2021 год подходит к концу и, на основе решений, которые были популярны в этот период времени, можно делать прогнозы на 2022 год. Веб-разработчики, подхватившие данные тренды, смогут предоставить своим клиентам более актуальные решения, следовательно, увеличить их лояльность и свой доход. Это даст серьезное конкурентное преимущество на рынке. Для удобства разделим тренды следующего года на два блока: дизайн и функционал.
Тренды в веб-дизайне и юзабилити 2022
Сюда входят советы по оформлению общего дизайна страниц, типографики, изображений, анимации, интерфейса и логики работы с сайтом.
Большие заголовки
Размер типографики на сайтах увеличивается. Во всяком случае это актуально для заголовков страницы и каких-то важных деталей повествования. Это необходимо, так как нужно выделить важные моменты, чтобы пользователь на них точно обратил внимание, даже при очень беглом просмотре страницы. В новых дизайнах часто можно встретить заголовок на весь начальный экран.
Правда, многое зависит от размера самого заголовка. Идеально, если весь смысл получится уместить в 2-5 слов. Такой заголовок гораздо легче интересно обыграть, а сам текст можно сделать очень большим, благодаря чему он будет сразу же бросаться в глаза пользователю. Однако и крупный заголовок на 5 и более слов тоже можно и нужно обыграть в дизайне, например, сделав его анимацию.

Пример большого заголовка в оформлении главного экрана
Главному заголовку страницы будет уделяться больше внимания. Если в более ранних проектах на первом экране главной странице какого-нибудь сайта было красивое тематическое изображение или слайдер, а заголовок играл больше второстепенную функцию, то теперь он вышел на первостепенные позиции. Конечно, отказываться от изображений и каких-либо декоративных элементов рядом с основным заголовком не стоит, но акцент уже должен быть не них. Исключение можно сделать только продающих страниц какого-то товара. Здесь рекомендуется делать больше акцент на предлагаемом продукте, а не заголовке.
Минимализм
Этот тренд присутствует в веб-дизайне уже давно и не собирается уступать свои позиции в 2022 году. Пользователю гораздо проще просмотреть страницы, не нагруженные лишней информацией и дизайнерскими элементами. Плюс, такие сайты, зачастую выглядят более эстетичными, грузятся быстрее, следовательно, ранжируются поисковыми системами лучше. Рекомендуется придерживаться следующих принципов при разработке дизайна сайта в 2022 году:
- “Один экран одна мысль”. Особенно актуально для одностраничных проектов. Информация должна быть разделена на блоки, оформленные в едином стиле и идущие друг за другом в логической последовательности.
- Желательно центрирование контента, хотя могут быть и исключения. Например, для разнообразия в одном или нескольких смысловых блоках можно установить выравнивание контента по левому или правому краю.
- Требуется выбрать сочетающуюся между собой цветовую палитру из 2-3 цветов. Они будут использоваться в оформление всех элементов интерфейса сайта.
- По аналогии с цветами требуется выбрать 1-2 шрифта и их начертаний, которые будут использоваться в оформлении текстового контента на страницах. Если стоит цель создать именно минималистичный дизайн, то рекомендуется использовать шрифты без засечек.
- Иконки должны быть в одном стиле и с минимальными деталями. При этом важно, чтобы значение иконки было понятно даже при беглом взгляде.

