Часто разработчики делают адаптацию сайта только под мобильный экран и, может быть планшеты. Да, он выглядит красиво на разных устройствах, не теряет своей функциональности. Однако полностью адаптивным такой сайт не всегда является. Дело в том, что размеры, разрешение и даже ориентация у каждого экрана свои. При этом нужно учитывать, что пользователь может открыть сайт не на весь экран, а в окне, занимающим лишь его часть. Только если сайт смотрится красиво на любом экране и при любых конфигурациях, не теряет при этом в функциональности, тогда его можно назвать полностью адаптивным.
Но как этого достичь? Неужели придется для каждого компонента прописывать с десяток поведенческих сценариев в CSS, тратя на это кучу времени. Нет, не придется. Современные технологии веб-разработки позволяют добиться неплохого результата без необходимости такой скрупулезной и рутинной работы.
Проблема
Верстальщики сайтов при создании макета отталкиваются на разрешение от HD (1280×720) до Full HD (1920×1080). Это самые ходовые разрешения для мониторов ПК и ноутбуков, а значит сайт будет корректно отображаться на большинстве мониторов. Под более мелкие разрешения и другую ориентацию адаптацию некоторых блоков все же придется делать, но на крупных разрешениях сайт будет смотреться в целом так же как и задумано. Правда, здесь уже появляются проблемы.
Например, вы сверстали страницу, основываясь на разрешении 1280×720, а пользователь открыл ее на мониторе с разрешением 4K (4096×3072). Да, дизайн, расположение блоков и функционал не изменятся. Однако перед пользователем встает другая проблема – элементы интерфейса кажутся слишком мелкими. Чтобы решить эту проблему придется увеличивать масштаб страницы в браузере, но много ли кто будет этим заморачиваться. Значит, чтобы пользователю было удобно взаимодействовать с сайтом, его придется адаптировать в том числе и для больших разрешений.
Часто, для исправления проблемы, связанной с высоким разрешением, на странице делают специальные пустые “распорки”. Тогда дизайн выглядит примерно так же, как его сделал верстальщик изначально, но с некоторыми нюансами:
- По бокам появляются области пустого пространства. Чем выше разрешение экрана пользователя по сравнению с исходным, тем больше будет этого пустого пространства. Когда его становится много оно смотриться некрасиво и даже усложняет работу с сайтом.
- Контент все равно будет выглядеть мелко на большом экране, но хотя бы не будет расползаться в разные стороны.

ВК как раз использует прием с “распорками”. Так выглядит новостная лента без масштабирования на 2K-мониторе. По бокам много свободного пространства, а элементы интерфейса кажутся маленькими и неудобными
Есть и другая проблема, но уже для малых разрешений. Да, обычно сайт под них и адаптируют: прописывают сценарии поведения элементов @media(), закладывают нефиксированные значения в свойствах и так далее. Сайт в итоге получается адаптирован к заранее заданным параметрам, и да, он будет неплохо смотреться на смартфонах, но проблема кроется в промежуточных состояниях. Представим, у пользователя нестандартное разрешение, меньше 1280×720, для которого вы просто не прописали сценарий поведения элементов. На таком экране сайт будет смотреться плохо – появится нижний скролл, элементы могут выходить из своих родительских блоков и так далее.

Плохо проработаны промежуточные состояния страницы. Картинки из меню не должны быть такими маленькими, да и цена “уползла”
Однако чаще всего пользователи встречаются с другой проблемой – промежуточные состояния. Например, у человека стандартный экран с Full HD разрешением и сайт на нем смотрится хорошо, но у пользователя возникла потребности открыть его не на весь экран. И тут начинаются проблема. Размер окна, в котором он открыл сайт, может быть любым, соответственно, как поведет себя верстка в таких условиях предсказать сложно.
