Фреймворки – это важный рабочий инструмент любого современного веб-разработчика. Однако на его изучение может уходить много времени, плюс, нужно сделать настройку под конкретный проект, да и выбрать подходящий под него инструмент. Постараемся разобраться, что такое фреймворк, зачем он нужен современному веб-разработчику и какая разница между разными фреймворками.
Что такое фреймворк
Это общепринятый каркас и структура кода, то есть шаблоны, позволяющие стандартизировать рабочие процессы. Разработчик использует готовые решения, адаптируя их под конкретный проект или задачу. Фреймворк описывает начальную заготовку и свод инструкций, которые упрощают достижение конечной цели: каркас сайта доделать проще, чем собирать все с нуля.
Еще они помогают наладить работу в команде. Дело в том, что разные люди работают в разном темпе, предпочитают разные решения. Фреймворки как раз призваны стандартизировать процесс разработки в команде. Гораздо проще организовать взаимодействие нескольких человек, когда есть определенный шаблон действий.
Распространенные фреймворки подходят для создания: интернет-магазинов, блогов, приложений. Кстати, любая CMS, тот же WordPress, например, это тоже фреймворк только адаптированный для обычного пользователя. Веб-разработчики пользуются другими инструментами, в которых без углубленных знаний HTML, CSS, JavaScript не обойтись.
Стоит отметить, что у каждого фреймворка есть свои особенности, которые программист должен обязательно учитывать. К сожалению, не получится освоить один инструмент и без проблем работать с другими. Их придется также изучать. Единственное, процесс обучения будет более легким, так как основа у популярных веб-фреймворков примерно одинаковая.
Для чего используются фреймворки
Глобально перед ними стоят три задачи:
- Увеличить скорость разработки. За счет использования готовых модулей и шаблонов время на реализацию определенных частей сайта или приложения сильно уменьшается. Вместе того, чтобы писать новый функционал с нуля и пытаться интегрировать его в код, вам достаточно вставить один из предложенных модулей. Еще, если пользоваться готовыми шаблонами, лишь редактируя их под себя, шанс совершить ошибку ниже. На выходе получится “чистый”, а главное работоспособный код, отвечающий стандартам веб-разработки.
- Упрощение работы. По своей структуре и принципу работы популярные фреймворки похожи между собой. Это значит, что программист, владеющий один инструментом, сможет достаточно быстро разобраться, как работать с другим. Еще удобен тот факт, что если чего-то не хватает во фреймворке, то это всегда можно дополнить. Все популярные решения – это проекты с открытым кодом, а значит, вы можете настраивать их под себя без ограничений.
- Обеспечение безопасности. Популярные фреймворки делались не только с расчетом на упрощение жизни программистов, но и с расчетом на безопасность. В них уже по умолчанию есть встроенные защиты от популярных методов взлома и кражи данных вроде XSS-атак, SQL-инъекций и подобного. Разработчику, кстати, не придется продумывать систему защиты, так как она уже встроена и ее можно расширить при необходимости.
Фреймворк и библиотека: есть ли разница
Начинающие веб-разработчики иногда могут путаться в понятиях, так как задачи перед фреймворками и библиотеками стоят похожие. Однако, считать что это одно и то же – это ошибка. Библиотека – это набор модулей, заготовок кода и функционала, который можно встроить в проект. Есть как крупные библиотеки, так и небольшие для какой-то конкретной задачи. Однако они не влияют глобально на архитектуру проекта, не требуют серьезной настройки рабочей среды.

Пример кода библиотеки jQuery
В случае с фреймворком происходит интеграция кода в структуру проекта. При этом в структуру самого фреймворка могут быть встроены собственные библиотеки, которые внутри связаны между собой. При этом они могут быть даже написаны на разных языках программирования.

Код на фреймворке React.js. Обратите внимание, что часть кода – это импорт модулей
Кстати, работе с той или иной библиотекой обучиться легче, чем работе с фреймворком. Это связано с тем, что фреймворк имеет более сложную структуру и при этом плотно интегрируется с проектом.
Типы фреймворков
Они подразделяются в зависимости от стоящих задач перед разработчиком. Рассмотрим каждый из них по порядку.
Фронтенд-фреймворк
Это популярные варианты, написанные преимущественно на JavaScript: React, Vue, Angular. Они отвечают за внешний вид интерфейсов, адаптацию под разные устройства, анимацию, примитивные возможности вроде открытия вкладок. Такие фреймворки обязательны для работы любого фронтенд-разработчика и их достаточно легко освоить, если есть хорошие навыки владения HTML, CSS и JavaScript.

React.js – самый популярный фреймворк для фронтенд-разработки
Бэкенд-фреймворки
Они уже отвечают за реализацию “внутренностей” сайта: хранение данных, их обработку, взаимодействие с базами данных, прием информации от пользователей. Фреймворки для бэкенда преимущественно пишутся на Python. Примечательно, что с помощью этих фреймворков не получится сделать сайт или приложение со сложным интерфейсом, так как они заточены исключительно на работу с серверами. Для реализации продвинутого пользовательского интерфейса придется пользоваться дополнительными библиотеками или связкой с фронтенд-фреймворком.
Наиболее популярные бэкенд-фреймворки: Django, Flask, FastAPI.