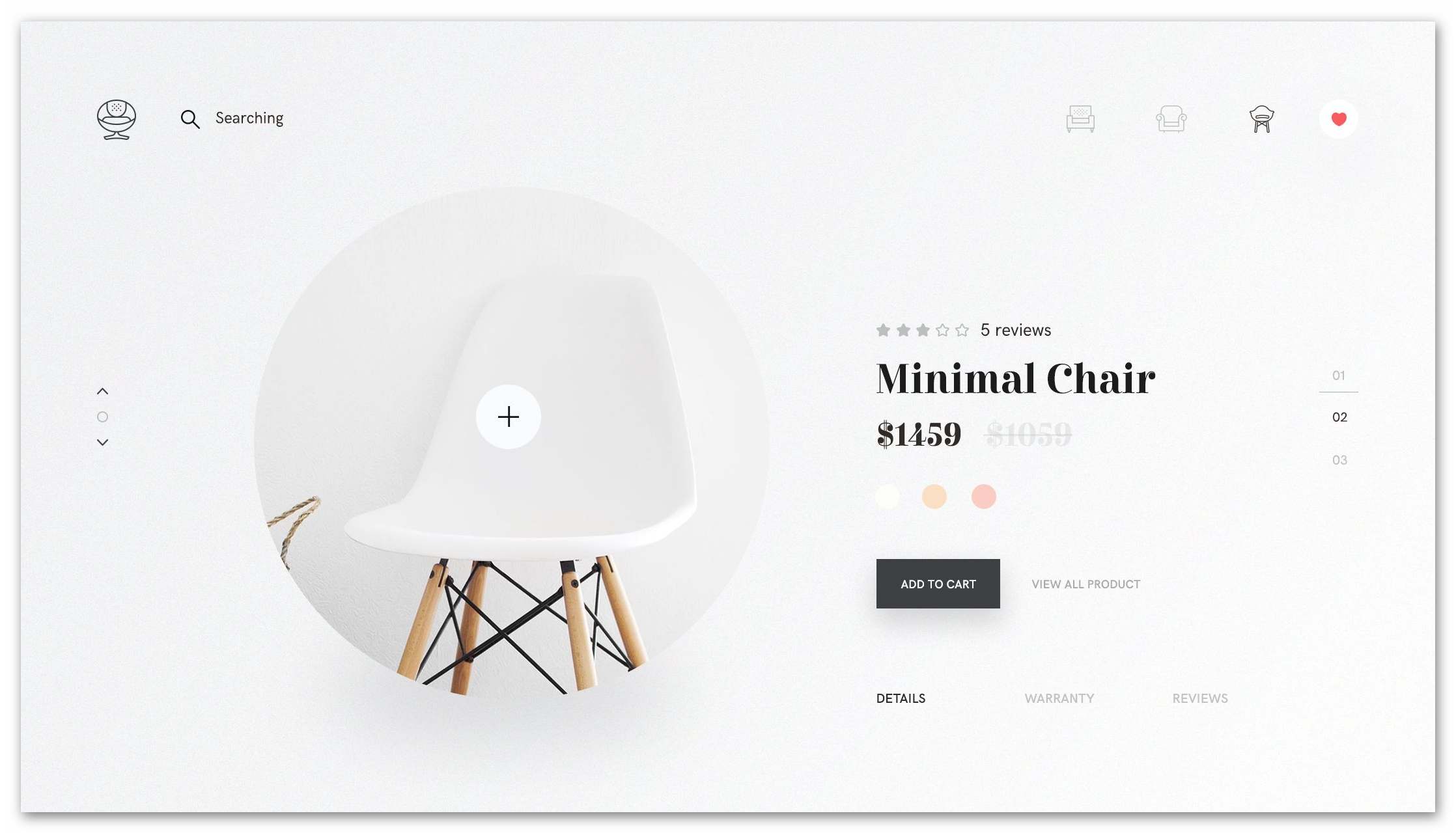
Минималистичное оформление карточки товара
Однако стремиться к полной минимализации не нужно - она не должна идти в ущерб функциональности и простоте использования сайта. Это значит, что все важные элементы интерфейса должны быть реализованы и не скрыты за меню или еще чем-то.
Брутализм
В некотором роде является отголоском первых веб-сайтов 90-х, начала 00-х годов. Отличается общей необработанностью и шероховатостью. Может быть даже немного грубым и неряшливым, поэтому подойдет не всем типам сайтов, как например, стандартный минималистичный дизайн. Здесь нет мягких форм, теней, но зато присутствуют некоторые небольшие визуальные ошибки, например, асимметрия. Изображения, используемые в этом стиле часто в черно-белом формате и не подвергаются дополнительной обработке.
