Это было некоторое время с тех пор, как Facebook выпустил React 16.
В новой версии есть много новых функций, которые облегчают проектирование надежных компонентов и улучшений для ускорения конвейера рендеринга.
React 16 должен быть полностью обратно совместим с React 15. Как указано в официальном сообщении React 16 -
Если ваше приложение работает в 15.6 без каких-либо предупреждений, оно должно работать в 16.
React 16 также поставляется с новой лицензией MIT. Если вы не следовали новостям относительно того, почему команда React переключилась на новую лицензию, обязательно прочитайте эту статью.
Говоря об этой стабильности, команда React обслуживает производство React 16 для Facebook и Messenger. Несмотря на новые дополнения к функциям, он на 32% меньше по сравнению с предыдущим выпуском.
Теперь, не теряя времени, давайте поговорим об особенностях React 16.
Фрагменты и струны
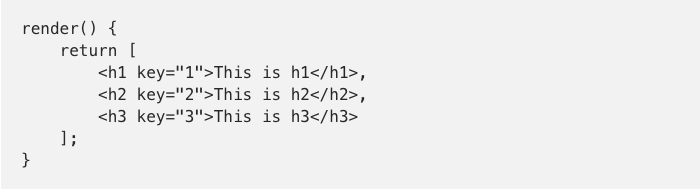
React 16 дает вам возможность возвращать элементы в массиве из метода рендеринга.

Это означает, что по большей части вам не потребуется выполнять сопоставление элементов массива внутри методов рендеринга. Просто верните массив, и он будет выглядеть просто отлично.
Единственным недостатком здесь является то, что он все еще ожидает, что ключевое значение будет добавлено к каждому элементу массива для работы.
Я чувствую, что это не так уж и важно, плюс команда React уверена, что в будущем релизе React, скорее всего, будет устранено это требование.
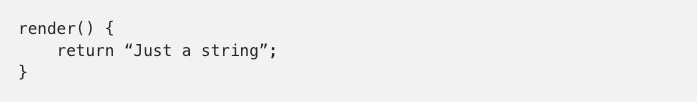
Теперь из метода рендеринга можно вернуть строки и числа.

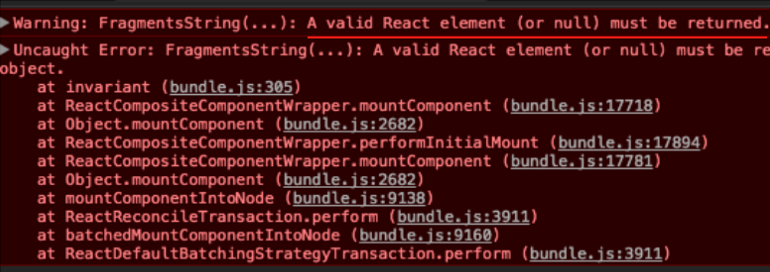
Предыдущие версии React, используемые для выброса этой ошибки,

Строки и числа не могут быть возвращены из метода рендеринга в React 15
Как вы можете видеть, из метода рендеринга было разрешено возвращать только действительные элементы React.
С React 16 метод рендеринга может вернуться:
- Реагировать на элементы
- Строки и числа
- Порталы
- Ноль
- Булевы выражения
Строки и числа отображаются как обычные текстовые узлы в DOM, и, как вы уже догадались, null ничего не делает.
UPDATE: React 16.2 был выпущен 28 ноября, что улучшило поддержку для возврата нескольких дочерних элементов (ака Фрагмент) из метода рендеринга компонента. Более подробную информацию об этом можно найти в официальном сообщении в блоге.
Границы ошибок
Границы ошибок помогают вам уловить ошибки времени выполнения в вашем приложении и позволить вам отображать резервный интерфейс.
Когда произошла ошибка, предыдущие версии React использовались, чтобы оставить ваше приложение в неисправном состоянии. Чтобы решить эту проблему, React 16 обеспечивает новый крюк жизненного цикла, называемый componentDidCatch, который помогает вам улавливать ошибки времени выполнения.
Ошибки ошибок фиксируют ошибки внутри своего поддерева, а это означает, что при возникновении ошибки в любом из дочерних компонентов в пределах этой границы ошибок будет срабатывать метод жизненного цикла компонентаDidCatch для этой конкретной граничной границы.