Как решить проблему с разными разрешениями
Нет, вам придется прописывать поведение элементов для каждого из возможных разрешений и сценариев поведения пользвателя. Есть более элегантные решения проблемы: использование сторонних библиотек (того же Bootstrap), новых технологий верстки, задание плавающих величин для компонентов. Дальше рассмотрим каждое решение.
Примечание. Их нужно рассматривать не по отдельности, а в сочетание друг с другом. Так получится достичь наилучшего результата в плане адаптивности.
Решение 1: Отказаться от верстки формата pixel-perfect
Это самое очевидное решение большинства проблем с адаптацией. Верстка пиксель перфект подразумевает, что вы верстаете сайт в полном соответствием с макетом от дизайнера. Буквально пиксель в пиксель. Такой подход однозначно не подходит. Если его от вас требует заказчик, то объясните ему, что это приведет к проблемам с адаптивностью. Причем с адаптивностью не под мобильные устройства, а для десктопной версии.
К счастью, количество заказчиков требующих верстку формата pixel-perfect становится все меньше.

Концепт pixel-perfect устарел. Старайтесь добиться максимальное соответствие с дизайн-макетом, но пытайтесь повторить его “пиксель в пиксель”
Решение 2: Использование нефиксированных размеров
Часто в верстке для описания элементов в CSS используются фиксированные значения – пиксели. По возможности рекомендуется переходить на другие системы измерения: rem, em, проценты. Значения размеров в таком случае получаются не фиксированными и могут меняться в зависимости от поведения других элементов на странице. Так rem’ы изменяются в зависимости от размера шрифта, а % от размера родительского элемента.
Для примера рассмотрим как работать с единицей измерения rem. Похожий принцип работы будет и с em, но только значение будет высчитывать от родителя, а не заранее заданного параметра.
Для примера у нас есть сайт с такими параметрами:
- базовый размер шрифта 16px;
- эталонное разрешение 1920x1080.
Это значит, что по умолчанию 1rem будет равен 16px. Дальнейшая работа ведется с использованием препроцессора SASS. Для простоты зададим функцию, автоматически переводящую пиксели в rem. Там вам будет проще понимать, какой размер элемента в итоге получится.
Сама функция имеет такой вид:
@use 'sass:math'
@function rem(value, $delimeter) * 1rem
Теперь вы задаете размеры в rem, но в скобках можете писать базовое значение в пикселях. Вот так это выглядит в SASS:
.box
width: rem(200)
height: rem(200)
background-color: red
При преобразовании в обычный CSS размеры, указанные в пикселях автоматически преобразуются в rem’ы. Дальше, с помощью простых медиа-выражений, задайте увеличение базового размера шрифта для разных разрешений. Вот пример такого выражения:
@media (min-width: 4096px)
html
font-size: 24px
Теперь на 4K-экранах размер шрифта увеличиться до 24px, а вместе с ним и размер всех блоков, чьи величины указаны в rem. Аналогичным образом изменение размеров можно прописать для любых размеров, в том числе и для более малых. Правда, такой подход не всегда хорошо работает на меньших разрешениях: может появиться горизонтальный скролл, некоторые элементы станут слишком мелкими, хотя сам дизайн будет выглядеть аккуратным.
К тому же, задать медиа-запросы для промежуточных состояний практически нереально. Да, при правильно заданных запросах для нескольких разрешений, промежуточные состояния применяются корректно, но не всегда.
Решение 3: Использование CSS-шлюзов
Шлюзом в CSS называется механизм, позволяющий плавно подстраивать размеры и другие параметры в зависимости от параметров области просмотра. Например, вы не сразу перепрыгиваете с одного размера на другой при изменении разрешения, а можете наблюдать плавное увеличение или уменьшения размеров.
В качестве примера рассмотрим, как добавить “резиновости” сайту по ширине. Аналогичным образом подобное можно сделать и по высоте, правда, это редко требуется. Базовые значения сайта: размер шрифта 16 пикселей и ширина 1920 пикселей.