Если в минимализме по возможности пытаются отказаться от лишнего функционала или спрятать его, то в брутализме весь функционал сайта выставляется “на показ”.

Оформление в стиле брутализма
Брутализм привлекает как раз своей “неотесанностью”, поэтому и получил распространение в 2021 году и, вероятно, получит в 2022. Однако, стоит понимать, что такая стилиста подойдет не для каждого сайта.
Присутствие ретро-стиля
Важно отметить именно присутствие ретро-элементов в дизайне, а не сам дизайн, выполненный в этом стиле. Здесь идет больше игра на чувствах ностальгии, например, использование стилизованных фото, шрифтов с засечками, специфической анимации элементов сайта при прогрузке. Дополнительно могут использоваться шумы, специальные текстуры, яркие и контрастирующие между собой цвета, предметы быта из прошлого.

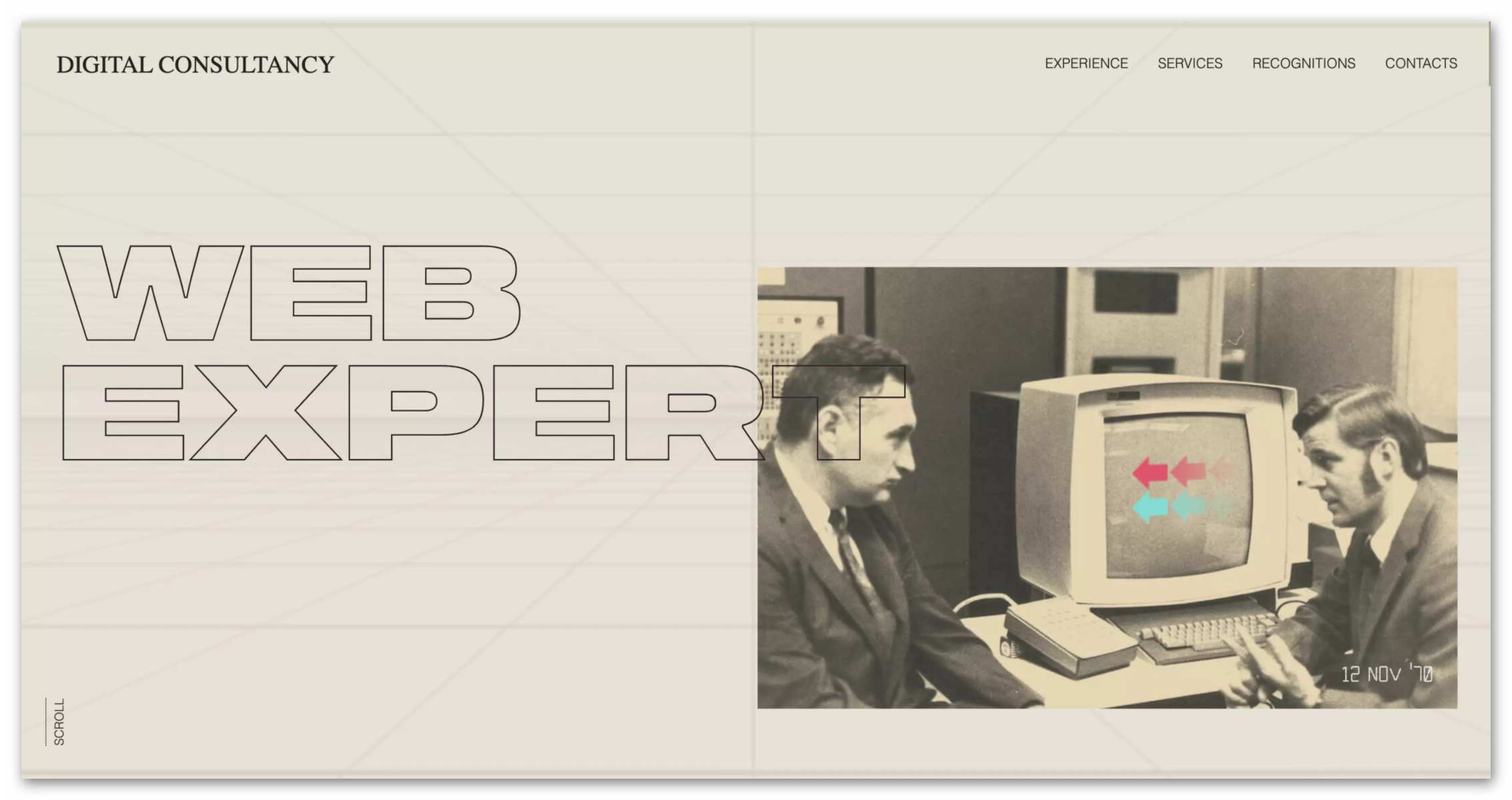
Пример дизайна в ретро-стиле
Ретро-стиль, как и в случае с брутализмом, нужно использовать уместно. Желательно провести предварительный анализ целевой аудитории. Вряд ли страница продажи товаров для молодежи должна быть оформлена в ретро-стиле. Однако, если возрастные границы аудитории более широкие, то использование ретро-элементов в дизайне может быть уместно.
Уникальность
Дизайн - это один из инструментов, с помощью которого можно “зацепить” клиента. Выделяясь на фоне конкурентов можно привлечь новых клиентов. Однако из-за разнообразия стилей сейчас сделать это достаточно сложно. Это и привело к популярности тренда на аутентичности дизайна, когда привычные рамки отодвигаются на второй план во имя “уникальности” дизайна. Здесь можно встретить сочетание несочетаемых цветов, необычное использование шрифтов, разных дополнительных элементов.
При создании такового стиля важно, чтобы все же соблюдался определенный баланс: дизайн должен смотреться гармоничным, не быть перегруженным, доступ к основному функционалу сайту должен быть доступен вне зависимости от используемых идей. Дизайнеру потребуется искать одновременной сумасшедшие идеи, но при этом соблюдать определенные рамки, что совсем нелегко сделать.