componentDidCatch возвращает два параметра - объект ошибки, который дает вам трассировку стека, и объект информации, который дает данные стека компонентов.
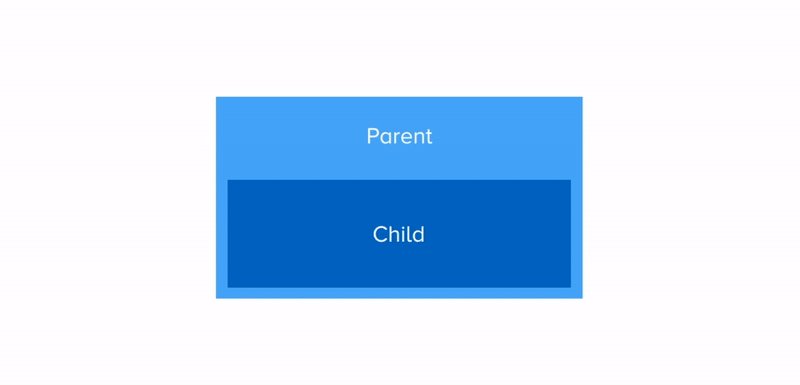
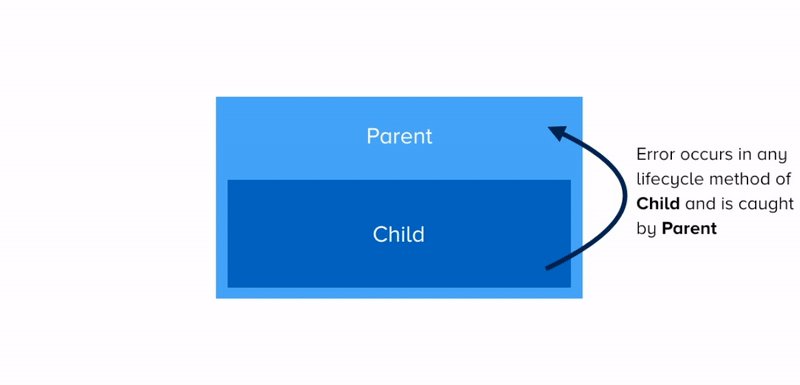
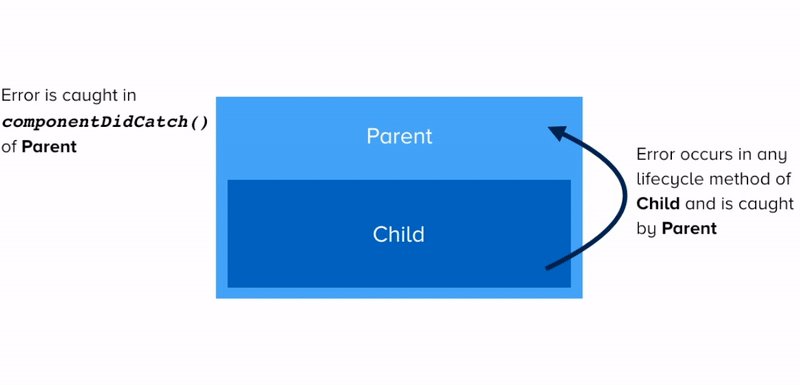
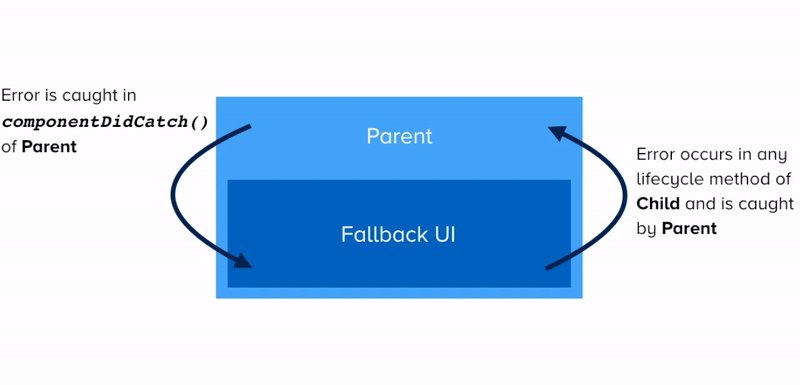
Как работают границы ошибок

