HTML-верстка - это создание каркаса сайта, основанного на готовом макете или представлениях верстающего. В ходе нее прорабатывается основная структура страницы - происходит деление на блоки, размечается текст, кнопки и другие элементы. После создания HTML-каркаса требуется придать ему стили через CSS, а также некоторый функционал, используя JS, PHP и другие веб-языки программирования, если в этом есть необходимость. Сам же процесс HTML-верстки включает в себя только прописывание каркаса сайта без каких-либо стилей или с их минимальным количеством.
Правила процесса верстки
С технической точки зрения - это самый важный процесс в создании любого сайта, так как более расширенный функционал уже накладывается на готовую верстку страницы. Дополнительно от качества макета, преобразованного в цифровой вариант зависит:
- Как будет выглядеть готовый сайт. Можно нарисовать очень красивый дизайн в Photoshop или Figma, но его нужно еще правильно перевести в HTML и CSS, чтобы хотя бы структура страницы была такой, как это изначально задумал дизайнер.
- Скорость загрузки сайта. Использование передовых стандартов HTML-верстки позволяет сильно сократить время загрузки страниц и контента на сайте. Пускай пользователи с хорошим интернет-соединением и не заметят особого прироста в скорости, это отметят поисковые роботы, что повлияет на ранжирование сайта в поисковых системах.
- Качество отображения контента в разных браузерах. Задача верстальщика сделать так, чтобы готовый макет выглядел практически идентично для всех популярных веб-обозревателей, если, конечно, перед ним не была поставлена противоположная задача.
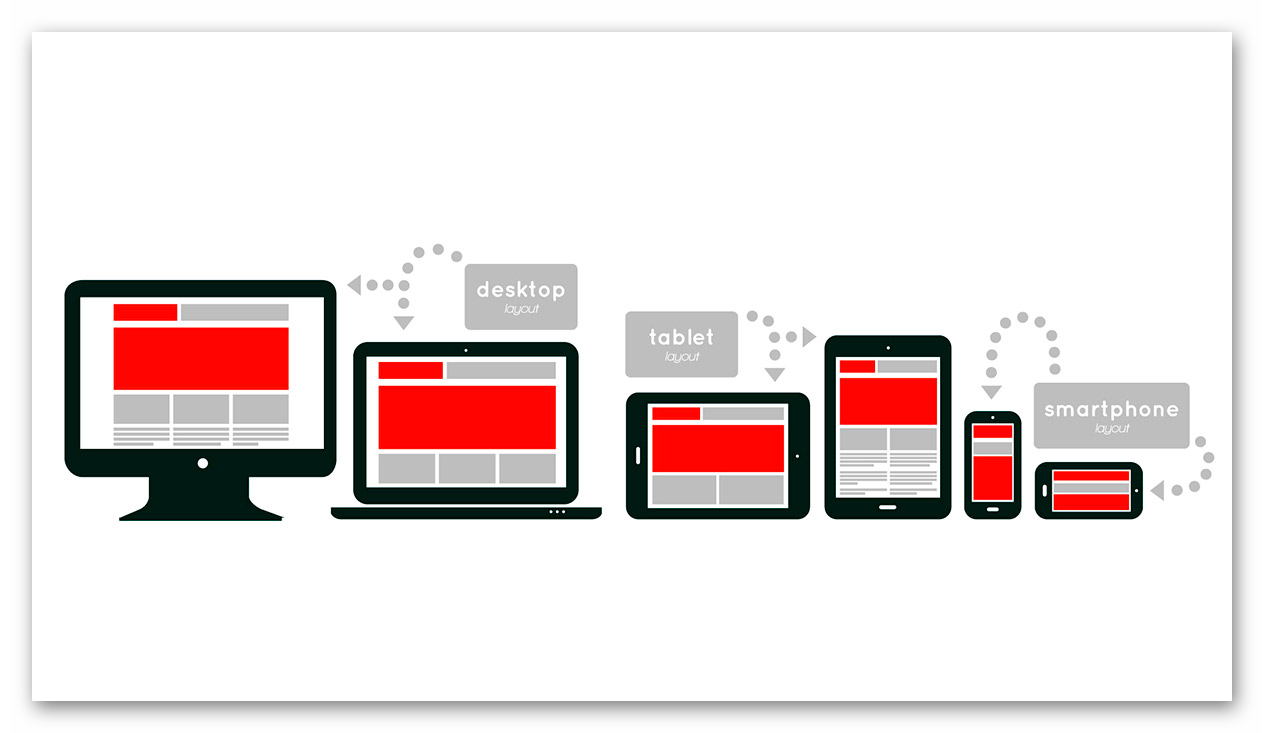
- Адаптивность внешнего вида страниц под другие устройства. Здесь, как и с браузерами, задача верстальщика сделать так, чтобы сайт можно было комфортно просматривать на любых экранах и устройствах.