Активное использование анимации
Речь идет не о анимации каких-то отдельных элементов, а об анимации всей страницы сайта. Сейчас даже частично анимированным сайтом никого не удивить, поэтому тренд на полную анимацию будет и дальше продолжать развиваться. В идеале нужно предусмотреть как со стороны дизайнера, так и верстальщика: плавность скролла, анимацию большинства элементов на странице, добавления дополнительных эффектов, например, того же параллакса.
Однако здесь важно избежать обратной ситуации - перегруза сайта анимацией. Она должна быть уместной и синхронной. Обязательно предусмотреть оптимизацию под разные типы устройств. Если анимация будет сильно утяжелять сайт и увеличивать время его загрузки, то есть риск наткнуться на ухудшение ранжирования со стороны поисковых систем.
Структурированность
Этот тренд уже давно в веб-дизайне - все должно быть структурировано и разбито по тематическим блокам и секциям. Местами может прослеживаться даже табличная структура страницы, которая была популярна в 00-х и начале 10-х годов. Главное преимущество данного стиля - его просто реализовать. Вся логика строится на простых сетках. Главное иметь идею, как эти сетки красиво обыграть. Пользователям же такая структурированность нравится благодаря минимализму и общей понятности.
Использование ярких цветов
Это относительно новая тенденция, связанная с распространением ретро-дизайна “а ля 80-е”. Кислотные или просто очень яркие цвета привлекают внимание пользователей и лучше запоминаются, следовательно, вероятность того, что посетитель вернется на сайт снова становится выше. Также это позволяет выделиться на фоне конкурентов, следовательно, только идет на пользу компании. Особой популярностью пользуются теплые оттенки: красный, желтый, оранжевый, зеленый. Это объясняется тем, что такие цвета неплохо можно сочетать между собой и при этом они будут выглядеть приятно для человеческого глаза.

