Vue.js – это один из распространенных фреймворков, разработанных на основе JavaScript. Популярность начал набирать в 2015 в качестве более простой альтернативы более популярному React.js. Сейчас Vue стабильно держится в топе самых популярных инструментов для веб-разработчиков, входя в “большую тройку” с React и Angular. Кстати, разработчик Vue работал и над этими фреймворками тоже. Таким образом у него получилось взять все самое лучше со всех популярных инструментов и при этом сделать возможным интеграцию между разными библиотеками.
Далее разберемся, что такое Vue.js, какие у него особенности и стоит ли его изучать начинающему веб-разработчику.
Что такое Vue.js
Это JavaScript-фреймворк, предназначенный для упрощения создания сайтов и веб-приложений. Библиотека совместима со многими другими инструментами, что устраняет потенциальные ошибки в крупных проектах.
Вопрос: зачем разработчику использовать фреймворки и почему нельзя делать сайты/приложения на чистом JS, HTML, CSS? Вообще можно, но это будет долго и не совсем продуктивно, плюс, могут возникнуть проблемы с совместимостью, потому что разные команды разработчиков могут использовать разные стандарты. Чтобы избежать этих проблем и ускорить разработку в сфере веб-девелоперов принято использовать сторонние библиотеки – фреймворки. В них уже записаны готовые шаблоны и инструкции по их использованию, что должно как ускорить разработку, так и минимизировать проблемы с совместимостью.
Примечательно, что Vue.js относится к реактивным фреймворкам. Это значит, что разработчик получает не просто набор шаблонов и инструкций, но и возможность отслеживать изменения в реальном времени. Так, вам не потребуется обновлять страницу в браузере при внесении любого изменения. Звучит просто, но вот самостоятельно реализовать это долго и сложно, поэтому проще использовать сторонние фреймворки.
Реактивность не только ускоряет процесс разработки сайта, но и его работу. Так переход между страницами, подгрузка элементов интерфейса и прочее происходит моментально и без рывков.
Отличия Vue.js от других популярных фреймворков далее в статье, а пока остановимся на главных особенностях:
- поддержка фильтров;
- наличие собственных переходов и анимаций;
- обработчик событий;
- собственные встроенные компоненты;
- возможность передачи в качестве аргументов HTML-атрибутов и JS-события;
- декларативный рендеринг.
Преимущества и недостатки Vue.js
К преимуществам рассматриваемого фреймворка можно отнести:
- быструю разработку;
- небольшой вес файлов фреймворка;
- понятная и полная документация;
- большое сообщество разработчиков (в том числе и русскоязычных);
- можно подключать и создавать свои плагины;
- быстрое взаимодействие с виртуальным DOM;
- разработка приложения происходит по компонентам;
- есть поддержка серверного рендера.

Эта страница появляется по умолчанию при создании проекта на Vue. Фреймворк отлично адаптирован для работы с интерфейсами
Недостатки у Vue.js тоже имеются:
- Мало профессиональных ресурсов. Да, у фреймворка есть большое сообщество и расширенная документация на официальном сайте. Однако какой-либо другой информации на русском языке очень мало, если сравнивать с другими популярными фреймворками.
- Документация на русском языке неполная. Пробелы можно восполнить с помощью статей, узнать нужную информацию в сообществе разработчиков или прочитать документацию на английском языке. Тем не менее, все это усложняет освоение инструмента.
- У Vue.js встречаются проблемы с гибкостью, когда его пытаются интегрировать в крупный проект. Адекватного решения этих проблем еще нет, поэтому приходится пользоваться “костылями”. К счастью, такая ситуация происходит очень редко и вряд ли с ней столкнется начинающий разработчик.
Где применяется Vue.js
В теории, может применяться в любом проекте – от одностраничного сайта до крупного веб-приложения. Фреймворк имеет небольшой вес в 20 кб в базовой версии и при этом отлично масштабируется. Такие особенности позволяют разрабатывать на нем как маленькие, так и большие проекты. Vue.js позволяет добавить на сайт реактивности (ускоренную загрузку), улучшить совместимость со сторонними JS-инструментами, добавить и настроить AJAX-формы.