- Адаптация под требования поисковых систем. В процессе верстки нужно указать специальные теги для прописывания заголовков, ключевых слов, описаний, плюс, правильно расположить их на странице. Также нужно не забывать об оптимизации скорости загрузки, адаптацию под разные браузеры и устройства - это тоже сильно влияет на продвижение ресурса.
В разработке сайта версткой называется процесс перевода дизайн-макета сайта в цифровой вид, читаемый браузерами, с учетом приведенных выше требований. Верстальщику нужно позаботиться о том, чтобы сайт не только выглядел красиво и в соответствии с макетом, но и был правильно реализован с технической точки зрения. В противном случае дальнейшие улучшения сайта и его продвижение будут затруднены.
Валидность верстки
Чтобы разработчикам было проще верстать были разработаны специальные стандарты валидности написанного кода. На данный момент актуален стандарт WC3. Страницы, использующие данный стандарт, обычно лучше индексируются поисковыми системами, их проще продвигать, они более удобные для пользователей, плюс, их проще улучшать при необходимости.
Валидность страницы определяется:
- Корректностью отображения блоков с контентом. Элементарно, если блоки верстки съезжают без какого-либо постороннего воздействия (изменение размера окна, разрешения), то это значит, что верстка невалидна. Вам требуется пересмотреть HTML-каркас или поработать со стилями, если проблема появилась после использования CSS-стилей.
- Адаптивностью под браузеры и разные размеры экрана. Если какой-то из блоков съезжает, не отображается или ведет себя странно при изменении размера окна, то означает, что ваша верстка невалидна. В идеале, у вас должен быть дизайн макет под мобильные устройства от дизайнера, с которым вы будете сверяться для определения корректности верстки.
- Наличие SEO-тегов и атрибутов. Их нельзя проверить при внешнем осмотре готовой страницы, но они должны присутствовать, если сайт в дальнейшем будет продвигаться в поисковиках. К таковым относятся различные мета-теги и атрибуты.

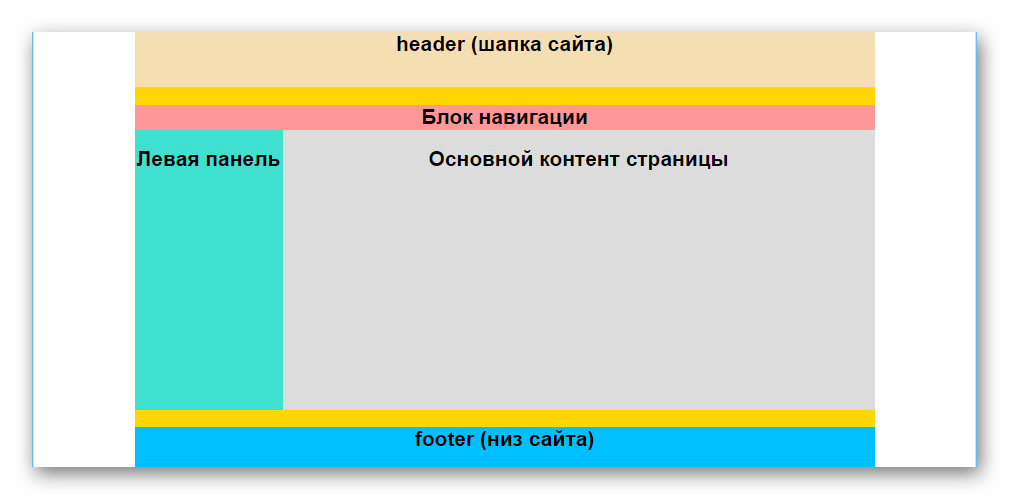
Стандартный шаблон расположения элементов в верстке
Для определения валидности верстки можно использовать специальные сервисы, однако ее можно проверить и в браузере, перейдя в режим разработчика. В нем настраивается размер и формат страницы, что позволяет посмотреть, как будет вести себя верстка на разных устройствах и размерах экрана.