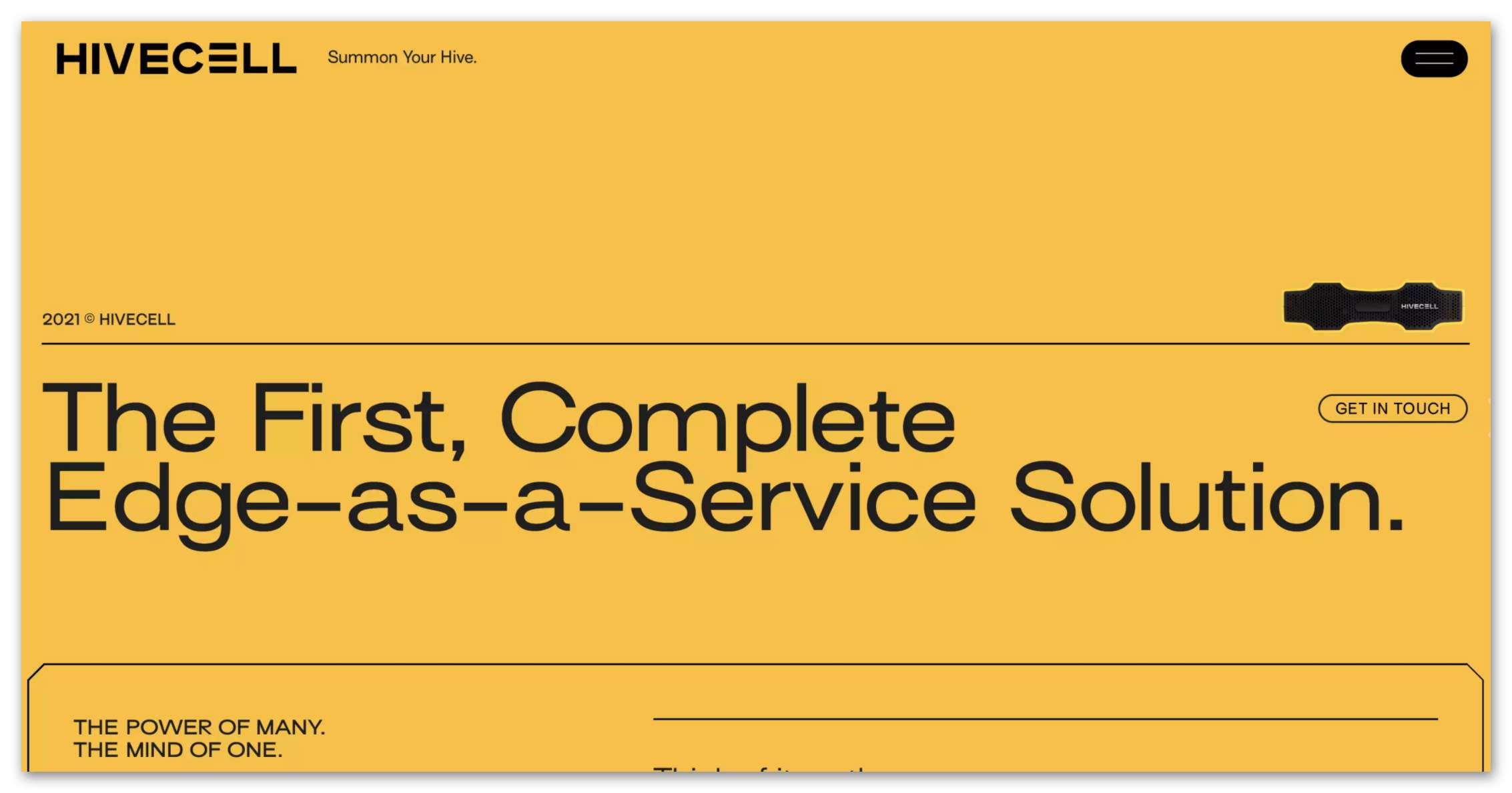
Пример использования ярких цветов в основе дизайна сайта
Главное, при использовании ярких цветов не уйти в крайности и не сделать “вырвиглазный” дизайн. Он, конечно, тоже запомнится посетителям, но в негативном контексте.
