Приложения для мобильных устройств постепенно вытесняют сайты с устройств пользователей и выходят на первый план. Некоторые люди предпочитают делать покупки, читать новости и решать другие задачи с помощью сайтов, но со временем их становится всё меньше.
Владельцы бизнеса понимают, что за приложениями будущее, но не все хотят тратить сотни тысяч рублей на поддержку цифрового продукта. Поэтому они ищут альтернативные варианты и находят PWA-приложения. В статье расскажем, как они работают и сколько в среднем стоит разработка.
Что такое PWA-приложения
PWA расшифровывается как Progressive Web Application. Это технология, которая позволяет взаимодействовать с сайтами на мобильных устройствах, как с приложением. При этом PWA-приложение необязательно размещать в Google Play или App Store.
Особенность прогрессивных приложений в том, что они устанавливаются на устройство пользователя в один клик. Надо согласиться с добавлением на главный экран и можно пользоваться кэшированной версией страницы. Правда, её возможности ограничены.
PWA появились не сегодня, а уже несколько лет активно используются в интернете. Многие топовые компании сделали себе прогрессивные приложения в дополнение к обычным, которые можно загрузить из маркетплейсов.

Некоторые пользователи принципиально не пользуются Google Play и App Store из-за ограничений сервисов. Они не хотят видеть рекламу на смартфоне и устанавливают приложения из сторонних источников. На Android можно легко обойти ограничения системы, а вот на Apple устройствах всё не так просто.
Концепция PWA-приложений выглядит привлекательно, потому что с точки зрения бизнеса можно сэкономить много ресурсов. Не нужна команда программистов для разработки и поддержки цифрового продукта, нет необходимости тратить время на модерацию и следить за отзывами.
Недостатков тоже хватает, но глобальная экономия и высокая конверсия заставляют предпринимателей освоить новую технологию. Для сравнения, разработка прогрессивного веб-приложения стоит до 10 тысяч рублей. Его можно даже собрать самостоятельно, но лучше доверить задачу специалисту.
Для разработчика PWA-приложения — отличная возможность расширить перечень услуг. Чтобы хорошо зарабатывать на создании нативных приложений, нужно потратить несколько лет на изучение Swift и других языков программирования. И даже в этом случае нет гарантий, что получится обеспечить стабильный поток заказов.
С прогрессивными приложениями всё гораздо проще. Создавать их можно даже в конструкторах и пользоваться ими на постоянной основе. Правда, такой вариант подходит для простых сайтов, где нет уникальных инструментов со сложной логикой.
Установка PWA в один клик выгодна и для пользователей, и для создателей сайта. Например, можно разработать приложение для интернет-магазина, предложить пользователям добавить его на главный экран и они смогут заказывать товары без установки нативного приложения.