Правила валидности верстки
Среди веб-разработчиков есть общепринятые стандарты, которым должна соответствовать HTML-верстка. Некоторые из них уже упоминались выше. Вот полный список общепринятых правил с пояснениями:
- Верстка должна корректно отображаться во всех основных браузерах и на разных устройствах или размерах окон. Это мы уже рассмотрели.
- Всегда заключайте атрибуты тегов в кавычки.
- Прописывайте основные заголовки исключительно с помощью тегов h1, h2 и так далее. При этом помните, что на странице должен быть только один тег h1, то есть заголовок самой страницы. Использование специальных заголовков необходимо для дальнейшего SEO-продвижения.
- Необходимо адаптировать верстку под использование через основные CMS. Исключение может быть в том случае, если заказчик не требует в дальнейшем подключение CMS к готовому сайту или в ТЗ уже прописана CMS, которая будет использоваться. В последнем случае нужно приложить все усилия, чтобы верстка корректно работала с выбранной CMS.
- Максимальное соответствие дизайн-макету. Обычно не требуется верстать “пиксель в пиксель”. Из-за погрешностей в размерах экранов или окон и особенностей программ для работы с дизайном допускаются небольшие расхождения с макетом. Однако они не должны быть заметны при беглом просмотре.
- CSS-стили нужно выносить в отдельный документ. Если проект сильно большой, то придется использовать сложную структуру из CSS-файлов. Прописывать стили прямо в HTML-структуре можно, но делать это не нужно.
- Если в дизайне предусмотрено размещение логотипа сайта в верхнем меню и/или в подвале, то его нужно делать в виде ссылки на главную страницу проекта. Исключение допускается только в случае с одностраничными сайтами.
- Рекомендуется давать понятные имена классам и идентификаторам в верстке, соответствующие их назначению или другим характеристикам. Это упростит и вам работу, и другим разработчикам, если над проектом трудится команда.
- Прописывайте комментарии к большим кускам кода. По аналогии с предыдущим пунктом так будет проще работать и вам, и коллегам.
- Придерживайтесь единого стиля оформления кнопок - надписи везде должны быть либо строчными, либо заглавными буквами, размер отступов, цветовая заливка, толщина обводки, реакция на наведение курсора и клик должны тоже быть примерно одинаковыми.
- Используйте одинаковые единицы измерений в таблицах стилей. Это тоже делает дальнейшую поддержку верстки более удобной.
- По возможности минимизируйте количество HTML и CSS кода. У вас не должно быть пустых классов, блоков, ненужных повторений стилей.
В идеале ваша верстка должна соответствовать всем указанным условиям.