Черно-белый стиль
Отчасти противоположен предыдущему тренду дизайна сайтов. Белый и черный отлично сочетаются между собой, плюс, выглядят минималистично и могут использоваться как в современных, так и ретро-стилях. Использование черно-белой цветовой гаммы отлично подойдет для сайтов, связанных с биографией, искусством, реализацией каких-то премиальных товаров.

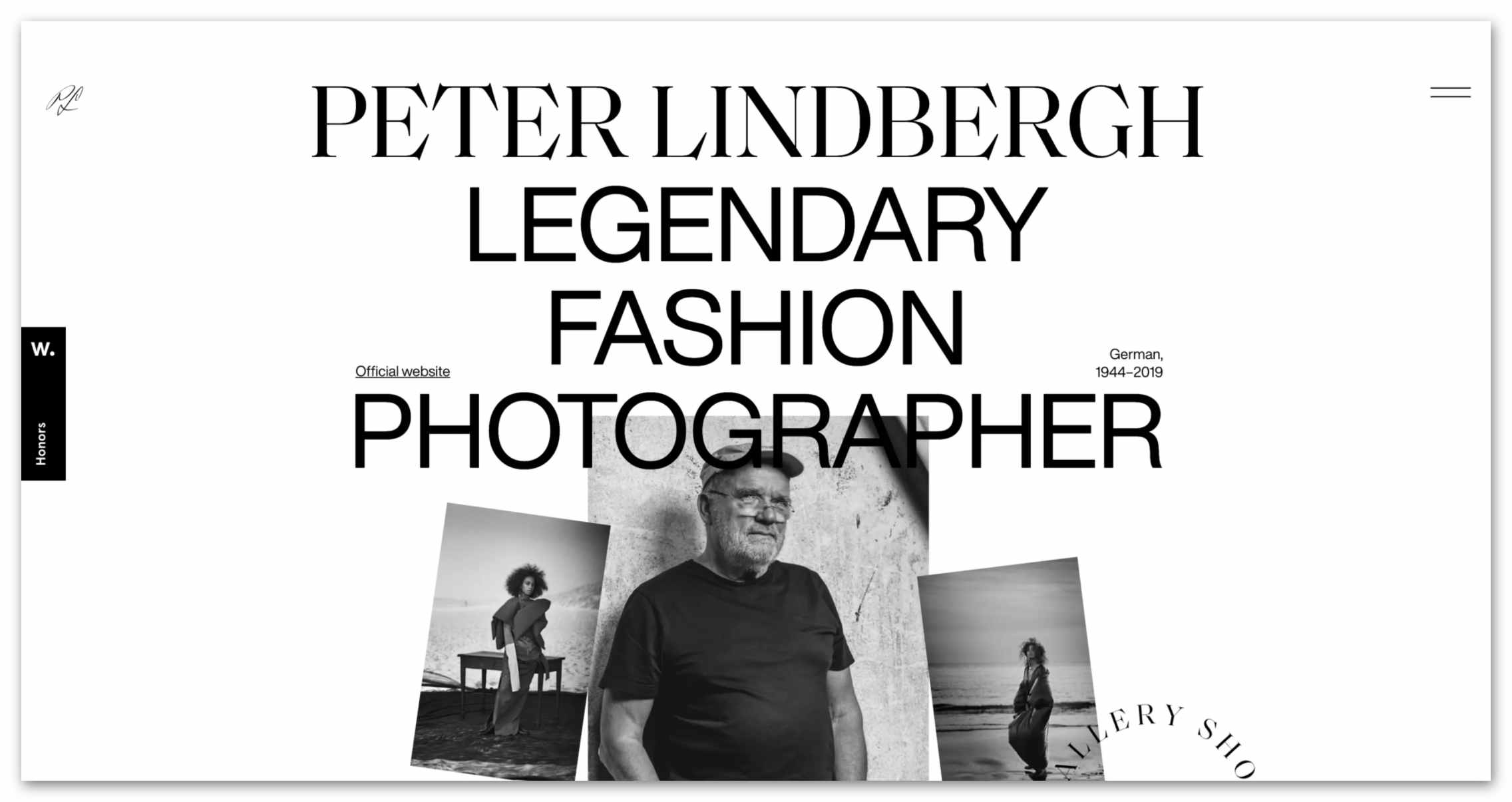
Пример оформления личной страницы фотографа в черно-белом стиле
Функциональные тренды
Помимо трендов на внешние оформление сайта, есть определенные тренды на функциональную начинку сайта.
