Концепция no-code становится все более популярной благодаря продвинутым конструкторам сайтов вроде Tilda. Теперь на них реально создать интернет-магазин, который будет не только полноценным с точки зрения функционала, но и получит не шаблонный дизайн. Для малого и среднего бизнеса Tilda это не плохой вариант – здесь быстро делаются красивые посадочные страницы и несложные интернет-магазины.
Как происходит разработка интернет-магазина на Tilda
Глобальных отличий не так много. Вам все равно придется делать логотип, продумывать дизайн страниц, цветовую гамму, наполнять сайт контентом, покупать домен и арендовать хостинг. Единственное существенное отличие – не нужно писать код и делать адаптацию под разные платформы. Используя заготовленные кастомизируемые шаблоны блоков и элементов управления можно создавать полностью уникальный дизайн страниц.
Еще на Тильде есть инструмент zero-block. В нем доступно создание пользовательских шаблонов с нуля.
Технически интернет-магазин на Tilda может сделать человек, который ранее не работал ни с конструкторами, ни, тем более, с кодом. Однако, помимо расстановки блоков на странице и их настройки, нужно учитывать другие факторы. Например, важно расположить элементы в правильной последовательности, чтобы пользователю было удобно с ними взаимодействовать. Учесть все нюансы вряд ли получится, если вы ранее вообще никак не были связаны с разработкой сайтов.
Условно весь процесс делится на такие этапы:
- Продумывается бренд магазина: название, логотип, слоган, фирменные цвета и стиль. Все это необходимо, чтобы дальше уже осознанно подходить к дизайну страниц.
- Приобретается доменное имя для сайта. В Tilda можно привязать стороннее доменное имя, но только на платных аккаунтах.
- Подготавливается основной контент – описание и фотографии товаров. Это нужно сделать до того, как начнется работа над дизайном.
- Разработать дизайн-концепцию страниц и их взаимодействия. Можно пропустить, так как на Тильде любые изменения происходят в режиме реального времени. Однако имея на руках уже готовый дизайн дальнейшая разработка пойдет гораздо быстрее.
- Отрисовка страниц на Tilda.
- Подключение необходимого функционала. Сайт должен позволять пользователям оформить заказ, добавлять и удалять товар из корзины, совершать оплату через онлайн-кассу, вести историю покупок. Все это реально реализовать на Tilda, но только через подключение сторонних плагинов.
- Заполнение карточек товара.
- Запуск сайт и рекламной кампании.
Чем разработка на Tilda отличается от верстки
В целом, только тем, что команде не требуется тратить время на написание кода и его отладку. Отказаться от других этапов разработки сайта все равно не получится, хотя этап создания дизайна можно упростить. Тем не менее, на верстке экономится много времени и денег, так как работа с кодом забирает основные ресурсы.
Сделать сайт может даже владелец бизнеса, который до этого не занимался разработкой, но имеет четкое представление, как должен выглядеть его интернет-магазин. Однако, чтобы интернет-магазин работал как нужно, рекомендуется все же нанять специалиста, который специализируется в дизайне и маркетинге.
Когда нужно писать код, а когда можно обойтись конструктором
В половине случаев для решения бизнес-задач реально обойтись только сайтом, созданным на конструкторе. Сделать лендинг-пейдж для одного товара или небольшой интернет-магазин со стандартным функционалом можно на конструкторе. А вот, если нужно что-то посерьезнее: магазин с большим ассортиментом, рассчитанный на большую посещаемость, то лучше прибегать к классической разработке с верстальщиками и программистами.
Если ваша задача состоит только в презентации и продажи небольшого ассортимента товаров, то прибегать к написанию кода необязательно.
Основные возражения при работе с Tilda
Tilda или другой конструктор – это несерьезно. На самом деле, это отличное решение для небольшого бизнеса, ставящего перед сайтом самые базовые задачи. Конструктор позволят быстро и с минимальными затратами реализовать задуманное, сделать минимально жизнеспособный сайт и начать получать первые заказы. Пользователю все равно, на чем сделан сайт, главное, чтобы там был нужный товар и сервис. Конкурентов тоже не волнует, на чем вы делаете сайт. Правда, логотип конструктора со страниц сайт все же лучше убрать. Это можно сделать перейдя на один из платных тарифов.