Структура проекта
Помимо соблюдения основных правил валидной верстки важно соблюдать иерархию файлов и папок в проекте. Здесь можно выделить несколько рекомендаций:
- главная страница всегда верстается в файле index.html. Вам, конечно, ничего не мешает назвать его иначе, но в среде веб-разработки уже крепко закрепилось правило называть главный html-документ в проекте названием index;
- разделяйте HTML-каркас, CSS-стили и JS-скрипты по отдельным файлам. Об этом уже писалось выше. В теории, и скрипты, и стили можно писать прямо в HTML-файле, но такую верстку будет крайне сложно поддерживать;
- для больших проектов может потребоваться несколько файлов со стилями и скриптами. В таком случае в корневой папке проекта рекомендуется создать отдельную папку для CSS, JS или даже для стилей или скриптов отдельных страниц;
- изображения хранятся в папке img или images. Внутри этой папки могут быть другие папки для более лучшей разбивки, например, папка с иконками, фонами и так далее;
- создайте резервные копии. Этот совет больше актуален для крупных проектов.

Пример структуры файлов и папок в небольшом проекте
Подходы и типы верстки
Подходы к верстке определяют общее поведение сайта. Их существует несколько:
- Фиксированный. Размеры элементов в верстке строго фиксируются, а их изменение под размеры окна запрещается. Такой тип верстки уже почти не используется из-за трендов на адаптив.

Пример фиксированной верстки
- Резиновый. Блоки могут менять свою ширину в зависимости от размера окна, через которое просматривается верстка.

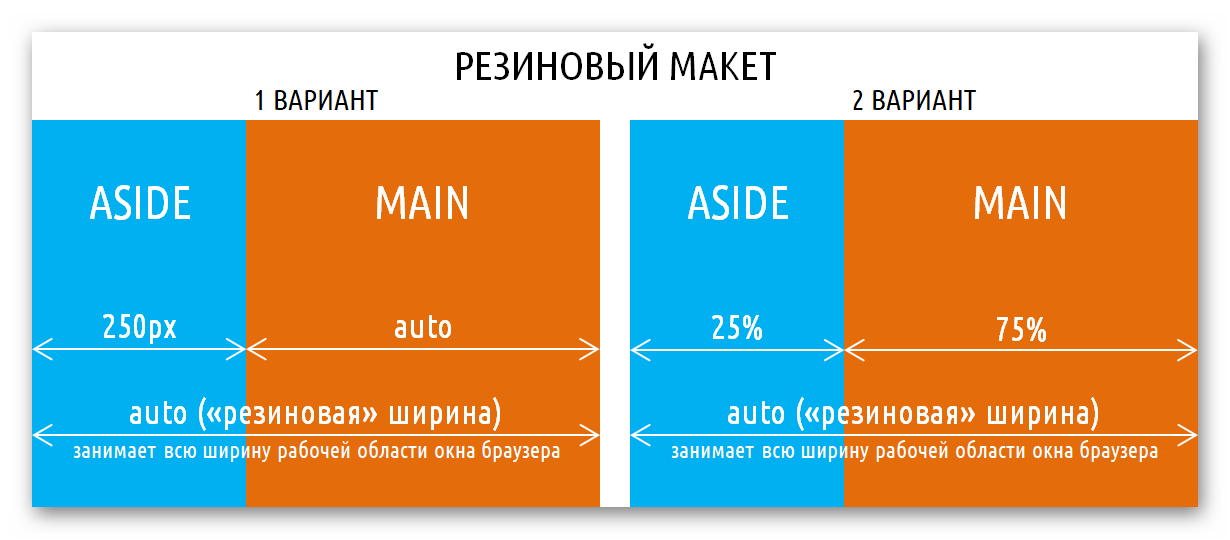
Пример резинового макета
- Адаптивный. В такой верстке заточено поведение под основные разрешения и устройства. Изменения внешнего вида происходят скорее рывками при достижении определенного разрешения экрана или окна, однако, данный тип верстки считается одним из самых популярных.