Детализированность и минимализм
Пользователю важно видеть как можно больше информации о продукте, но при этом он не должен “тонуть” в ней. Нужно продумать все так, чтобы самое главное было на виду у пользователя, например, в заголовках. Все не очень важное должно быть скрыто, например, с помощью системы аккордеонов, всплывающих подсказок и так далее. Однако эта информация все равно должна быть. Здесь очень важно соблюсти баланс.
Полная адаптация под мобильные устройства
Тренд на адаптивные сайты для мобильных устройств уже закрепились давно, однако, в данном случае речь идет о полном сохранении функционала сайта на мобильном устройстве. Некоторые разработчики урезают часть функционала на версиях для смартфонов или делают его использование неудобным. Посетитель должен полноценно взаимодействовать со всеми возможностями сайта как на смартфоне, так и на десктопе.
Формирование индивидуального подхода
Сайты с собственными алгоритмами подбора персональных предложений появляются все чаще. Разработчику не нужно писать алгоритм с нуля - можно подключить уже существующие, которые будут формировать предложения для клиента основываясь на его взаимодействии с этим сайтом или даже с глобальными поисковыми системами. Правда, перед подключением умных скриптов рекомендуется провести детальный маркетинговый анализ целевой аудитории проекта.
Регистрация и авторизация в один клик
Простота взаимодействия с сайтом подкупает пользователя, а в 2022 году она будет является необходимым базисом для конкуренции на равных с другими ресурсами. Чем больше нужно сделать действий для получения результата, тем меньше желания их делать, тем более, если имеется альтернатива в виде конкурента. По возможности заполнение форм, проведение процедуры регистрации нужно сделать в одну форму и один клик. Идеально, если будет реализована система синхронизации данных из браузера.
Интеграция с социальными сетями и мессенджерами
На сайте в обязательно порядке должны быть кнопки для контакта через социальные сети и мессенджеры. Это также будет актуально в тех случаях, когда у владельца сайта есть тематические сообщества в социальных сетях, где можно выкладывать дополнительную информацию. Вот какие советы есть по интеграции сторонних мессенджеров в проект:
- сделайте закрепленный блок с иконками социальных сетей и мессенджеров, где с вами можно будет связаться;
- используйте сторонние сервисы для автоматизации приема сообщений;
- наймите отдельного сотрудника или поручите имеющимся обработку клиентских запросов в мессенджерах.
Не пренебрегайте UX-копирайтингом
Это новое направление, суть которого в том, чтобы органично вписать текст в дизайн сайта и при этом никак не ограничить его в функциональности. Сообщения должны: органично смотреться, быть понятными пользователю, нести какой-либо посыл для повышения лояльности. Хорошо, если текст уже заготовлен в прототипе сайта. Использовать текст-рыбу в дизайнерских шаблонах не рекомендуется, так как это может поверить юзабилити на финальных стадиях разработки.