На Tilda нет нужного функционала. Для начала вам необходимо определиться с тем, что должен делать ваш сайт. Доступные возможности для интернет-магазинов на Tilda мы рассмотрим ниже, но в для большинства небольших проектов их будет достаточно. А если чего-то и будет не хватать, то часто проблема решается установкой и настройкой дополнительных плагинов.
Сделать классный и уникальный дизайн на Tilda нереально. Конечно, многое зависит от ваших идей, но возможности конструктора позволяют реализовать очень многое. Да, необычные фишки, вроде кинематографичных переходов, горизонтальной прокрутки и прочих действительно не получится реализовать на Tilda. Однако для большинства посадочных страниц и интернет-магазинов такие решения излишни. Вас никто не заставляет делать сайт по шаблонам, которые представлены в самом конструкторе – вы можете создать полностью свой уникальный дизайн в Zero Block. Да и шаблонные решения редактируются без ограничений.
Как разрабатывается интернет-магазин на Tilda
Для удобства процесс разработки разделим на несколько этапов.
Этап 1: Подготовка референсов
При разработке любого сайта вам нужно от чего-то отталкиваться. Придумайте концепцию и сделайте референсы. Обратите внимание на следующие важные моменты:
- есть ли какой-то основной продукт или категория, на которые обязательно сделать акцент на сайте;
- решения конкурентов – какой дизайн у их страниц, какие тексты они используют, на что акцентируют внимание потенциального покупателя;
- что нравится вашей целевой аудитории.
Обязательно посмотрите примеры сайтов вашей и смежных тематик. Все идеи, которые вам понравятся сохраняйте на мудборде. Доски настроения отлично помогают найти решения. Чем больше идей вы на них соберете, тем лучше.

Один из примеров мудбордов
Этап 2: Подготовка первичного прототипа
На основе подготовленных референсов и задач сайта создайте его прототип. Он не должен быть рабочим или сколько-нибудь детальным. Здесь важно сделать расстановку блоков, важных элементов дизайна, прописать разные примечания. В теории, прототип можно нарисовать хоть на бумаге, но лучше использовать для этого специализированные сервисы: Figma, Axure, Ninjamock и подобные. Дело в том, с цифровым прототипом значительно проще работать на поздних этапах.