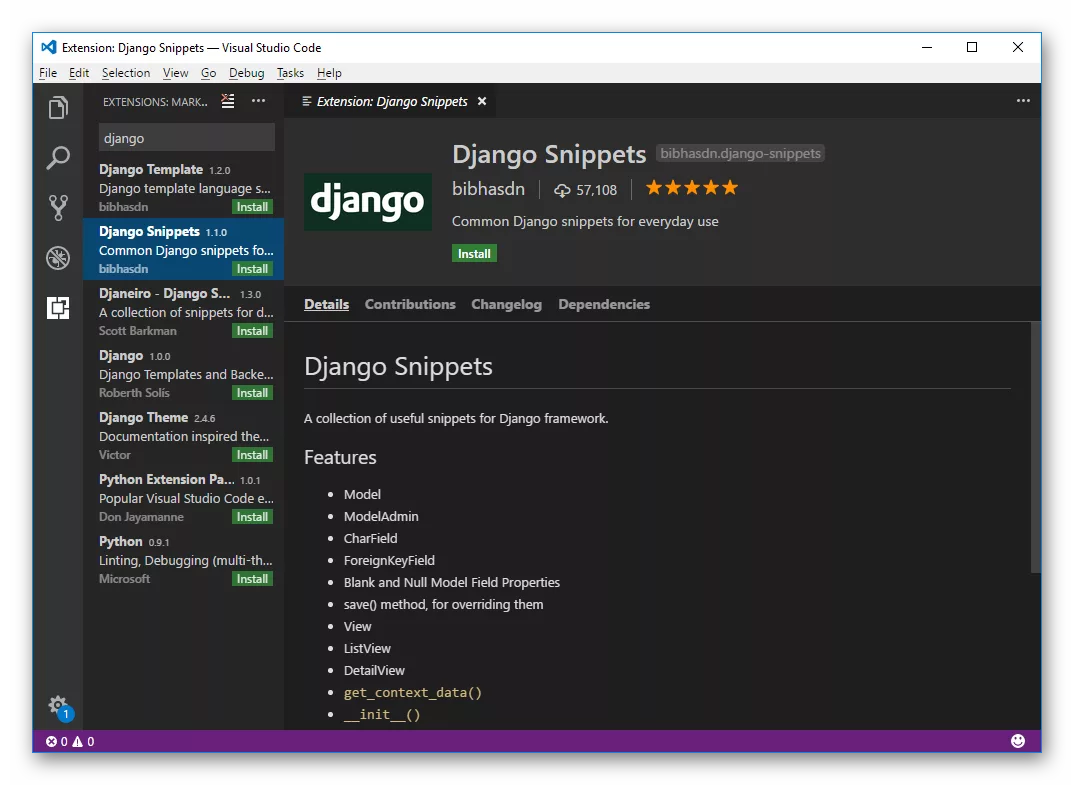
Загрузка сниппетов для Django – популярного бэкенд-фреймворка
Кросс-платформенные фреймворки
Они позволяют эффективно заниматься разработкой сложных проектов. Отличаются высокой скоростью разработки, но при этом может страдать качество работы. Чтобы этого избежать, нужно хорошо освоить не только фреймворк, но языки и среды разработки, с которыми они лучше всего интегрируются. Кроссплатформенность позволяет запускать исходный код на различных операционных системах (Windows, Linux, macOS) или платформах (в вебе, на десктопных или мобильных устройствах).
В свою очередь кросс-платформенные решения делятся на синхронные и асинхронные. В первом случае выполнение задач идет поочередно: пока не выполнен первый запрос выполнение второго не будет начато. К синхронным относятся фреймворки Flask, Bottle, Pyramid. У асинхронных одновременно могут выполнять несколько команд. Такой подход позволяет ускорить работу, но делается это в ущерб надежности. К асинхронным относятся: Tornado, Starlette, Sanic, FastAPI.