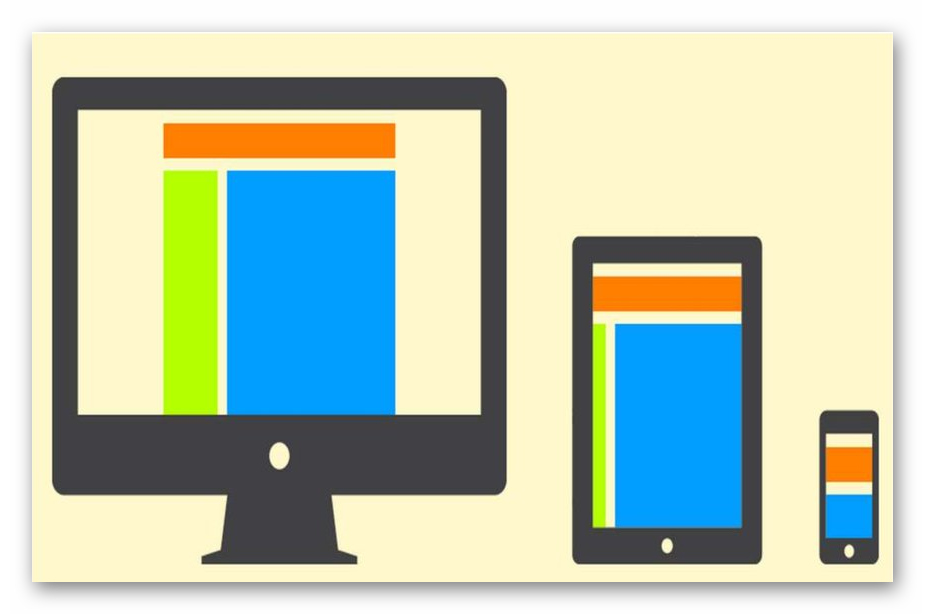
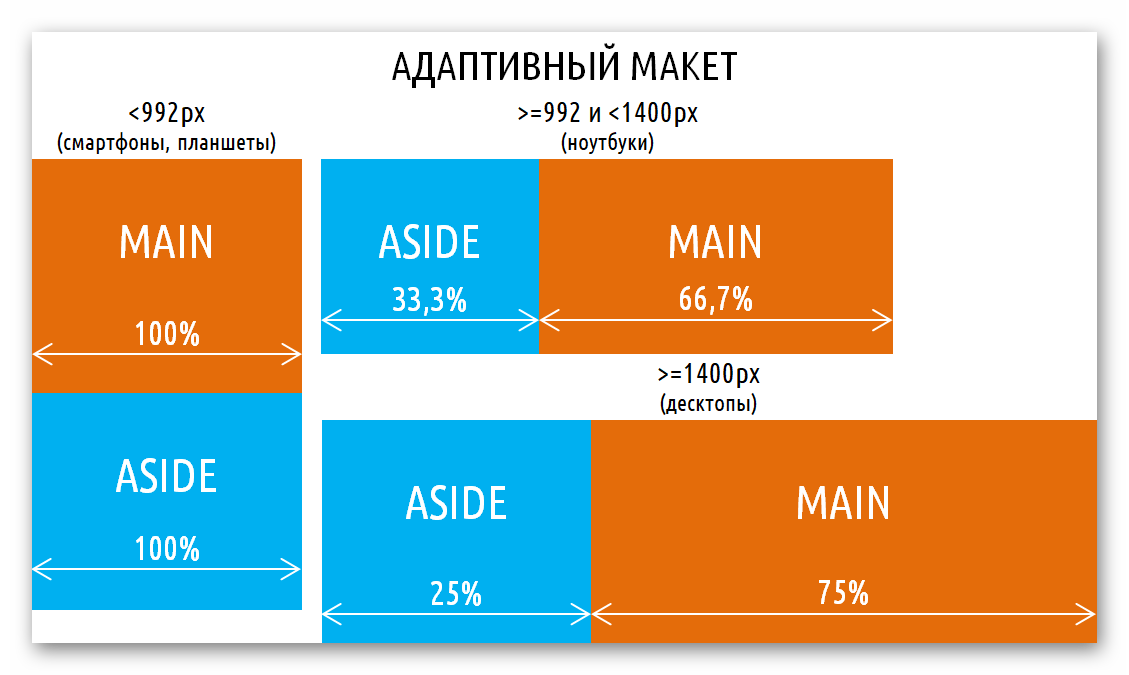
Пример адаптивного макета
- Отзывчивый. Самый “плавный” и одновременной адаптивный из рассмотренных вариантов. Сочетает в себе принципы адаптивной и резиновой верстки, благодаря чему элементы ведут себя как нужно на определенном разрешении, но при этом изменение внешнего вида происходит максимально плавно.