Пример схематичного прототипа
В прототипе нарисуйте схематичное расположение блоков, элементов внутри них, пропишите сценарии взаимодействия между разными страницами сайта.
Этап 3: Регистрация на Tilda
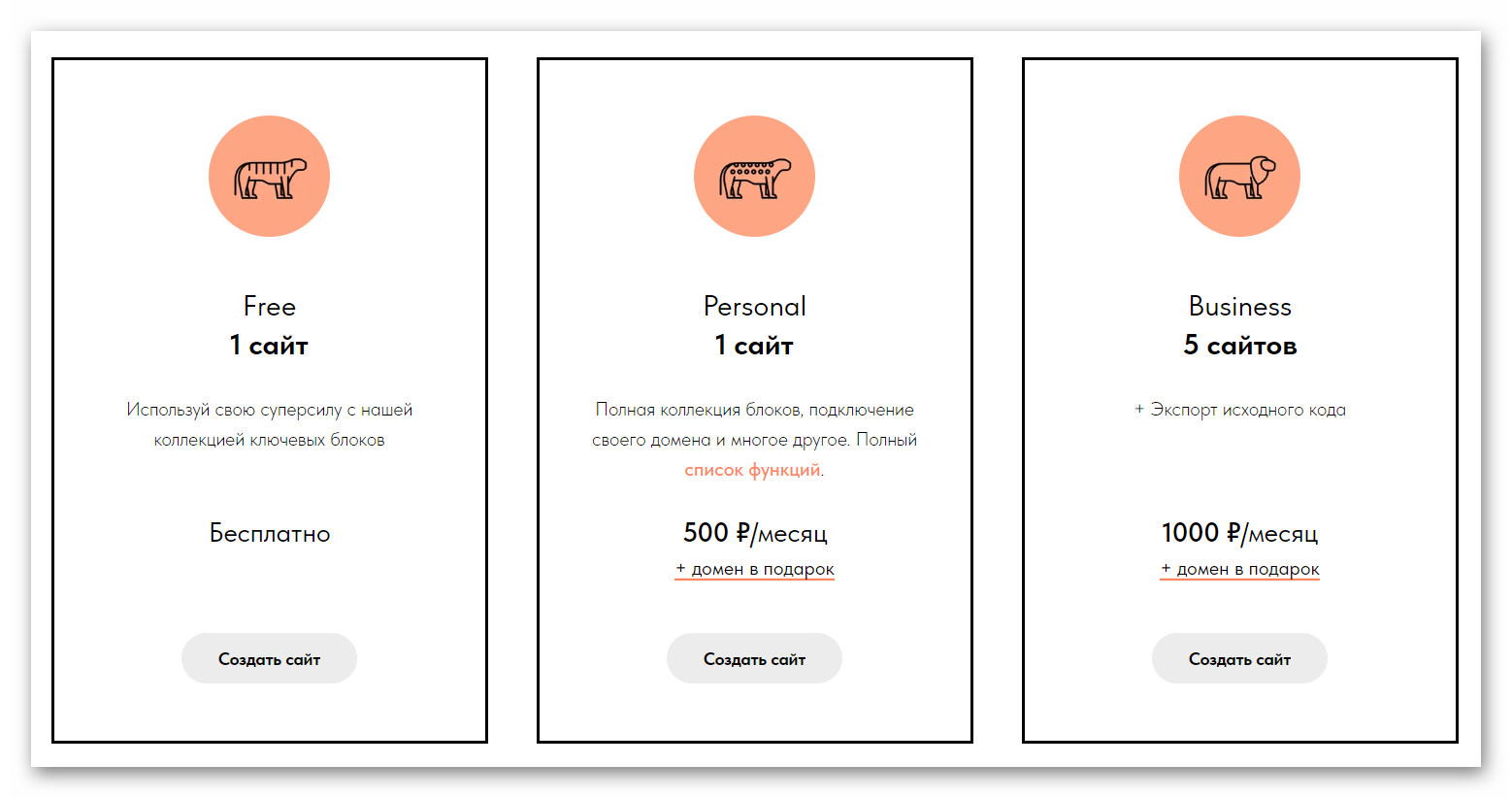
Для реализации дальнейших этапов вам придется зарегистрировать аккаунт на Tilda и оплатить его. На бесплатном тарифе большая часть возможностей, необходимых для реализации интернет-магазина становится недоступна. Для работы выберите один из тарифных планов: Personal и Business. Серьезных различий в доступном функционале у них нет, но есть разница в максимальном количестве сайтов и доступном дисковом пространстве на хостинге. Если требуется сделать крупный интернет-магазин, который еще будет расширяться, то рекомендуется приобрести Business-подписку.

Тарифные планы Тильды
Выбранный тариф можно бесплатно протестировать в течение 2 недель. По завершении этого срока придется внести оплату. В противном случае сайт будет заморожен.
Этап 4: Проработка дизайна
Вы можете делать его непосредственно в Tilda или в графических редакторах. В первом случае получится быстрее запустить готовый продукт, а во втором больше свободы творчества, так как вы не обращаете внимание на предлагаемые шаблоны.
Далее начните подбор и/или отрисовку графики: иконок, картинок, других побочных изображений. Подберите шрифты и цветовую гамму. Они должны быть объединены общим стилем.

Дизайн-макет сайта
На основе подобранных цветов, изображений, шрифтов, компонентов и ранее созданного прототипа начните создавать дизайн. С цифровым прототипом это очень просто – по сути, вы просто адаптируете уже заготовленные блоки к выработанному стилю. В процессе не забывайте про удачные работы, которые вы добавили в свой мудборд. Берите из них интересные идеи, чтобы разнообразить готовый дизайн.