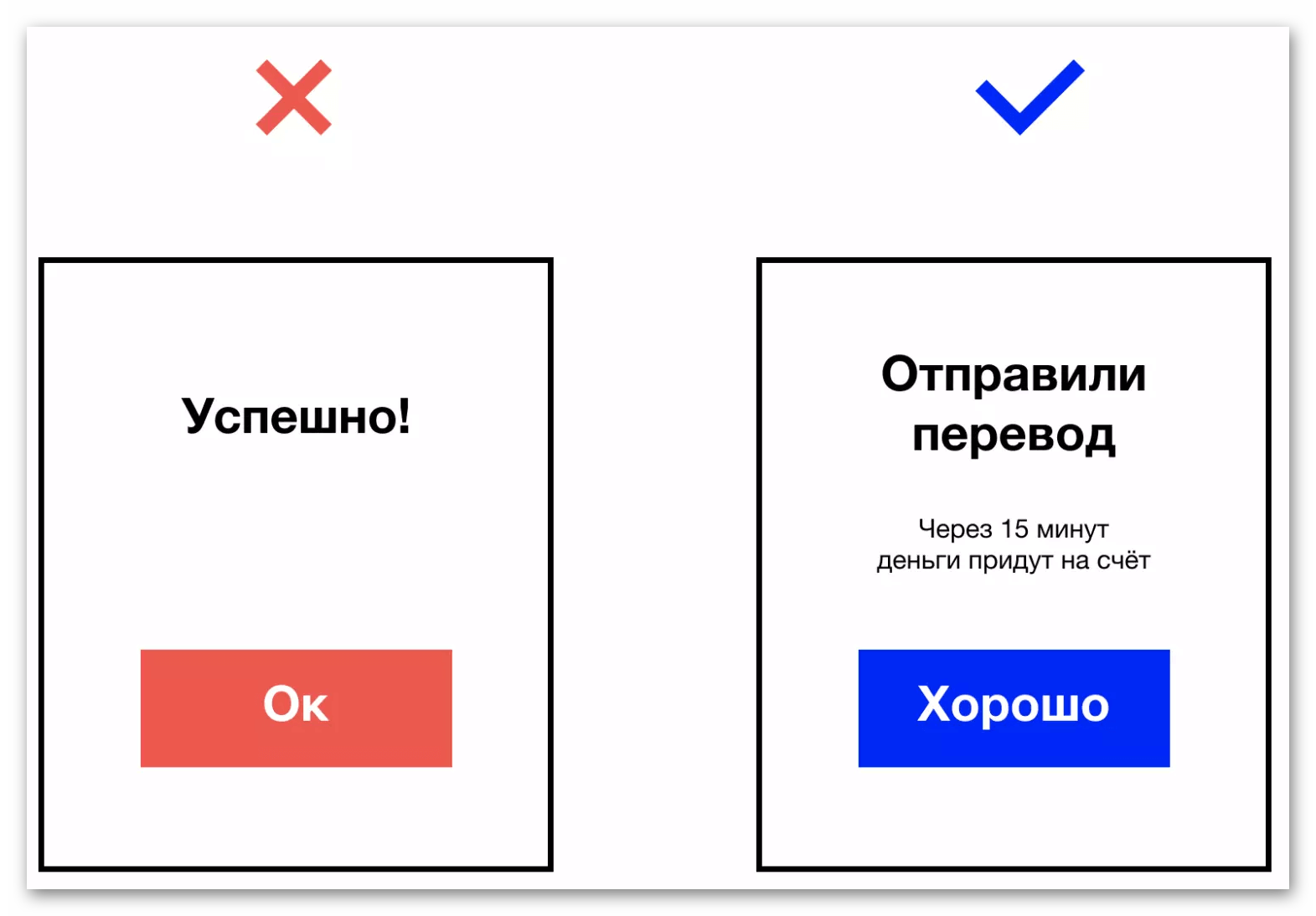
Пример правильного UX-копирайтинга
Заключение
Это основные тренды в веб-дизайне и разработке, которые были актуальны в 2021 году и останутся в 2022. Все идет к большему упрощению взаимодействия, минималистичному дизайну, внедрению продвинутой анимации, хотя и прослеживается популярность ретро-стилей.