Мы не будем приводить сложные расчеты, а покажем только формулу, по которой рассчитывается плавное изменение размеров в зависимости от ширины экрана. Она была выведена ранее и является универсальной.

Формула в математическом виде
Теперь эту математическую формулу нужно преобразовать в SASS функцию. Она тоже имеет стандартизированный вид:
@function calc-between-width($width-start, $value-start, $width-end, $value-end)
@return calc(#{$value-start} * 1px + (#{$value-end} - #{$value-start}) * (100vw - #{$width-start} * 1px) / (#{$width-end} - #{$width-start}))
Теперь эту функцию нужно будет только вызывать один раз, чтобы изменение размеров происходило плавно. Вот пример такого вызова:
html
font-size: calc-between-width(1920, 16, 4096, 24)
Разберем сейчас действие вызванной функции подробно. Как видите, у нее есть 4 аргумента:
- изначальная ширина экрана;
- изначальный размер шрифта;
- максимальная ширина экрана;
- максимальный размер шрифта.
Функция будет автоматически рассчитывать значения для промежуточных параметров, пока не упрется в заданные вами рамки. Такой подход наиболее оптимален по причинам:
- не нужно “спамить” медиа-запросами для каждого разрешения экрана;
- дизайн выглядит так как задумывал дизайнер на всех популярных разрешениях мониторов;
- размеры меняются плавно, благодаря чему дизайн подстраивается к изменения размеров окна в режиме реального времени.
Прочие советы
Использование формулы с CSS-шлюзами практически сразу же решает проблему адаптивности сайта. От разработчика только требуется сохранить где-нибудь SASS-функцию для автоматического расчета параметров. Выводить саму формулу не имеет смысла. Однако, чтобы облегчить процесс верстки и адаптации сайта рекомендуется следовать дополнительным советам.
Совет 1: Пользуйтесь препроцессорами
Наверное, из представленных решений и так понятно, что нужно ими пользоваться. Однако их использование в современной веб-разработке является базой. Да, в стандартном CSS тоже вводится много новых фишек, но препроцессоры до сих пор остаются более функциональным решением.
В них можно упрощать синтаксис, прописывать функции, которые облегчают расчет параметров того или иного компонента. Сейчас на рынке популярны два препроцессора SCSS и SASS. Их возможности примерно равны. Основная сложность с препроцессорами – необходимость предварительной настройки рабочей среды для каждого нового проекта. Вам сделать так, чтобы код из препроцессора автоматически компилировался в понятный для браузера CSS и вносился в отдельный файл. К счастью, все это легко настраивается.
Совет 2: Используйте CSS Grid
Это дополнение к основному CSS. Что-то скачивать и настраивать дополнительно не нужно – “гриды” поддерживаются всеми популярными браузерами последних версий. В основе Grid лежит принцип табличной верстки, правда, сильно усовершенствованной. Это позволяет задать поведение элементов в зависимости от изменения размеров экрана и его ориентации. Причем меняться может не только размер и отступы, но и сама логика расположения компонентов. При этом вам не требуется прописывать сложные медиа-запросы, максимум придется ограничиться изменением одного-двух параметров.
Еще CSS Grid просто упрощает верстку, так как делает использование блочной структуры более понятной, а расположение элементов логически обоснованным.
Про CSS Grid у нас есть подробная статья.
Совет 3: Про Flexbox тоже не забывайте
Это то же дополнение к CSS и оно чем-то похоже на Grid. За основу также берется блочно-табличная структура, поведение элементов страницы автоматически адаптируется под размеры и так далее. Правда, отличия все-таки имеются. Например, Flex-элементы существуют в одномерной плоскости, а Grid в двумерной. Из-за этого отличается логика работы, а также перечень оптимально подходящих задач.