Часто Vue.js используют для разработки:
- одностраничных сайтов и веб-приложений с динамическим интерфейсом;
- серверных приложений с общедоступными API;
- приложений и сайтов с внешними API и обработчиками данных;
- фронтенда сайтов, которые потом будут интегрированы на популярные CMS;
- динамических интерфейсов.

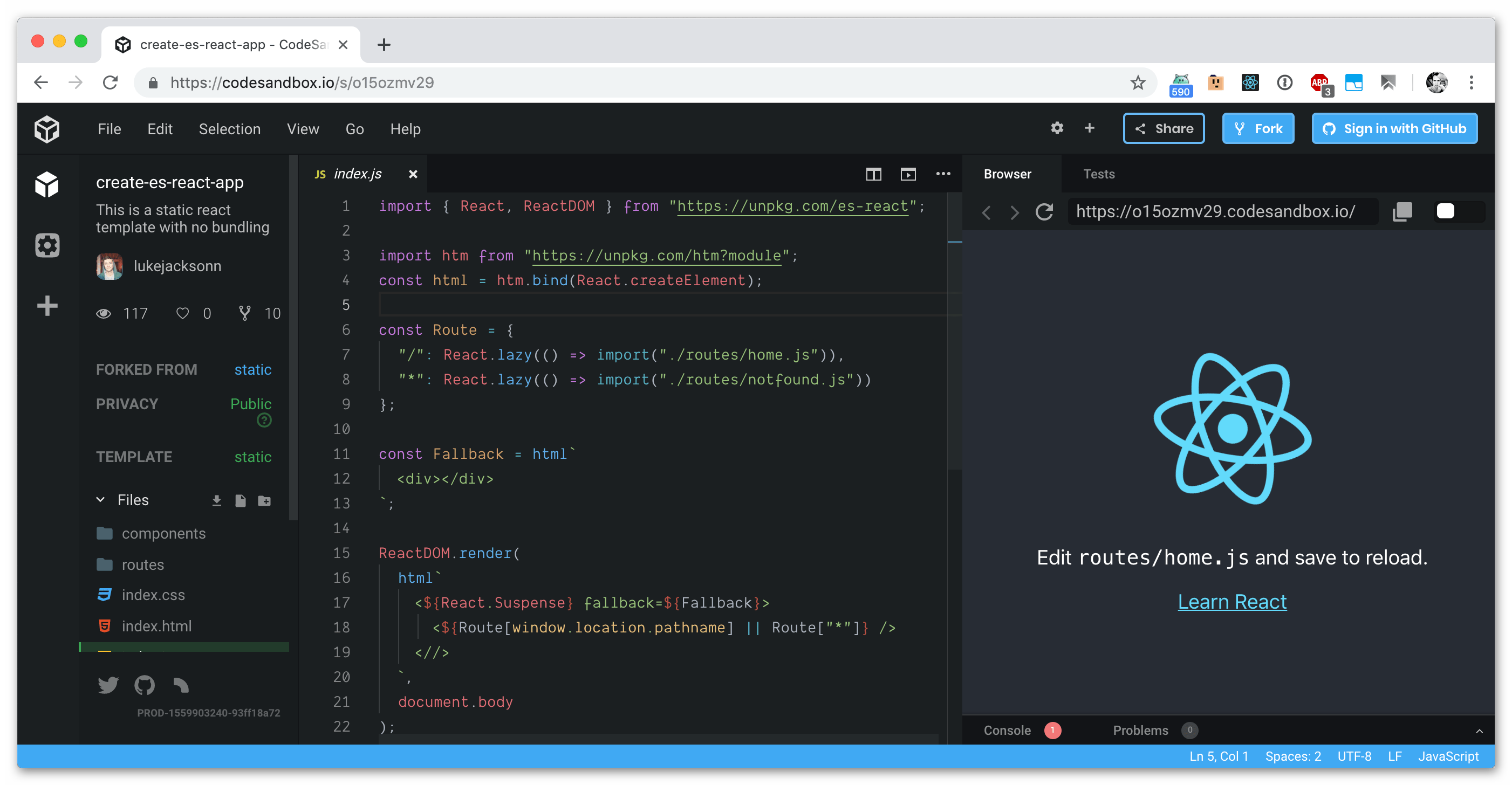
Пример простого Vue-кода для одностраничного сайта
В целом, для этих задач подходят и другие фреймворки, похожие по своему принципу на Vue.js. В первую очередь речь идет про его два главных конкурента: React и Angular.