Этап 5: Выбор шаблона
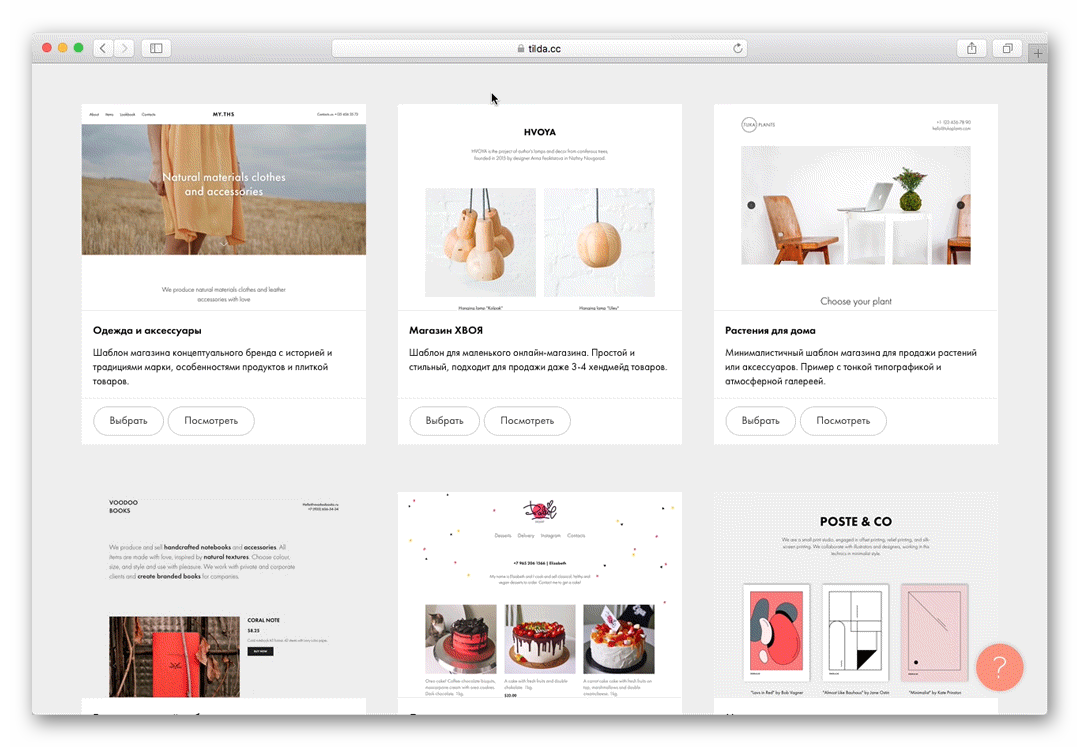
Этот этап можно пропустить, если вы решили делать интернет-магазин по собственному дизайну. В Тильде множество бесплатных шаблонов от дизайнеров. Найдите среди них тот, что больше всего подходит вашей концепции и/или расположению элементов на прототипе. Если нет ни одного подходящего шаблона, то у вас два варианта:
- перейти в zeroblock и создать собственный шаблон;
- выбрать хоть какой-то готовый шаблон и уже пытаться работать с ним.

Пример шаблонов Tilda
Представленные шаблоны можно редактировать практически как вам будет удобно. Если потребуется, то ничего не мешает вам его полностью переделать под свои нужды. Шаблон не ограничивает вас в действии, а дает каркас, что ускоряет разработку. Вместо того, чтобы с нуля расставлять блоки, заголовки, элементы управления, вам нужно отредактировать уже готовые.
Этап 6: Верстка
Пропускается в случае, если решили работать с готовым шаблоном. Верстка на Tilda практически никак не пересекается с написанием кода. Вы работаете в zero-block – пустом пространстве, где дизайн нужно рисовать. Процесс очень похож на создание дизайна страниц в условной Figma или Photoshop. Вам не нужно работать с HTML/CSS-кодом, за редким исключением. Все сводится к тому, что вы из простых фигур, кривых, текста, заготовок для картинок и кнопок создаете полноценный дизайн страницы, не опираясь на какой-то готовый шаблон.