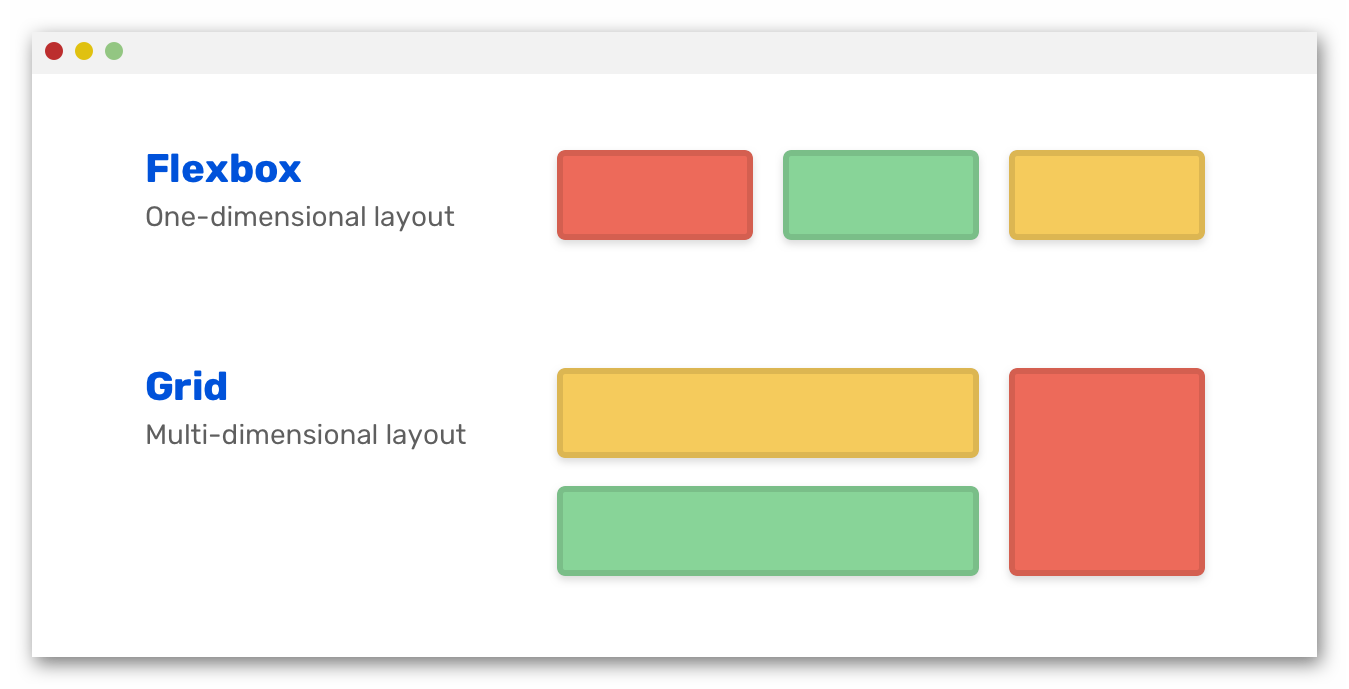
Иллюстрация различия между Flexbox и Grid
Подробно узнать, когда лучше использовать Flex, а когда Grid вы можете в этой статье.
Совет 4: Используйте Bootstrap и подобные библиотеки
Ходят слухи, что сторонние библиотеки из-за внедрения продвинутых препроцессоров, Grid, Flexbox и подобных фишек, постепенно теряют популярность. На самом деле не совсем. Bootstrap активно обновляется и интегрируется с новыми возможностями CSS. Такая библиотека тоже способна сильно облегчить адаптивную верстку сайта.
Заключение
Адаптивная верстка – это не только адаптация под стандартные разрешения компьютеров, смартфонов и планшетов. Еще важно, чтобы интерфейс был отзывчивым и хорошо смотрелся при любых, даже самых необычных условиях. Если ранее выполнить подобное было сложно, так как требовалось прописывать множество медиа-запросов и придумывать разные “костыли”, то современные инструменты веб-разработки дают возможность все это очень быстро реализовать.