Разработчики Vue называют свое детище “прогрессивным фреймворком”. Это подразумевает не то, что инструмент идет в ногу со временем, а что его очень легко масштабировать. Вам необязательно внедрять все возможности фреймворка во время создания проекта. Можно ограничиться только включением скрипта поддержки Vue, а по мере развития проекта добавлять уже новые библиотеки, скрипты и так далее.
Чем Vue.js отличается от других фреймворков
Другие инструменты, на первый взгляд, предлагают похожие возможности: поддержку сторонних библиотек, реактивность, масштабируемость и так далее. Однако отличия есть. Рассмотрим их на примере двух крупных конкурентов React и Angular.
Разница между Vue и React
React.js был один из первых фреймворков. Сейчас он самый популярный на рынке. Примечательно, что Vue разрабатывался тем человеком, который работал и над React. Их основные отличия:
- Принцип работы с DOM. Оба фреймворка предоставляют разработчику реактивность, но принцип ее реализации разный. У React основа – виртуальный DOM. Это значит, что данные в исходном коде сложнее изменить. В Vue данные могут изменяться через события, а сам фреймворк работает с DOM напрямую. Это может быть как и преимуществом, так как легче вносить изменения, так и недостатком, так как нужно быть аккуратным, чтобы не внести лишних изменений.
- На Vue проще делать изоморфные JavaScript-приложения, так как виртуальный DOM позволяет писать ваше представление в любой момент. Такой подход еще сильно упрощает синхронизацию с данными.
- В React логика и представление сильно переплетаются. С одной стороны это плюс, так как получается делать короткий и оптимизированный код. Однако такой подход добавляет проблем дизайнерам, так как представить шаблон наглядно в CSS не получится. Для этого придется использовать JSX. Во Vue всегда под рукой визуально представленный шаблон.
- Использование виртуальной DOM в React накладывает некоторые ограничения. Например, с ее помощью сложнее реализовать сложно-синхронизированную анимацию. Vue.js в этом отношении более гибок.
- Популярность. React держит первое место среди самых распространенных фреймворков и, вероятно, будет держать его еще ближайшие пару лет.

Рабочая среда на React.js
Разница между Vue и Angular
Еще один фреймворк, который конкурирует по популярности с Vue. Их различия в следующем:
- Vue более гибок. Это выражается в лучшей совместимости со сторонними библиотеками, плюс, его можно использовать не как фреймворк, а как просто дополнительный инструмент для решения какой-то одной задачи, не переделывая под него структуру сайта.
- В ядре Vue не предусмотрена маршрутизация и ajax-функции. Это можно исправить путем добавления сторонних библиотек, но они потребуют дополнительную настройку. У Angular такой проблемы нет.
- Vue проще в освоении с точки зрения API и дизайна. На освоение Angular у разработчиков уходит значительно больше времени.
- Vue более производительный и лучше оптимизирован.

Рабочий код Angular
Стоит ли изучать Vue.js начинающему веб-разработчику
Чтобы полноценно войти в веб-разработку потребуется в обязательном порядке изучить хотя бы один фреймворк, а лучше несколько. Vue.js входит в тройку самых популярных (по разным данным он занимает 2-3 место). В своей популярности он точно уступает React. Однако, ориентироваться только на популярность фреймворка при выборе не стоит.