FastAPI – популярный кросс-платформенный фреймворк
Изучение кросс-платформенных фреймворков гораздо сложнее, чем вариантов, относящихся к двум предыдущим категориям. Начинающему разработчику лучше начать именно с них, так как кросс-платформенные решения используются в основном в продвинутых проектах со сложной архитектурой.
Разделение фреймворка
Для лучшего понимания, что такое фреймворк поделим его на основные составляющие. Архитектура у всех общая Model–View–Controller:
- Model. Блок, отвечающий за доступ к базам данных, файлам, сторонним сервисам. Предположим, вы делаете интернет-магазин с корзиной. Все карточки товаров, добавленные в нее будут относится к классу Model. К нему же будут относится разные статусы, отзывы покупателей и так далее.
- View. Отвечает за отображение пользовательского интерфейса и его взаимодействие с ним. От того, что вы пропишите в блоке View будет зависеть внешний вид страницы.
- Controller. “Связывает” два предыдущих блока, чтобы в графическое оформление карточки товара подгружались данные с сервера и менялись в зависимости от действий пользователя. Также контроллер отвечает за корректность реагирования на действия пользователя, обработки запросов и выдачу результатов.
Преимущества и недостатки фреймворков
Изучив структуру и область применения фреймворков, разберем их основные преимущества и недостатки.
К преимуществам относятся:
- Возможность писать более компактный и понятный код. Он легче обрабатывается и его легче править при необходимости.
- Во фреймворке есть уже заданные шаблоны действий, что тоже ускоряет разработку и минимизирует вероятность ошибки.
- Полученный сайт работает быстрее по сравнению с сайтом, написанным по стандартной методике.
У фреймворков есть собственные протоколы безопасности. Во всяком случае от самых базовых видов взлома ваш сайт будет защищен по умолчанию.
Недостатков у фреймворков не так много, но они тоже имеются:
- Их требуется изучать. Да, владение связкой HTML, CSS, JavaScript или какими-то серверными языками программирования ускорят процесс, но не избавляют от него. Даже если у вас есть хорошая база, на нормальное освоение своего первого фреймворка вы можете потратить до месяца. Другие инструменты вы будете осваивать быстрее, но на это все равно придется выделять время.
- Требуется настройка рабочей среды. При использовании любого продвинутого стороннего инструмента нужно позаботиться о подготовке рабочей среды. Фреймворки в этом случае не стали исключением. Хоть разработчики и пытаются по максимуму автоматизировать процесс подготовки среды, на него все равно приходится тратить время. Как раз поэтому фреймворки практически не используются для создания одностраничных сайтов – быстрее все необходимое написать самостоятельно, чем проводить долгую настройку.
- Сложности с нестандартной реализацией. Фреймворки, если говорить очень грубо, это набор шаблонов. Да, их можно полностью изменить под свои потребности, но логику работы не поменять. Из-за этого некоторые проекты не могут быть корректно сделаны с помощью фреймворков. К счастью, это ограничение касается очень малого числа потенциальных проектов.
Какой фреймворк выбрать веб-разработчику
Если вы хотите продвигаться в карьере разработчика, то вам все равно придется освоить хотя бы один фреймворк. Вот несколько критериев выбора:
- Назначение фреймворка. Если вы занимаетесь разработкой интерфейсов, то будет странно, если выберите инструмент для работы с серверной частью. Посмотрите, какие есть фреймворки, наиболее подходящие для задач, с которыми вы собираетесь работать. Дальше уже отсеивайте из получившегося списка по критериям ниже.
- Скорость изучения. Начинающему лучше всего выбрать фреймворк, который легко освоить, имея базу из HTML, CSS и JavaScript. Большинство фреймворков для разработки сайтов хорошо документированы и содержат все необходимые подсказки по быстрому старту и использованию. Всегда можно обратиться за помощью к IT-сообществу.
- Производительность и популярность. Чем популярнее фреймворк, тем больше о нем будет информации, тем активнее его сообщество и поддержка со стороны разработчиков. Обычно производительность и популярность очень хорошо коррелирует между собой. На медленном и забаганном фреймворке мало кто будет писать код. Начинающему разработчику будет быстрее и приятнее осваивать производительный инструмент.
- Сложность поддержки и масштабируемость. Желательно, чтобы проект, сделанный на выбранном фреймворке было легко масштабировать и вносить в него изменения. Выбирайте инструменты, у которых низкий уровень связности модулей. В таком случае масштабирование и поддержка не вызовут проблем.
Начинающему разработчику лучше выбрать популярный вариант вроде: React, Vue, Django.
Как учиться пользоваться фреймворками
Так же, как и HTML, CSS, JavaScript и другими веб-инструментами, а именно:
- Смотреть туториалы на YouTube или других источниках. Очень много полезной информации есть в открытом доступен. Да, она не структурирована, но этого будет достаточно для составления базового понимания, как работать с выбранным инструментом, в каких проектах его использовать, как реализовывать те или иные решения.
- Изучить документацию. Она есть на официальном сайте разработчиков фреймворка. Если речь идет о популярном решении, то она может быть будет даже на русском языке. Документация позволит понять основные работы.
- Обучающие курсы. Есть бесплатные варианты, но они без углубленного изучения. За продвинутые курсы придется платить, но зато вы получите актуальную и структурированную информацию.
- Профессиональные сообщества. Можно использовать в качестве консультации по возникшим вопросам. Также там иногда происходят профессиональные мероприятия и конкурсы, где можно отточить собственные навыки на выполнении разных задач.
Заключение
Фреймворки – это важный инструмент в жизни любого веб-разработчика, который планирует работать над проектами сложнее одностраничных сайтов. Они помогают ускорить создание проекта, так как позволяют быстро развернуть шаблонную структуру и редактировать ее при необходимости. Начинать обучение рекомендуется с популярных инструментов. Если вы еще не освоили на приличном уровне базу в виде HTML, CSS, JavaScript, то рекомендуется для начала освоить ее, а потом переходить к изучению фреймворков. В противном случае обучение будет трудным и неэффективны.