Здесь мало что нужно отметить -
1. Ошибки во всех методах жизненного цикла могут быть обнаружены с помощью границы ошибки, включая метод конструктора.
2. Граница ошибок не может поймать ошибку внутри себя.
3. Если по какой-то причине ошибка Bradary не удалась, ошибка будет распространяться на ближайшую границу ошибки над ней.
Вот пример того, как создавать и использовать границу ошибки -
| class Child extends Component { | |
| constructor(props) { | |
| super(props); | |
| this.state = { | |
| error: false | |
| }; | |
| this.handleClick = this.handleClick.bind(this); | |
| } | |
| handleClick() { | |
| this.setState({ error: true }); | |
| } | |
| render() { | |
| if (this.state.error) { | |
| throw new Error('I crashed!'); | |
| } | |
| return <button onClick = { this.handleClick }>Error</button>; | |
| } | |
| } | |
| class Parent extends Component { | |
| constructor(props) { | |
| super(props); | |
| this.state = { | |
| errorInChild: false | |
| }; | |
| } | |
| componentDidCatch() { | |
| this.setState({ errorInChild: true }); | |
| } | |
| render() { | |
| return this.state.errorInChild ? | |
| <div>Error</div> : <Child />; | |
| } | |
| } |

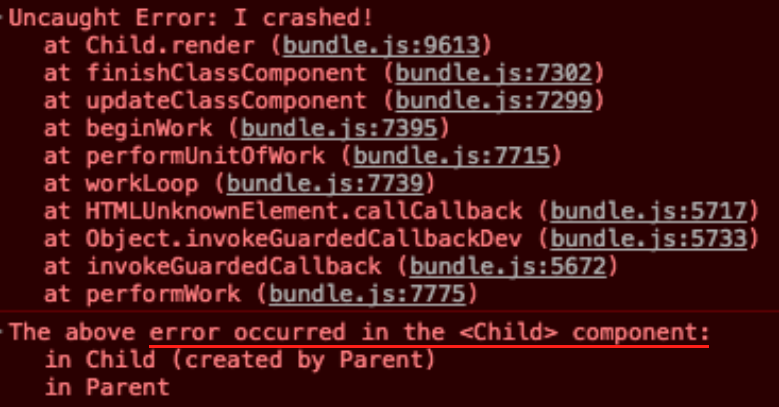
Трассировка стека ошибок, возвращаемая границей ошибок

Но действительно ли нужно размонтировать все дерево компонентов React? Ну, команда React обсудила это решение, и по их опыту хуже оставить поврежденный пользовательский интерфейс на месте, чем полностью удалить его.
Порталы
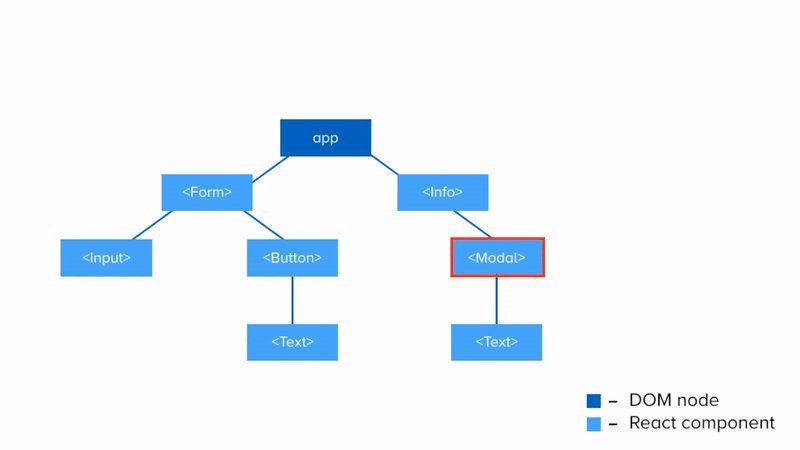
Порталы позволяют визуализировать или телепортировать дочерний узел в другую иерархию узлов DOM.

