Статические сайты – это самый простой тип сайта, не имеющий динамического контента. Это значит, что данные выводятся пользователю напрямую. Обычно статическими делают одностраничные сайты или справочные ресурсы на несколько страниц, где контент долго не редактируется. Основная проблема статических сайтов как раз в добавлении и редактировании контента – для этого приходится заходить в код и верстать новую страницу заново. Как вариант, значительно упростить процедуру могут разные генераторы сайтов.
Что такое статические сайты
Прежде, чем переходить к процессу генерации, нужно разобраться, а что из себя представляют статические сайты. Если вкратце, то вот его отличительные особенности:
- Информация представлена в виде готовых документов. Они создаются на компьютере, а потом загружаются на сервер без изменений. Если нужно что-то поменять на сайте или добавить новые страницы, то придется открывать эти документы с кодом, вносить правки и снова загружать на хостинг.
- Сервер очень быстро загружает страницы статичных сайтов, так как их не требуется предварительно обрабатывать. Однако здесь могут быть исключения, если реализован слишком сложный дизайн, анимации, подключено много сторонних библиотек.
- Структура такого сайта представляет набор HTML-файлов, каждый из которых отвечает за отдельную страницу. Дополнительно к ним идет CSS и JavaScript файлы, отвечающие за оформление и скрипты соответственно.
- Такие сайты легко обслуживать на хостинге, переносить на другие сервера, так как их структура очень простая. Плюс, такой ресурс будет сложно взломать, потому что взламывать там особо нечего.

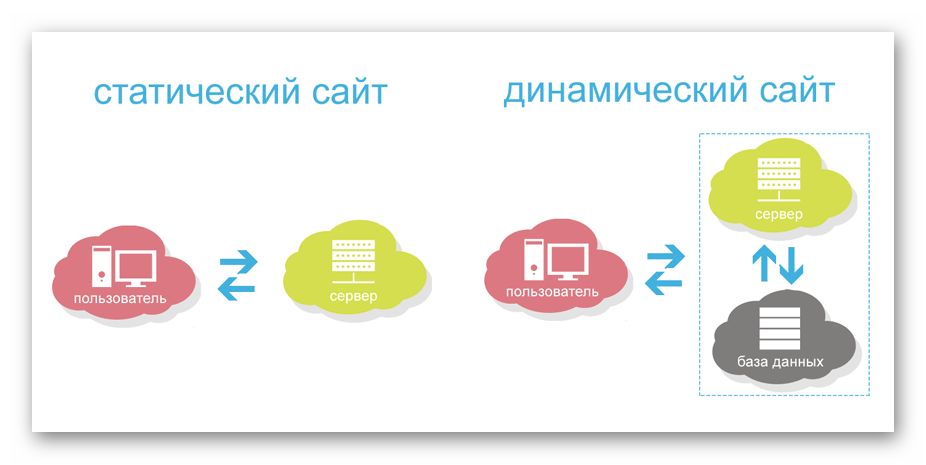
Наглядная разница между статичными и динамичными сайтами
Однако редко какой сайт находится все время в неизменном состоянии. Время от времени владельцу приходится добавлять новые страницы, вносить изменения в уже существующие. Здесь и возникают основные сложности, так как приходится работать напрямую с кодом. На таком сайте не получится в удобной админ-панели добавить новую статью за пару минут. Для нее придется создавать отдельный файл, копировать в него код дизайна страниц, потом текст статьи, а потом оформлять его с помощью тегов. На эту процедуру может уходить до 30 минут.
Что такое генераторы статических сайтов
Нет, они не генерируют сами сайты, но могут генерировать его страницы на основе определенных шаблонов. Чем-то похожи на обычные CMS, но в очень облегченном варианте. Если вы не собираетесь делать из статического сайта регулярно обновляемый блог, то лучше выбрать именно генераторы HTML-страниц. Они не утяжеляют сайт как стандартные CMS и под них не требуется адаптировать код. При этом не требуется постоянно открывать исходные файлы сайта и редактировать их вручную.
Часто генераторы статических сайтов включают в себя дополнительные инструменты, благодаря чему, например, добавить новую запись или сделать небольшое изменение в дизайне можно буквально в несколько кликов. Самые популярные из них предлагают следующие возможности:
- Поддержку языка разметки Markdown. С его помощью происходит стилизация текста, добавление картинок и ссылок. Дело в том, что в генераторах не предусмотрено админ-панели в привычном понимании, поэтому работать приходится с языками разметки. Markdown, в отличии от HTML, гораздо проще и его легко освоить за один вечер, даже если человек далек от веб-разработки.
- Встроенные дизайн-шаблоны, а также поддержка сторонних решений. Вы можете выбрать соответствующую тему или написать ее самостоятельно и автоматически применять ко всем генерируемым страницам.
- Поддержку разных типов контента. Современные генераторы способны работать не просто с текстом и картинками, но и сообщениями, слайдерами, галереями и так далее.
- Поддержка SEO-функционала. Не нужно бояться, что сгенерированный сайт не получится нормально продвигать в поисковиках. Все необходимые теги будут расставлены автоматически.