Работа в zero block
Кстати, в zeroblock тоже можно использовать готовые шаблоны. Например, вам лень отрисовывать кнопку – найдите наиболее подходящий вариант в библиотеки шаблонов и разместите ее в макете. По сути, вы можете с помощью заготовок собрать конструктор, в который также добавите чего-то от себя.
Этап 7: Заполнение контента
У вас уже есть рабочий прототип осталось его заполнить фотографиями товара, добавить текст описания, отзывы. В целом, здесь нет ничего сложного – у Tilda удобная админ-панель, в которой можно быстро добавить информацию по нужным позициям.
Если у вас на сайте представлено несколько товаров и их ассортимент будет постепенно расширяться, то к сайту придется подключать сторонние модули. Они необходимы для автоматического формирования каталога, меню товаров, удобного управления ассортиментом. Каталог активируется в настройках сайта: настройки сайта – еще – подключаемые модули – каталог товаров – подключить.
После этого у вас автоматически сформируется список товаров, размещенных на сайте. Добавление нового товара происходит через соответствующую кнопку. Рядом находится кнопка управления категориями товаров. При добавлении новой карточки ее шаблон автоматически подгружается. Вам остается только заполнить необходимые поля и загрузить изображение.
Этап 8: Добавление корзины
В конструкторе откройте раздел “Магазин” и выберите там блок “Корзина”. После ее добавлений на сайт она уже будет работоспособна, но все же ее рекомендуется настроить. Для начала выберите вариант оформления и расположения на сайте, чтобы корзина вписывалась в дизайн. По умолчанию иконка корзины отключена у покупателя и он видит ее только после того как что-то добавит в нее. Видимость для покупателя так же настраивается.

Добавление корзины
Дополнительно к корзине можно привязать всплывающие окна. Например, после добавления товара у потенциального покупателя всплывает поп-ап с предложением оплатить. Или время от времени появляется напоминание о товарах добавленных в корзину. Внешний вид окна, анимации, текст, периодичность появления настраиваются отдельно.
Этап 9: Добавление системы оплаты
В конструкторе перейдите в “Настройки сайта” и там выберите “Платежные системы”. Там выберите валюту или валюты, с которым будет работать интернет-магазин. Ниже расположены платежные системы, поддерживаемые Тильдой. Также на этой странице настраиваются промокоды и акции. У выбранной системе нужно будет дать свои реквизиты, на которые будут поступать деньги от покупателя. Еще доступен варианты оплаты наличными, но использовать его рекомендуется только в случае отправки товара курьером или наложенным платежом на почте.

Установка валют и выбор системы оплаты
Когда завершите все настройки, жмите кнопку “Опубликовать”. С этого момента ваш интернет-магазин доступен для посещения, а также виден для поисковых роботов.
Возможности интернет-магазина на Tilda
В завершении статьи рассмотрим дополнительные возможности, которые можно настроить в интернет-магазине на Tilda:
- Интерактивные карточки товара. При наведении курсором мыши на изображение товара в каталоге будут автоматически показаны и другие изображения этого товара.
- Настраиваемые параметры товара. В карточке пользователь может выбрать какие-то определенные параметры: размер, цвет, текстуру и так далее.
- Промокоды. Добавляются и настраиваются на этапе привязки систем оплаты к сайту.
- Минимальная сумма заказа. Вы можете указать минимальную сумму, которая необходима для оформления доставки. Это актуально для магазинов, торгующих недорогими товарами, так как отправлять бесплатной доставкой товар за 100 рублей будет себе в убыток.
- Добавление лейблов. В настройках карточки товара выберите строку “Отметка” и пропишите в нее текст ярлыка.
- Выбор доставки. Если вы доставляете товар несколькими способами, то в настройках карточки можно дать возможность пользователю выбрать наиболее оптимальный вариант.
Заключение
Tilda – отличный выбор для создания небольшого интернет-магазина. На выходе получается полноценный сайт, на разработку которого тратится меньше времени и денег. При этом проект будет полностью рабочим: пользователь сможет оформить доставку, выбрать нужный комплект, а вы сможете отслеживать покупки, добавлять новые товары в каталог.