Пример поведения отзывчивой верстки
Типы же верстки стоит рассмотреть более подробно. Их выделяют всего три.
Табличный тип
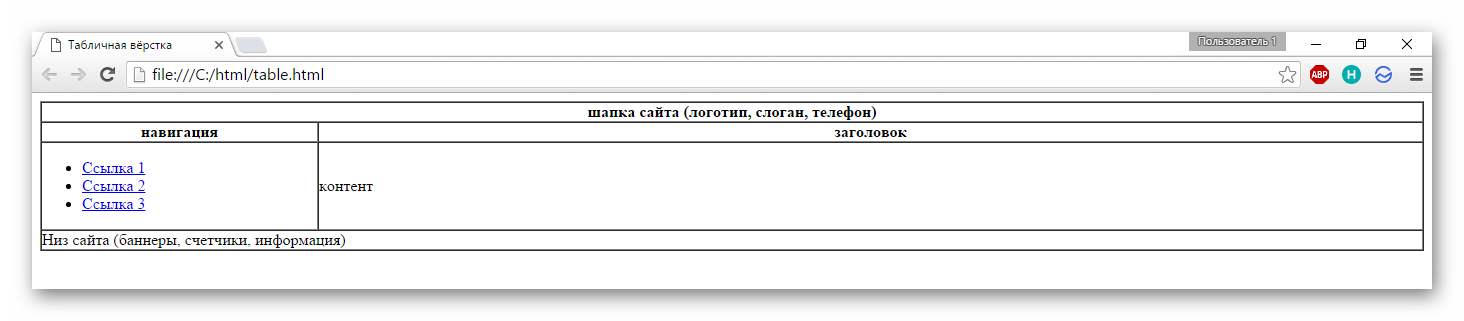
По аналогии с фиксированной версткой является уже устаревшим решением. Суть заключается в том, что страница разбивается на таблицу с невидимыми границами. Ячейки этой таблицы заполняются контентом, создавая имитацию дизайна. Несмотря на то, что этот тип верстки уже устарел, ему все же обучают, плюс, некоторые заказчики могут требовать верстать сайт таблицами.

Пример табличной верстки
Свои позиции этот тип верстки сохраняется по следующим причинам:
- с помощью таблиц легче сделать адаптивную верстку, так как можно просто задать поведение конкретной ячейки при изменении размеров;
- нет проблем с адаптацией под разные браузеры - таблицы и их стили поддерживают все;
- проще выравнивать элементы относительно друга из-за особенностей их расположения в ячейках;
- больше возможностей для анимации изображений, так как их проще разбить на несколько частей, которые помещаются в соседние ячейки.
Однако, если бы все было так хорошо, то от табличной верстки никто не отказывался бы до сих пор:
- Во время прогрузки страницы пользователь видит всю таблицу. Если интернет у пользователя плохой, то стили таблицы могут и вовсе не загрузится.
- Табличная верстка требует соблюдение строгой иерархической структуры, что делает код более громоздким и влияет на качество его поддержки, расширения и скорость загрузки страницы.
- Поисковые роботы хуже индексируют контент в табличной верстке.
Сейчас не рекомендуется верстать сайт полностью, основываясь только на табличной верстке. Однако в верстке некоторых элементов вполне может быть использован подобный подход.