Схематичный принцип работы генератора статичных сайтов
С помощью генераторов можно как масштабировать уже готовый статический сайт, так и сгенерировать новый из заранее заготовленного контента и шаблонов.
Зачем использовать генераторы статических сайтов
Подобным и даже еще большим функционалом могут похвастаться обычные CMS, поэтому не совсем понятно, зачем использовать генераторы, которые часто не имеют удобной панели управления. Есть несколько убедительных доводов “за”:
- Генераторы проще в освоении. Да, у них может нет удобного текстового редактора, но работать с ними все равно несложно. Достаточно загрузить текст, картинки, оформить все это с помощью Markdown и выбрать шаблон. После чего дизайн будет автоматически сгенерирован.
- Статические сайты загружаются быстрее, чем их динамичные аналоги. На CMS статичный сайт сделать не получится. Даже если у вас там будет одна страница, сайт все равно будет считаться динамическим.
- Для разработчиков еще плюс в минимизации кода – генераторы компактные и мало весят. Плюс, их можно быстро настроить под свои потребности, если “покопаться” в исходном коде.
К недостаткам генераторов статических сайтов относятся: неприветливый интерфейс и недостаточный функционал. Последнее иногда можно исправить за счет дополнительных плагинов.
Правда, нужно быть готовым к тому, что использовать генераторы можно только в ограниченных случаях:
- для ведения небольшого блога;
- страниц с документацией и разными инструкциями;
- одностраничных лендингов;
- сайта-портфолио;
- промо-страниц.
Если от сайта требуется более продвинутый функционал, например, связь с базами данных, то его придется делать динамическим. Это значит, что статическим не может быть: интернет-магазин (даже одностраничный), продвинутый интернет-блог с возможностями оставлять комментарии, сайт с возможностью регистрации пользователя. Если вы планируете значительно масштабировать и улучшать свой изначально статичный сайт, то лучше заранее подумать о том, чтобы сделать его динамическим.
Генерируем статичный сайт
Для лучшего понимания рассмотрим, как сгенерировать статичный сайт в генераторе Hugo. Это популярный инструмент с открытым исходным кодом. Больше подойдет именно веб-разработчикам, так как имеет неплохой функционал и возможность его добавлять за счет редактируемого исходного кода. Hugo позволяет делать страницы с очень высокой скоростью. Часто время генерации даже сложной страницы составляет менее одной секунды. При этом дизайн может быть не статичным, а динамичным: с анимацией, выпадающими меню и даже некоторой интерактивностью.
Hugo имеет встроенный плагин LiveReload. Это значит, что вы будете видеть изменения на сайте в режиме реального времени без необходимости в регулярной перезагрузки страницы в браузере. В основе Hugo лежит модульная система, что позволяет лучше распределить инструментарий: часть будет отвечать за контент, часть за дизайн, часть за данные.
Дальше рассмотрим поэтапную генерацию статичного сайта с Hugo.
Этап 1: Установка
Для начала Hugo нужно установить на компьютер. Процесс отличается в зависимости от операционной системы, но везде происходит через встроенный терминал. За исключением Linux, на других ОС потребуется установка пакетных менеджеров.
В Linux установка максимально простая – откройте терминал и введите:
~ snap install hugo
Hugo установится с помощью встроенных в систему инструментов. Что-то устанавливать дополнительно не требуется.
Для Windows же предварительно придется инсталлировать пакетный менеджер Chocolatey (choco) или Scoop (scoop) на выбор. Их установка ничем не отличается от установки обычных программ, поэтому подробно останавливаться на ней не имеет смысла. По завершении откройте “Командную строку” и введите одну из команд в зависимости от выбранного менеджера:
- Chocolatey: ~ choco install hugo -confirm;
- Scoop: ~ scoop install hugo.
На MacOS придется использовать один из менеджеров: Homebrew (brew) или MacPorts (port). Установка происходит с помощью команды в терминале:
~ brew install hugo
Во всех трех случаях, чтобы убедиться в успешном завершении инсталляции введите команду:
~ hugo version
Вам должны показать текущую версию Hugo. Если появилась ошибка, значит инструмент установлен не был.
Этап 2: Создание проекта
Для начала вам нужно найти тему, которая будет использована на вашем сайте. Это можно сделать как на сторонних ресурсах, на официальном сайте разработчиков или написать ее самостоятельно. Для примера загрузим тему с сайта разработчиков. Они там все бесплатные, есть демо-версии. Файлы тем выложены на GitHub, откуда их нужно загрузить к себе на компьютер архивом.