Эффективность PWA напрямую зависит от подхода разработчика к рабочим процессам. Если он устранил конфликты, исправил баги и окно установки приложения выводится не раз в месяц, то большинство пользователей согласятся с добавлением ярлыка на главный экран.
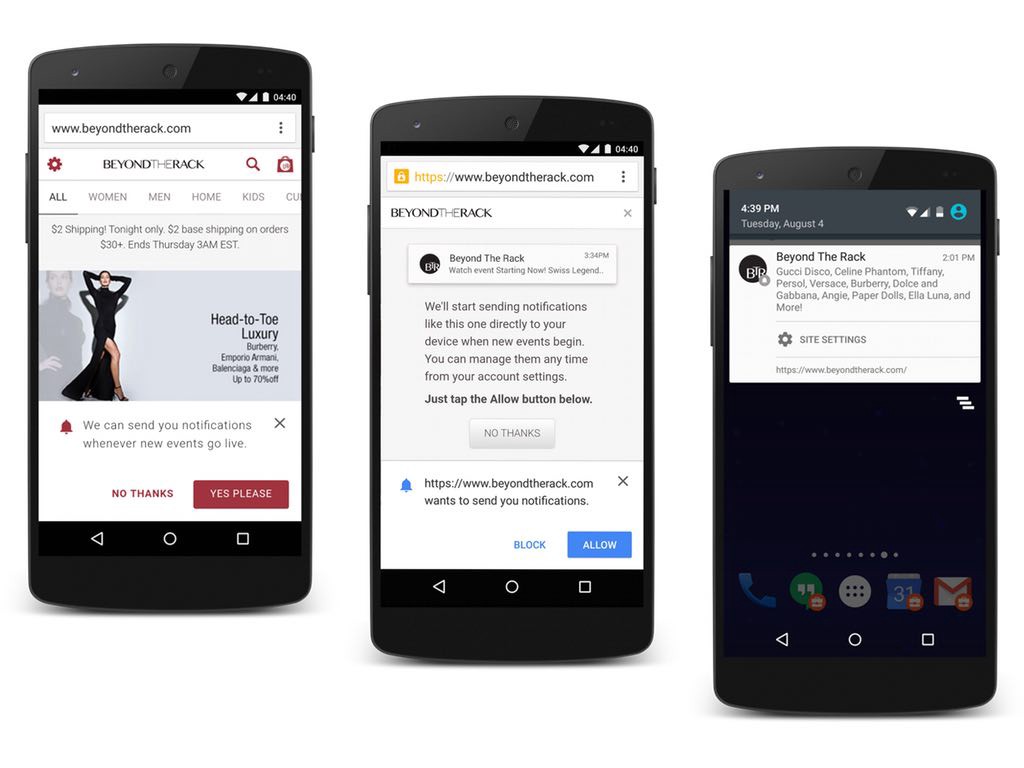
Стоит отметить, что многие пользователи до сих пор не знают, что такое прогрессивные веб-приложения. Поэтому, когда они видят, что какой-то сайт хочет проникнуть на их устройство, то могут закрывать вкладку браузера.
Перед выводом уведомления об установке PWA можно показать дополнительный блок и кратко рассказать о преимуществах приложения. Тогда пользователи перестанут относиться к нему, как к шпионскому продукту. Расписывать нюансы технологии необязательно, но провести базовую экскурсию стоит.
Противники прогрессивных приложений говорят о том, что нативные приложения гораздо лучше, чем PWA. В их словах есть доля правды, но оба инструмента отлично помогают в решении своих задач.
Прогрессивные приложения — что-то среднее между нативными приложениями и сайтом. Пользователи могут не захотеть тратить время на поиск приложения в маркетплейсах, а установка цифрового продукта в один клик поможет бизнесу сохранить лояльных клиентов.
А разработчикам, в свою очередь, не нужно тратить месяцы на создание кроссплатформенного продукта. Можно получить относительно неплохой доход за несколько дней и перейти к следующей задаче.

Каждый специалист выбирает свой путь, но разработка PWA может принести ощутимую прибыль, если правильно выстроить взаимодействие с заказчиками и рассказать им о преимуществах сотрудничества.
Не все предприниматели, у которых есть сайт, знают о существовании прогрессивных приложений. Они понимают, что денег на разработку нативного приложения не хватит, потому что бизнес пока слабо окупается и на время забудут о продуктах для мобильных устройств.
В таких ситуациях PWA — оптимальное решение, которое позволит сэкономить деньги на первых этапах развития цифрового продукта и даст возможность взаимодействовать с мобильной аудиторией.
Особенности PWA-приложений
Мы уже частично ответили на этот вопрос, но очень важно раскрыть его полностью. Поэтому подробно рассмотрим особенности прогрессивных веб-приложений, чтобы начинающие разработчики и предприниматели смогли узнать о преимуществах и недостатках технологии.
PWA сохраняет важные особенности нативных приложений. Например, есть возможность отправлять пользователям push-уведомления. Многие владельцы интернет-магазинов и других коммерческих площадок инвестируют в приложения, чтобы получить прямой доступ к аудитории.
С сайтов тоже можно отправлять push-уведомления. Но далеко не все пользователи соглашаются на получение оповещений, которые отображаются на главном экране устройства. Потому, что интернет-проекты злоупотребляют этим форматом и уменьшают доверие к нему.