Первым аргументом, переданным на портал, является дочерний компонент, который представляет собой любой визуализируемый объект (что поддерживает метод визуализации) и узел DOM, к которому подключен ребенок.
Порталы обычно можно использовать для визуализации карт-головок или модалов, где контент должен отображаться визуально другим и не ограниченным образом, из его родителя.
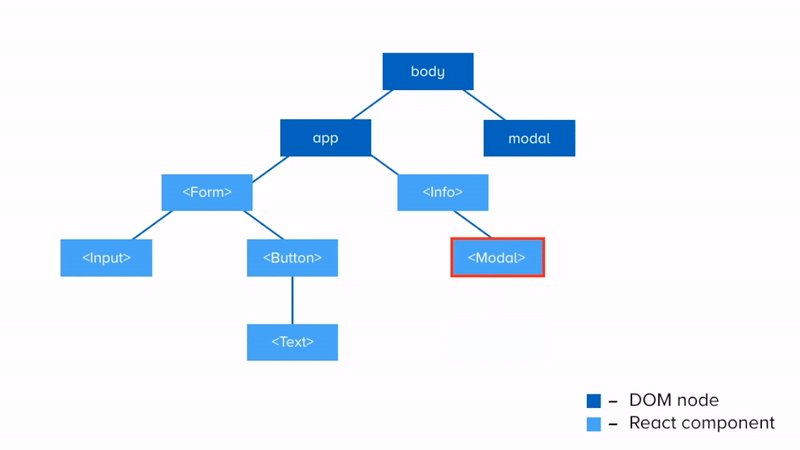
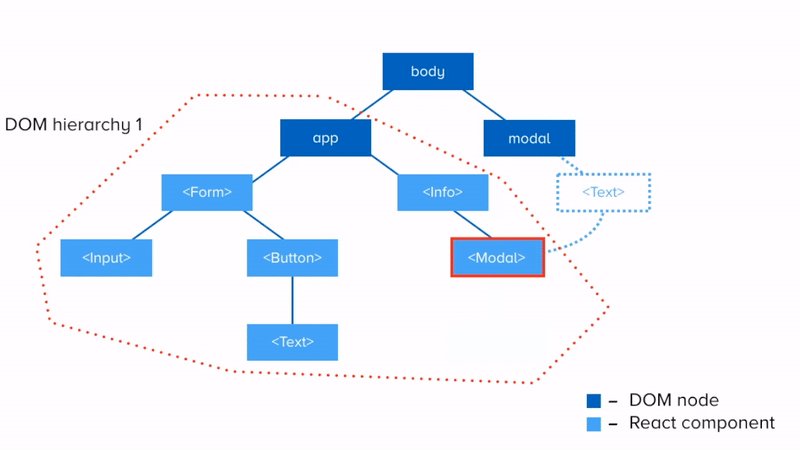
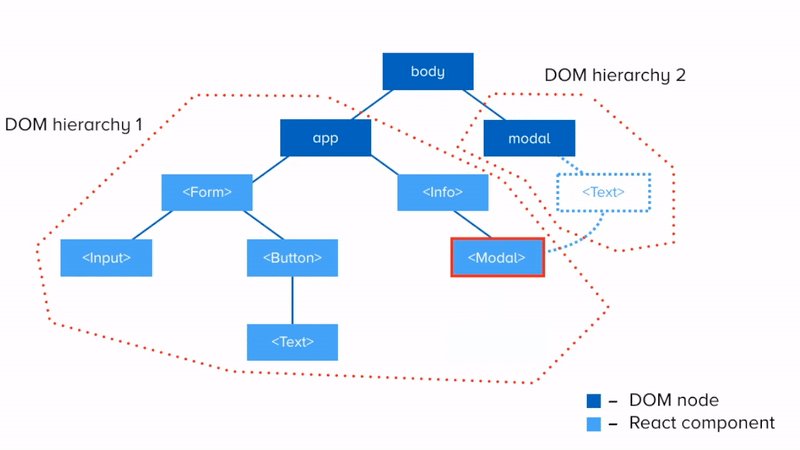
Как работают порталы