Набор тем от разработчиков Hugo
Примечательно, что у каждой темы свои правила использования, с которыми желательно ознакомиться на странице темы. Обычно не носят фатальный характер, но некоторые могут вносить дополнительный функционал, например, возможность комментирования, что потребует установки дополнительных модулей для корректной работы.
Заранее нужно подготовить и контент для сайта: текст наполнения, изображения, видео. Все это желательно вынести в отдельную папку.
Теперь можно переходить непосредственно к созданию сайта:
- Откройте терминал в своей операционной системе.
- Введите команду: hugo new site [name]
- Обратите внимание, что вместо name нужно написать название вашего сайта латинскими буквами без скобок.
- Нажмите Enter.
- После выполнения команды в терминале будет показана директория, в которую были помещены файлы созданного сайта. Также будет предоставлена дополнительная информация с ссылками на разделы документации Hugo.

Результат выполнения команды hugo new site в терминале на Mac OS
Удалять папки и файлы в созданной директории не рекомендуется, так как это все необходимо для корректного функционирования конструктора и сгенерированного сайта. Однако вы можете добавлять новые – “сломать” ничего не сможете.

Корневая папка сайта
Этап 3: Добавление темы
Пока у вас готова структура сайта, но кроме пары системных файлов и папок она полностью пустая. Для начала нужно перенести тему. Делается это просто: ранее скачанную тему “закидывайте” в папку themes, которая создается по умолчанию. Обратите внимание, что в названии папки с темой может быть длинное обозначение версии. Его лучше убрать для простоты записи, оставив только само название. Переименование папки на стабильность работы никак не повлияет.
Загрузить тему в соответствующую папку недостаточно. Еще нужно вписать изменения в файл config.toml, который находится в директории сайта. В конце добавьте строку theme: “название темы”. Эта строка покажет Hugo, что во время сборки нужно использовать именно указанную тему. Если тестируете несколько тем, то не забывайте вносить изменения и в файл config.toml.
Если вы решите сейчас открыть сайт, то увидите, что контент в нем шаблонный. Вам нужно залить свой собственный.
Этап 4: Добавление контента
Для создания поста нужно создать Markdown-файл. Шаблон, который рекомендуется прописать в файле, выглядит так:
+++
author = ""
title = ""
date = ""
description = ""
tags = [
"tag-1",
"tag-2"
]
categories = [
"category-1",
"category-2",
]
favorite = true/false
+++
Все поля рекомендуется заполнить. Если тема не предусматривает наличие некоторых из них, например, авторства у статей, то оставляйте поле пустым. Обратите внимание, что дату нужно указывать в формате год-месяц-день.
Дополнительно к этому шаблону можно добавить параметр hidden. Он скрывает пост с главной странице, но доступ к странице с контентом в любом случае можно получить. Если вам нужно, чтобы конкретный пост был скрыт, то выставляйте значение true.
Контент вроде изображений и видео хранится в отдельных папках. Для каждого поста придется создавать отдельную папку. Если необходимо, чтобы картинка была на всех страницах, то папку с ней необходимо поместить в корневую директорию.
Основной текст пишется после +++. Его форматирование и разметка делается в соответствии с синтаксисом Markdown.
Этап 5: Публикация
Перед тем, как опубликовать готовый сайт, нужно внести пару изменений в конфигурационный файл. В строку baseURL введите актуальный адрес, через который будет открываться ваш сайт в интернете. Для запуска генерации откройте терминал в корневой папке вашего сайта и введите команду: ~ hugo. После этого будет запущена генерация сайта. Информацию о ходе ее выполнения вы можете видеть в терминале.
Сгенерированные файлы будут помещены в папку public. Вам останется только их перенести на хостинг.
Заключение
Генераторы статистических сайтов существовали еще в начале 2010-х, но сейчас они стали более удобными и функциональными. Умение работать с ними может оказаться полезным, если вы планируете выполнять небольшие проекты на фрилансе вроде разработки небольших статичных сайтов. Оно действительно вам ощутимо облегчит жизнь. Однако для успешной IT-карьеры навыки работы с генераторами совершенно необязательно. Пока что это просто удобный инструмент для определенных задач и не более. Какой-либо революции в мире веб-разработки генераторы статичных сайтов не произведут. Гораздо больше перспектив сейчас у zero-code инструментов.