Многие онлайн-предприниматели используют PWA, чтобы дать пользователям возможность взаимодействовать с сайтом даже в офлайн-режиме без подключения к интернету. Это возможно благодаря тому, что в момент установки прогрессивного приложения, на устройство сохраняется кэшированная версия сайта.
Предположим, что клиент хочет купить кроссовки на сайте. Он едет в общественном транспорте и решает выбрать подходящую модель. Сайты интернет-магазинов и нативные приложения будут бесполезны, потому что без подключения к сети информация не обновляется.
А вот PWA отлично справится с задачей — пользователь сможет посмотреть ассортимент даже без интернета. Если в каталоге отображаются характеристики моделей, то потенциальный клиент сможет подобрать нужную модель.
На некоторых устройствах при первом запуске PWA необходимо подключение к интернету, но эту проблему легко решить. Чтобы пользователь понял, как надо действовать, обязательно добавьте инструкцию. Можно прислать ссылку на инструкцию в push-уведомлении или показать короткий блок FAQ перед установкой прогрессивного приложения.
Ещё одна особенность PWA — быстрая загрузка контента. В момент запуска нативное приложение может отправлять десятки и даже сотни запросов к удалённому серверу. Скорость обработки данных зависит от большого количества факторов, поэтому заранее предсказать результат не получится.
Если на сайте установлен SSL-сертификат и работа осуществляется по защищённому протоколу HTTPS, дополнительные настройки для PWA делать не нужно. Установить сертификат можно в несколько кликов почти у любого хостинг-провайдера. После проверки корректности настройки аудитория сможет пользоваться всеми преимуществами защищённого соединения.

Один из главных аргументов противников PWA — минимальное отличие от сайта. Якобы пользователи не увидят разницы между продуктом для мобильных устройств и страницей в браузере. Это действительно так, если прогрессивное приложение просто копирует контент.
При желании можно сделать PWA похожим на нативное приложение. Тогда в адресной строке браузера не будет указан домен сайта. Внешний вид тоже можно изменить, если задействовать CSS-стилизацию и скрипты на JS. Результат зависит от бюджета заказчика и компетенции разработчика.
Сложно представить, что в 2021 году некоторые пользователи экономят место на своих устройствах, но такие случаи не редкость. Некоторые приложения могут весить до 200 МБ и пользователи не откажутся от игр или важных продуктов, чтобы протестировать приложение популярного магазина.
Вес PWA в редких случаях достигает 1 МБ — это ещё один плюс в копилку прогрессивных веб-приложений. К тому же для установки не нужен Google Play, который может отклонить операцию даже когда памяти на устройстве более чем достаточно.
Когда перед предпринимателем возникает проблема выбора между прогрессивным и нативным приложением, то чаша весов в большинстве случаев склоняется в сторону второго варианта. Всё-таки стандартное приложение более привлекательное для пользователей, потому что они привыкли пользоваться смартфонами для решения разных задач, а Play Market всегда под рукой.

PWA подходят в тех случаях, если контент и структура приложения не сильно отличаются от сайта. А вот нативные приложения разрабатывают, чтобы предоставить пользователям несколько форматов взаимодействия с инструментами на выбор.
В приложениях интернет-магазинов почти всегда возможностей больше, чем на сайтах. Это обусловлено тем, что всё больше пользователей переходят на заказы через смартфон. Им проще открыть приложений в один клик, чем вводить адрес в браузере и долго искать нужную страницу.
Прогрессивные веб-приложения поддерживаются на Android и iOS. Поэтому можно сказать, что с кроссплатформенностью всё в порядке. Есть небольшие отличия в особенностях адаптации цифрового продукта под iOS, но они минимальные и на внедрение не уйдёт много времени.
Кроме адаптивности, автономности, высокой скорости загрузки и поддержки SSL, у PWA есть ещё один весомый плюс — использование стандартной структуры URL. Это большая проблема для нативных приложений, поэтому многие сайты используют связку между страницей и экраном в приложении.
К примеру, возникает задача отправить пользователя на определённый якорь. Если есть PWA, то перенаправление к участку контента пройдёт без проблем. А вот с нативным приложением придётся повозиться. Якоря работать не будут, поэтому контент надо будет разделить на несколько страниц.
Прогрессивные веб-приложения используют многие крупные бренды. В их числе Starbucks. Twitter, Telegram, Aliexpress и другие компании. PWA поддерживают все популярные браузеры и они отлично подходят для знакомства пользователей с контентом.
Прогрессивные приложения помогают охватить людей, которые сознательно не устанавливают нативные приложения на свои устройствах в целях экономии пространства или по другим причинам.
Архитектура PWA
Если разобрать прогрессивное веб-приложение на составляющие, то можно выделить 3 компонента. Каждый из них выполняет свои задачи, поэтому все механизмы должны работать сообща, чтобы обеспечить стабильность PWA.
Service Worker называют «сердцем» приложения, которое обрабатывает запросы от браузера. Магия в том, что разработчик может выстроить логику работы так, что браузер будет считать обновлённый контент ответом сервера. На самом деле, все операции осуществляются в хранилище устройства.