Компонент Modal создает портал, который монтирует компонент Text в другую иерархию DOM.
Вот код для приведенного выше примера -
| class Info extends Component { | |
| constructor(props) { | |
| super(props); | |
| } | |
| render() { | |
| return <Modal><Text text=“This is the text” /></Modal>; | |
| } | |
| } | |
| class Modal extends Component { | |
| constructor(props) { | |
| super(props); | |
| } | |
| render() { | |
| const node = document.getElementById(‘modal’); | |
| return ReactDOM.createPortal(this.props.children, node); | |
| } | |
| } |
Событие Bubbling в порталах
Событие Bubbling в порталах работает так же, как и для обычных компонентов React независимо от его положения в дереве DOM.
Событие, запущенное изнутри портала, будет распространяться на предков в содержащем дереве React, даже если эти элементы не являются предками в дереве DOM.
| class Modal extends Component { | |
| constructor(props) { | |
| super(props); | |
| } | |
| render() { | |
| const node = document.getElementById(‘modal’); | |
| return ReactDOM.createPortal(this.props.children, node); | |
| } | |
| } | |
| class Info extends Component { | |
| constructor(props) { | |
| super(props); | |
| } | |
| render() { | |
| return ( | |
| <div onClick={this.handleClick}> | |
| <Modal> | |
| <div> | |
| Modal | |
| <button>click</button> | |
| </div> | |
| </Modal> | |
| </div> | |
| ); | |
| } | |
| } |
В этом случае кнопка в модульном компоненте не имеет обработчика onClick, поэтому, как только пользователь нажимает на эту кнопку, событие распространяется до своего предка в дереве компонентов и запускается обработчик onClick этого компонента.
Пользовательские атрибуты DOM
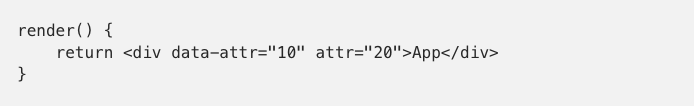
С помощью React 16 вы можете передавать пользовательские атрибуты вашим компонентам React.
В прошлом React использовался для игнорирования неизвестных атрибутов DOM. Если вы написали JSX с атрибутом, который React не распознает, React просто пропустит его. Но React 16 позволяет добавлять их в компонент.


Пользовательские атрибуты DOM в React 16
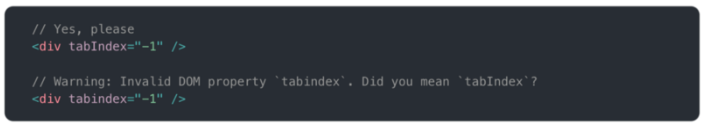
Обратите внимание, что вы все равно должны использовать каноническое именование имен для известных атрибутов -

Каноническое соглашение об именах в реактиве
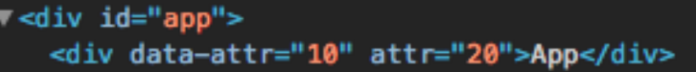
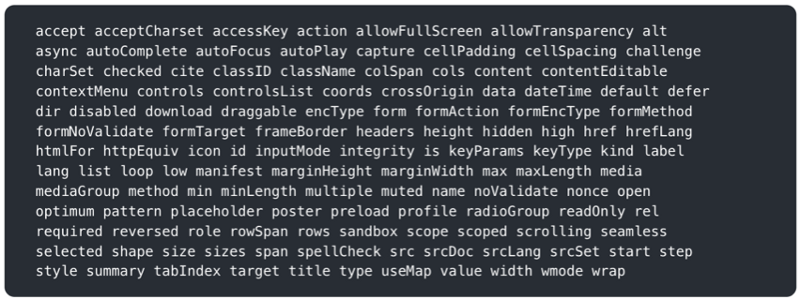
Атрибуты «Белый список»
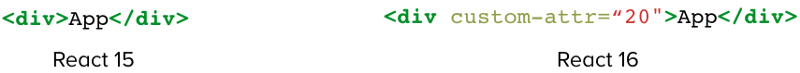
В предыдущих версиях React использовался белый список атрибутов, в котором содержался список атрибутов, которые React может распознавать и позволять им добавлять компоненты.

Атрибуты «Белый список» в действии 15
React 16 избавляется от этого, так что больше нет атрибута соответствия с белым списком, что приводит к меньшим размерам файлов.


