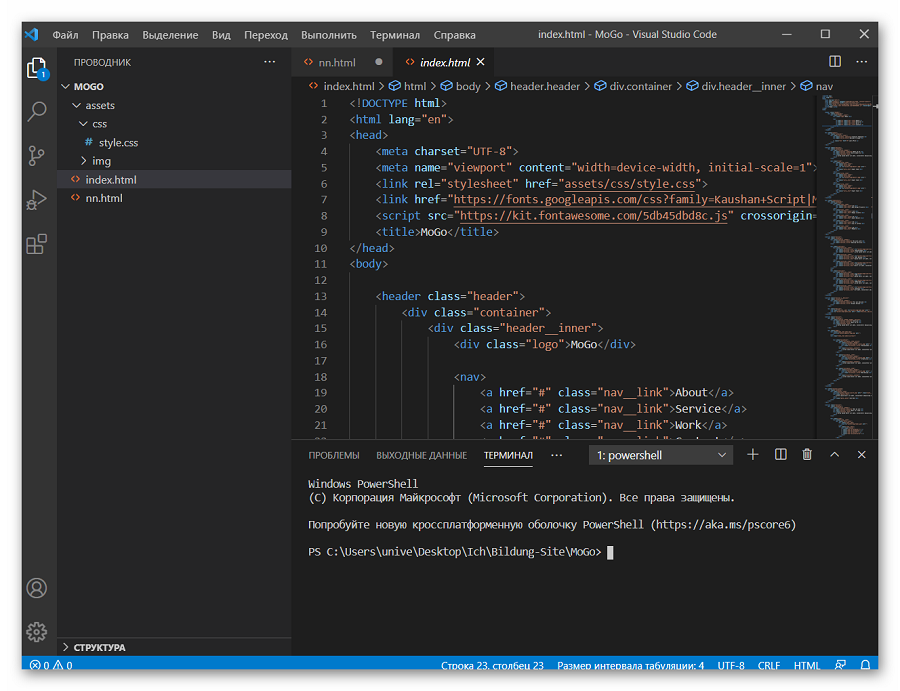
Тоже пригодится больше для бэкенда или организационного процесса, например, связи с директориями на GitHub. Терминал, интегрированный в среду разработки Visual Studio Code ничем не уступает стандартному Терминалу в Linux, Mac OS или Командной строке в Windows. Он экономит в первую очередь время тем, что вам не нужно переключаться между окно редактора и терминала для отладки определенных процессов.

Интегрированный терминал VS Code
По умолчанию раздел со встроенным терминалом VS Code расположен в нижней части окна. Вы можете при необходимости настроить его расположение в редакторе. Быстро включить встроенный терминал можно с помощью сочетаний клавиш Ctrl+`. Терминал откроется для корневой папки проекта, над которым в данный момент ведется работа. Если требуется открыть несколько окон терминала, то воспользуйтесь сочетанием клавиш Ctrl+Shift+`. Таким образом можно будет открыть несколько окон встроенного терминала для работы. Они будут в собственных вкладках.
Быстрый поиск объектов и классов
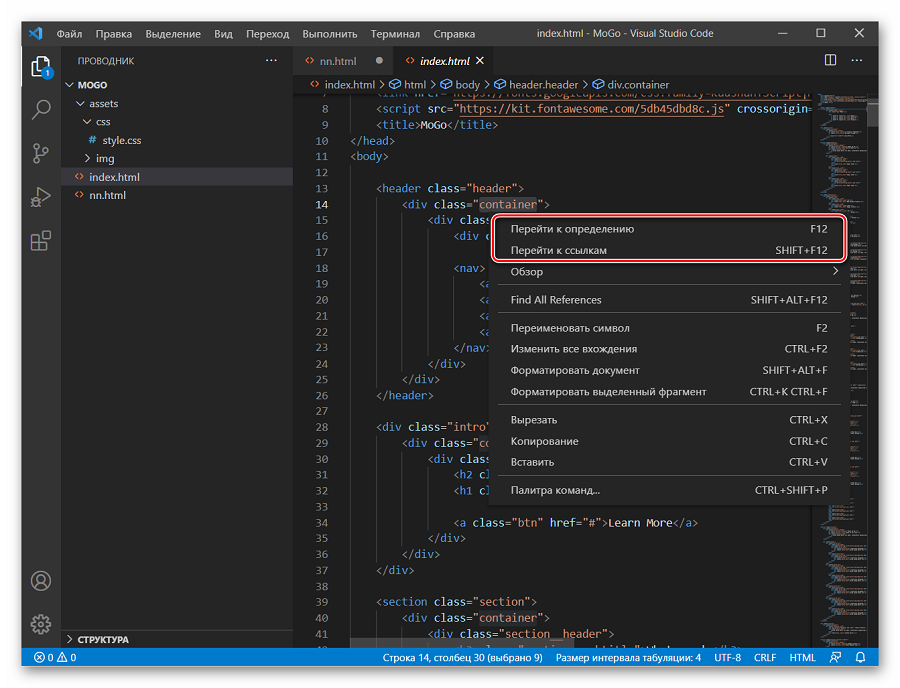
Работая над большим проектом разработчик может присвоить один и тот же класс в нескольких местах одновременно. Функционал VS Code позволяет отобразить все эти места, а также выполнить автоматическую замену обнаруженных элементов. Чтобы получить нужную информацию по интересующему элементу в документе, разработчику достаточно просто кликнуть по нему правой кнопкой мыши. Также можно выделить нужный участок кода и воспользоваться сочетанием клавиш Shift+F12.