Большинство начинающих выбирают именно React, так как вакансий с ним больше, у него шире пользовательское сообщество, есть больше материалов, разных гайдов. При этом Vue проще в изучении, хотя информации на русском языке о нем не очень много за пределами официального сайта и нескольких тематических ресурсов.
Благодаря простоте изучения Vue можно рекомендовать в качестве первого реактивного фреймворка для новичка. Если есть хорошие базовые знания JavaScript, то на освоение уйдет всего пара недель. Дальше вам будет проще осваивать и другие похожие фреймворки, в том числе популярные React и Angular.
На рынке также наблюдается рост запросов на быстрые сайты, которые могут обновляться в “режиме реального” времени без склеек, подвисаний и прочего. Создание таких сайтов как раз способен обеспечить Vue.js. Так вы сможете не только пытаться устроиться в штат какой-нибудь компании, но и брать задачи на фрилансе. В среднем разработчик, освоивший Vue на начальном этапе может без проблем зарабатывать от 60 тысяч рублей в месяц.

Пример вакансий для Vue-разработчиков
Изучение Vue.js для начинающего
Начинающему разработчику придется обращаться очень часто к документации на официальном сайте. В большинстве своем она переведена на русский язык. Начинающему рекомендуется обратить внимание на эти разделы:
- Руководство для начинающих. Самый первый и самый важный раздел. В нем приведены все базовые моменты, представлены инструкции по установки, примеры работы с самыми популярными шаблонами. Для удобства раздел разбит на несколько тематических блоков.
- Блок рекомендаций. Здесь разобраны частые ошибки и спорные ситуации, с которыми можно столкнуться при использовании фреймворка. Этот блок будет полезен тем, кто уже начал разрабатывать на Vue.
- Пример приложений. Здесь собрано несколько приложений и сайтов, написанных с помощью фреймворка Vue.js. Разработчик может не только посмотреть как они работают, но и получить их исходный код с подробными комментариями. Так вам будет проще осваивать фреймворк на реальных примерах.
- “Книга рецептов”. Это форум разработчиков, на котором предлагаются интересные идеи, даются советы. На нем можно задать вопрос, как реализовать что-либо и получить развернутый ответ.
- API. Раздел посвящен подключению и взаимодействию со сторонними API. Есть реальные примеры работы и стандартные инструкции.
- Документация по инструментам и встроенным библиотекам. Она касается всех дополнительных инструментов, поддерживаемых Vue или напрямую встроенных в него. Примечательно, что этот раздел не переведен полностью на русский язык.

Главная страница русской версии официального сайта Vue
Эффективным изучение будет только в том случае, если вы знаете JavaScript, HTML и CSS хотя бы на среднем уровне. В противном случае будет сложно понять концепцию работы фреймворка, его синтаксис и взаимодействие с разными элементами сайта.
Если вы уже хорошо разбираетесь в связке JS/HTML/CSS и изучили документацию на официальном сайте Vue, то переходите к реализации проектов. Вам необязательно находить клиента на этом этапе. Можно создать какой-нибудь простой сайт или приложение для себя или просто повторить его из туториалов. На англоязычном YouTube много полезных материалов по Vue, плюс, разборы реальных проектов. На русском языке тоже есть туториалы, но их мало.