React 16 поддержка пользовательских атрибутов
Пользовательские атрибуты удобны, если вам нужно использовать нестандартный атрибут, или если вам нужно интегрироваться со сторонней библиотекой, которая полагается на такие атрибуты. Как и раньше, React 16 также позволяет использовать атрибуты данных и арий с вашими компонентами.
Новая базовая архитектура
React 16 имеет полностью переписанную архитектуру под кодовым названием Fiber.
Асинхронный рендеринг
Новый алгоритм ядра полностью обратно совместим и основан на приоритетной системе планирования. События транслируются на основе приоритета и планируются для браузера, и этот метод не блокирует основной поток.
Такие события, как типизация, считаются событиями с высоким приоритетом, когда пользователю необходимо получать обратную связь в реальном времени, другие, такие как ajax, считаются событиями с низким приоритетом.
Система планирования сильно использует API requestIdleCallback.
Этот метод ставит в очередь функцию, вызываемую во время периодов простоя браузера. Это позволяет разработчикам выполнять фоновые и низкоприоритетные работы в цикле основных событий, не влияя на критические события с задержкой, такие как анимация и ответ ввода.
В браузерах, где этот API не поддерживается, React предоставляет полипол.
Если вы хотите узнать больше о том, как работает Fiber, я определенно рекомендую вам ознакомиться с этим разговором Лина Кларка или прочитать информацию в этом блоге командой React.
Новая стратегия упаковки (которая облегчается пакетом модулей Rollup) избавляет от проверок process.env, которые очень медленны.
React 16 поддерживает потоки компонентов через новый API-интерфейс renderToNodeStream. Не забудьте ознакомиться с документацией ReactDOMServer для получения более подробной информации.
Один из основных членов команды React, Саша Айкин, написал замечательную статью об улучшении SSR React 16.
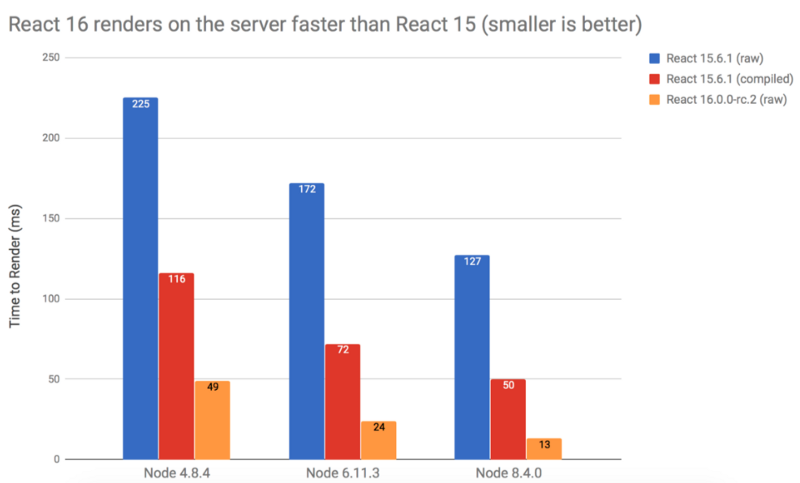
Как говорится в сообщении в блоге:
При сравнении с React 15 с process.env скомпилировано, в Node 4 наблюдается улучшение в 2.4 раза, улучшение производительности в 3 раза в узле 6 и полное улучшение в 3,8 раза в новой версии Node 8.4. И если вы сравните с React 15 без компиляции, React 16 получит полный прирост порядка в SSR в последней версии Node!

Усовершенствования SSR в React 16
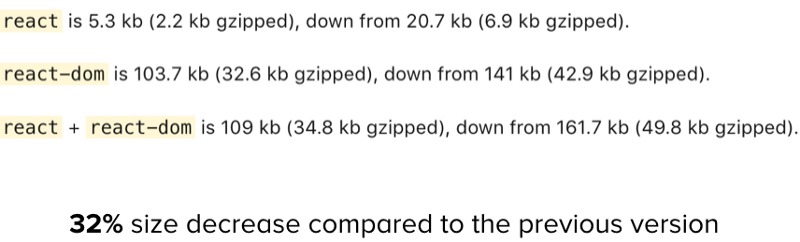
Уменьшенный размер файла
Несмотря на все новые дополнения к функциям, React 16 на самом деле меньше по сравнению с 15.6.1!
Уменьшенный размер файла в React 16
Разница в размерах частично объясняется изменением упаковки. React теперь использует Rollup для создания плоских пакетов для каждого из своих разных целевых форматов, что приводит к выигрышам в производительности и производительности.

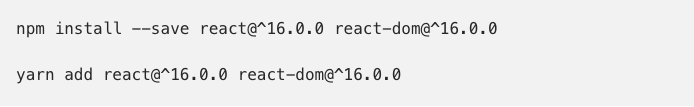
Монтаж
Вы можете сразу начать работу с React 16, он доступен для NPM и пряжи.