PWA не зависит от фреймворков, оно написано на чистом JS. Можно взять готовый Service Worker и подогнать его под свои задачи или написать с нуля. Решение принимает разработчик, исходя из требований к проекту.
Очевидно, что если PWA стандартное и ничего сложного в нём нет, то можно использовать и стандартный шаблон. Писать Service Worker с нуля выгодно, когда заказчик ставит задачу сделать прогрессивное веб-приложение максимально непохожим на сайт.
Второй важный компонент — SSL-сертификат. По стандартам PWA, данные должны передаваться в защищённом виде. Получить сертификат не составит труда, подойдёт даже бесплатный Let’s Encrypt, выпуск которого реализован почти у всех популярных хостинг-провайдеров.
Третий компонент — Application Shell, который представляет собой оболочку нативной программы. App Shell хранится на устройстве клиента и подгружается в момент запуска приложения. Разработчику важно продумать логику и написать несколько скриптов, чтобы графический интерфейс выглядел приятно.
Web App Manifest — как название для книги. Он подсказывает браузеру иконку приложения, его название и другие важные параметры. Браузер понимает, что сайт можно установить на главный экран устройства и говорит об этом пользователям. Если пропустить создание манифеста, PWA не будет корректно работать.
Техническая реализации манифеста предполагает добавление в корень сайта JSON файла, который будет передавать нужные параметры. Существуют конструкторы для генерации манифеста в несколько кликов, благодаря добавлению стандартных полей.
Большинство сайтов используют PWA, чтобы отправлять push-уведомления на смартфон. Пользователи действительно чаще соглашаются получать пуши, когда запрос идёт из приложения, а не сайта.
Поэтому многие владельцы сайтов и маркетологи ставят разработчику задачу настроить канал отправки пушей через прогрессивное приложение. Попутно они решают и другие задачи, но приоритетной является доставка push-уведомлений.