Блочный тип
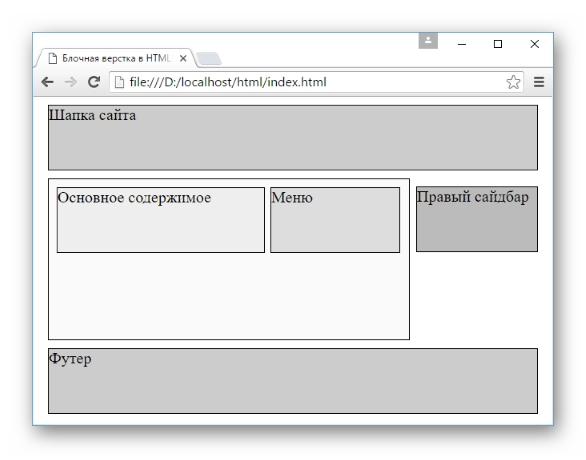
Здесь уже в качестве основной структуры выступают секции и блоки - теги section и div. Сейчас это самый распространенный тип верстки. Стили для каждого блока прописываются отдельно в CSS файле, что, конечно, может создавать некоторые сложности при адаптивной верстке.

Пример блочной верстки
У блочного типа верстки выделяют следующие весомые преимущества:
- можно быстро изменить внешний сайта - достаточно внести пару правок в файл со стилями;
- требуется меньше объем кода, что делает дальнейшую поддержку проще, а скорость загрузки страницы выше;
- проще реализовывать нестандартное размещение элементов или нестандартный дизайн;
- легко настраивается поведение блоков под разные разрешения и устройства;
- роботы поисковых систем быстрее сканируют контент сайта, что улучшает ранжирование в выдаче.
Благодаря своим преимуществам блочная верстка является стандартом HTML-верстки. Конечно, у нее есть некоторые минусы, но они незначительны:
- Сложности с освоением. У новичков уходит больше времени, чтобы понять принцип расположения секций и блоков, а научиться работать со стилями и правильно их присваивать.
- Сложности с отображением в разных браузерах. Стили, применяемые к блокам могут поддерживаться в одних браузерах и не поддерживаться в других либо требовать использование альтернативных стилей. К счастью, в самых популярных современных браузерах такая проблема почти не наблюдается.
Рекомендуется уделить как можно больше внимание обучению этому типу верстки, так как он является самым популярным и вряд ли будет вытеснен в ближайшее время.
Верстка слоями
Такое решение появилось недавно и пока еще не сильно распространено. Помимо знаний HTML и CSS здесь потребуются углубленные познания в JavaScript, поэтому данный тип верстки не подойдет новичкам. Он позволяет быстро реализовывать самые разнообразные дизайн-идеи и эффекты. Пока технология только обрабатывается.
У верстки с помощью слоев выделяют такие преимущества:
- еще более быстрая обработка страниц браузером;
- можно указывать расположение элементов на странице с высокой точностью;
- позиционирование слоев позволяет сделать интересную анимацию страниц.
Так как верстка слоями это пока еще новое направление, у него имеются свои недостатки:
- сложность в освоении - помимо HTML/CSS потребуется на хорошем уровне знать JS и различные библиотеки;
- могут быть проблемы с отображением контента в старых версиях даже популярных браузеров, некоторые нововведения могут вообще не поддерживаться текущими версиями браузеров;
- такой сайт сложнее поддерживать и расширять.
Пока верстка слоями используется в крупных и/или нестандартных проектах. Вероятно, в ближайшем будущем этот тип верстки станет более распространенным, но общим стандартом, как блочная верстка, вряд ли станет.
Заключение
Задача HTML-верстальщика перенести разработанный дизайн-макет в понятный для браузера интерактивный вид. Помимо знаний самого HTML верстальщику будет не выжить без знаний CSS. Также очень желать освоить JavaScript хотя бы на самом базовом уровне.
Выбор технологий верстки может лежать полностью на верстальщике, если в ТЗ от заказчика не сказано иначе. Необходимо придерживаться общепринятых правил в верстке и, желательно, использовать наиболее популярные современные подходы к верстке. Анализируйте свои возможности, техническое задание и другие условиям, чтобы выбрать наиболее оптимальный путь для реализации поставленной задачи.