Работа с элементами в VS Code
Клавиатурные сокращения
Верстальщику и программисту желательно как можно реже убирать руки от клавиатуры во время работы, дабы не терять время зря. Чтобы как можно это делать, нужно запомнить клавиатурные сокращения для работы в программе. Однако начинающему разработчику может быть трудно это все их запомнить. Для быстрого обращения ко встроенной в VS Code “шпаргалки” нужно воспользоваться сочетанием клавиш Ctrl+K+S.

Список клавиатурных сочетаний в VS Code
В окошке по умолчанию представлены все популярные сочетания клавиш. Их можно искать по категориям или через поисковую строку в верхней части окна. Однако пользователь может выделить специально для себя группы горячих клавиш, к которым регулярно обращается.
Взаимодействие с Git-репозиториями
Еще в Visual Studio Code встроена возможность взаимодействия с Git-репозиториями. Это можно делать как в графическом режиме, так и через встроенный терминал. В специальном разделе можно готовить к коммитам изменённые файлы, делать коммиты, откатывать изменения, делать комментарии. Благодаря тому, что все действия с репозиториями можно проводить прямо внутри редактора экономится много времени, так как не требуется отдельно открывать окно терминала, а тем более веб-интерфейс GitHub.
Полезные плагины для ускорения работы в Visual Studio Code
Рассмотренные выше “фишки” касались преимущественно встроенного функционала редактора, на который неопытные разработчики не обращают должного внимания. Однако некоторые момент для верстальщика в VS Code все равно остаются непродуманными, поэтому исправить это можно только через загрузку плагинов из встроенного каталога редактора.
Там несколько тысяч разных плагинов и дополнений, но далеко не все из них будут полезны верстальщику. Для начала можно вполне обойтись парой штук из основного списка.
CSS Peek
Полезный плагин для работы с CSS-стилями, а также классами и идентификаторами в HTML-разметке. С его помощью можно отслеживать изменения таблиц стилей нужного класса или идентификатора. Для этого просто достаточно кликнуть правой кнопкой мыши на селектор в HTML-файле и воспользоваться функцией “Перейти к определению” или “Подсмотреть определение”.
Color Info
По умолчанию цвета, написанные HEX, RGB(a)-кодировкой, никак не подсвечиваются в редакторе кода. Это неудобно в процессе задания стилей, так как даже опытный разработчик не всегда может определить по коду цвет. Color Info - это небольшой плагин, который показывает больше информации о выбранном цвете, а также позволяет получить “перевод” этого цвета в другие кодировки, например, из RGB в HEX.
SVG Viewer
В верстке все чаще используются SVG-изображения, например, для установки иконок и других векторных обозначений в документе. По умолчанию SVG-картинка в редакторе кода выглядит как просто набор параметров, что усложняет ее правильную идентификацию, особенно, когда таких изображений в документе много. С помощью SVG Viewer картинки можно просматривать прямо в документе, а также редактировать их, конвертировать их в PNG и создавать data URL схемы.
Faker
Плагин будет полезен в тех случаях, когда в верстке требуется указать случайные данные: адреса, имена, номера телефона и так далее. Он основан на JavaScript и имеет полностью открытый исходный код, что позволяет быстро настроить данное решение под свои потребности. Помимо генерации фейковых персональных данный плагин также умеет вставлять в верстку случайные изображения, текст-рыбу и даже отрывки из литературных произведений. Все это ускоряет работу над “сырым” макетом, когда адекватное наполнение от заказчика еще не было получено.
Live Server
Плагин открывает результат верстки в браузере и обновляет ее в режиме реального времени в ходе внесения в документ правок. Это позволяет сэкономить время на открытии проекта в браузере вручную и постоянном обновлении страниц для отображения результата.
Image preview
Плагин показывает превью вставленных изображений. По умолчанию картинки видны только в виде специального тега и адреса их расположения на компьютере/сервере. Показ превью картинок позволяет сэкономить время, так как разработчик точно знает, в каком участке кода вставлена какая картинка.
Path Intellisense
Значительно упрощает процесс написания пути в коде до какого-то файла или картинки. При установке специального тега, подразумевающего вставку файла, дает автоматические подсказки, где можно быстро выбрать нужное расположение, а не прописывать его вручную.
Заключение
Visual Studio Code сам по себе уже оснащен всем необходимым для продуктивной работы верстальщика, благодаря чему тратиться минимум времени на настройку и отладку рабочего пространства. Некоторые недостающие моменты можно добавить с помощью плагинов прямо из встроенной библиотеки. Все это делается в два клика, что позволяет максимально быстро приступить к работе. Рассмотренные инструменты рекомендуется применять в работе все вместе для достижения максимальной продуктивности.