Преимущества и недостатки
Мы уже выяснили, что сильных сторон у PWA много. Но пока они не так распространены, как нативные приложения. Проблема в том, что многие предприниматели считают прогрессивные приложения недостаточно качественными.
Среди главных плюсов можно выделить:
- индексация поисковыми системами;
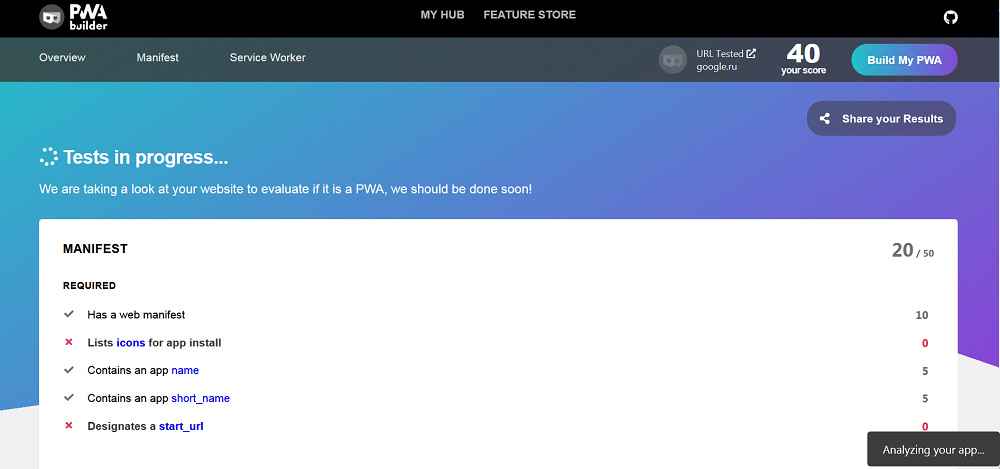
- проверка качества PWA через сервисы;
- интерфейс, как у приложения;
- быстрая загрузка;
- широкие возможности кастомизации;
- устойчивость к высоким нагрузкам;
- работа в офлайн-режиме благодаря кэшированию;
- минимальные затраты на поддержку;
- отправка пушей.
Минусы:
- не все устройства поддерживают PWA из-за особенностей версии ОС;
- нельзя отправлять пуши на iOS из-за ограничений платформы;
- зависимость от браузера;
- увеличенный расход батареи по сравнению с сёрфингом в браузере;
- ограниченные возможности.
Что касается последнего пункта, то PWA не могут, например, получить доступ к акселерометру и Bluetooth через соответствующее API. Хотя доступ к некоторым системным функциям у них есть.
Как видите, плюсов гораздо больше, чем минусов. Если разработчики смогут показать клиентам преимущества технологии, большинство согласятся создать PWA для своего сайта и будут рады, что сэкономили минимум 30-50 тысяч рублей на создании нативного приложения.
Какие навыки понадобятся разработчику для создания PWA-приложений
Мы выяснили, что прогрессивное приложение состоит из 3 основных компонентов. Service Worker, Manifest и Application Shell решают свои задачи, но все они должны корректно работать, чтобы обеспечить стабильность PWA.
Вообще, у разработчиков есть два основных пути: создавать простые приложения с помощью конструкторов или проектировать цифровые продукты с нуля. Оба варианта актуальны и для нативных приложений, и для PWA.
Если заказчик просит создать прогрессивное приложение, которое повторяет возможности сайта, его можно собрать в конструкторе за 20-30 минут. Существуют сервисы, которые позволяют решить эту задачу максимально быстро.
Например, сервис PWA Builder даёт возможность загрузить стартовые пакеты для создания прогрессивного приложения и публикации в Google Play. Благодаря этому можно решить проблему, которая волнует многих предпринимателей. Пользователи, которые доверяют Play Market, смогут установить приложение после его публикации в маркетплейсе.

Кстати, опубликовать PWA в App Store для iOS тоже можно, но придётся чуть дольше повозиться, чтобы пройти модерацию. Просто так в маркетплейс Apple попасть не удастся, потому что там действуют строгие правила.
Даже если разработчик не знает Swift и особенности платформ для мобильной разработки, он всё равно может работать с PWA. Достаточно знать JavaScript и на базовом уровне разбираться в JSON.
Чтобы создавать нестандартные прогрессивные приложения, придётся углубиться в принципы их работы и протестировать нестандартные инструменты, но для этого не нужно тратить несколько лет. Достаточно пары дней на знакомство с теорией и несколько проектов с нестандартными возможностями для получения базового опыта.
Стоимость разработки PWA-приложений стартует от 5 000 рублей. Конечная цифра зависит от бюджета клиента и подхода разработчика к работе с заказчиками. Если возьметесь за проект на постоянной основе, к начальной цифре можно добавить один или даже два нуля.
Тем, кто хочет много заработать на PWA, стоит внимательно проанализировать ситуацию на рынке. Тогда сможете понять, что придётся либо работать на потоке, либо создать уникальный продукт, которого не будет у конкурентов и повысить стандартный ценник в 2-3 раза.
Стоимость разработки PWA у веб-студий в среднем составляет 10 000 рублей. В некоторых случаях цифра увеличивается ещё на 100-200%. В целом, коммерческие компании положительно относятся к таким бюджетам и большинство настроены на сотрудничество.

Разработка и поддержка прогрессивных приложений может стать хорошим источником дополнительного дохода для разработчика. Останавливаться на сайтах необязательно, так как создавать PWA не так уж и сложно.
Чтобы занять место на рынке, который ещё не перенасыщен специалистами, надо заявить о себе и выстроить понятную схему сотрудничества для заказчиков. Если почувствуете, что можно выставить более высокую цену за услуги, не бойтесь увеличивать стоимость.
У PWA большие перспективы на рынке веб-технологий и пока ещё конкуренция намного ниже, чем в нише создания сайтов или нативных приложений. Сейчас идеальное время, чтобы занять свой кусочек рынка и хорошо зарабатывать.