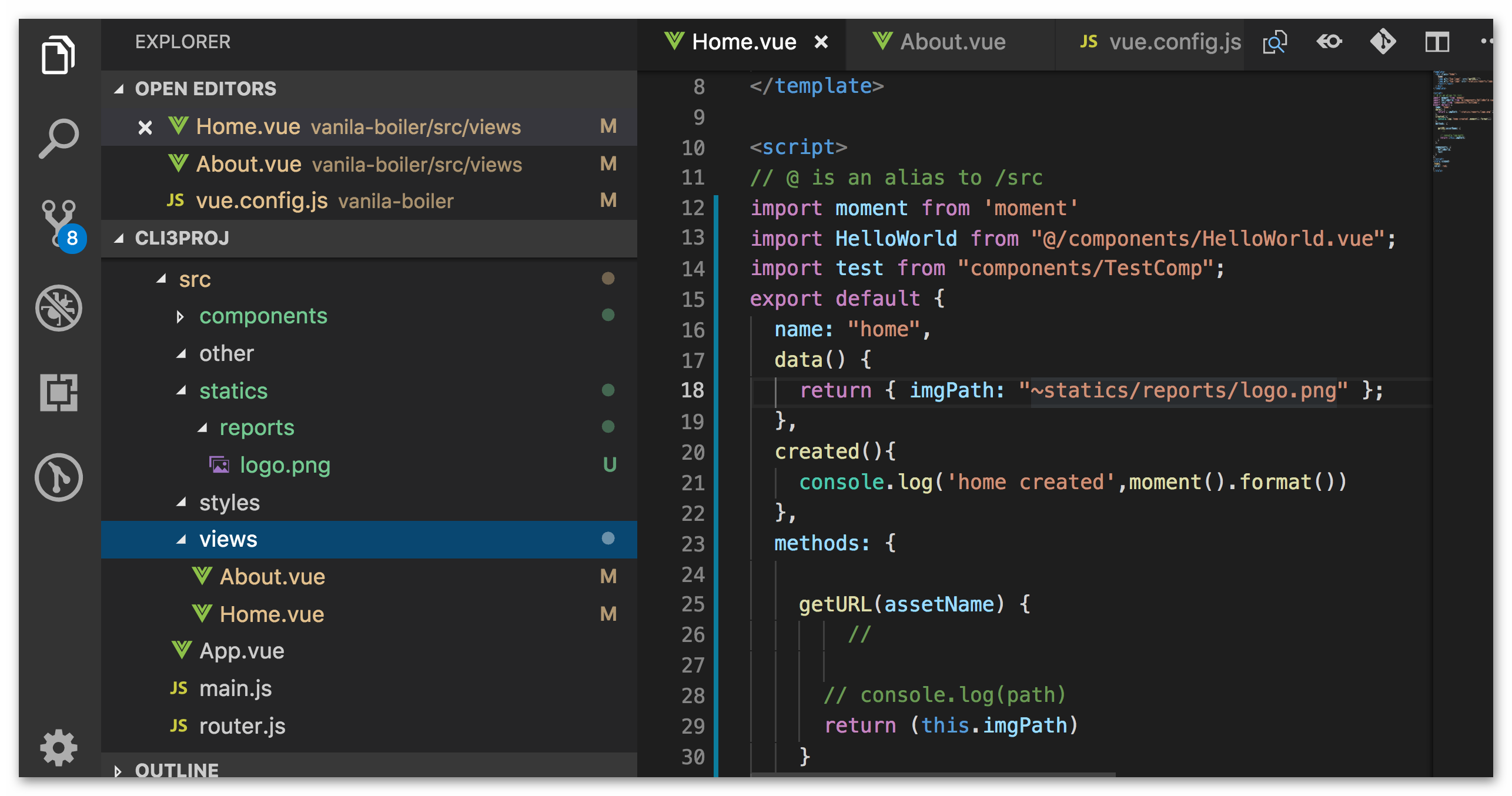
Пример разработки проекта с использованием Vue.js
Заключение
Vue.js – это перспективный, очень компактный и простой в изучении фреймворк. Да, он находится не на первом месте по популярности, но новичкам часто рекомендуют начинать входить в разработку именно с него. В любом случае время будет потрачено не зря, так как популярные фреймворки похожи между собой, поэтому освоив один вам будет легче освоить остальные. К тому же, спрос на Vue-специалистов растет, поэтому после изучения фреймворка вы точно не останетесь без работы.




