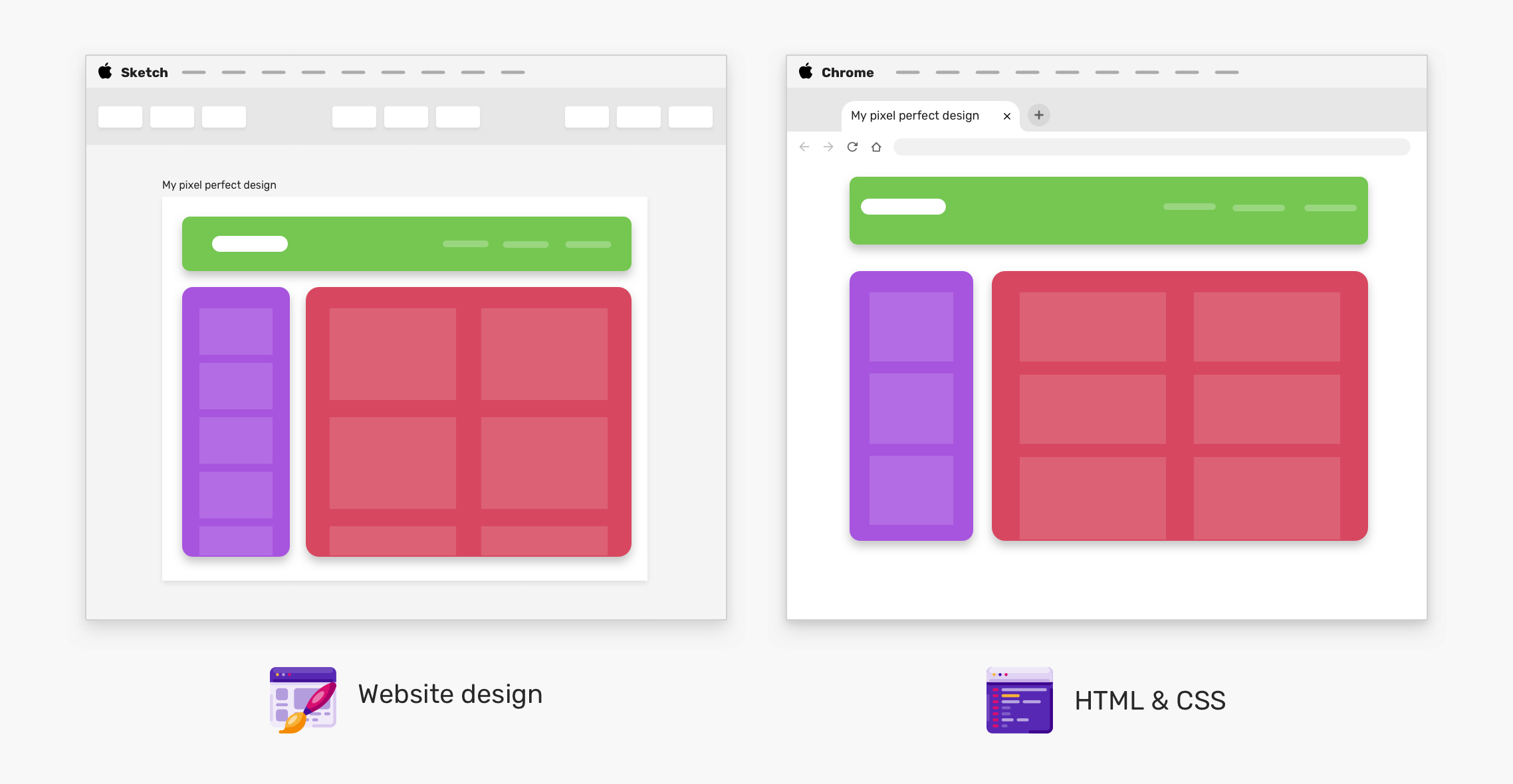
Процесс верстки сайта всегда основывается на макете, созданном в Photoshop, Figma или другом редакторе. Там можно быстро узнать свойства того или иного элемента, его расположение относительно других объектов. Задачей верстальщика является максимально точно передать внешний вид и расположение элементов на макете в своей верстке. Однако при обычной верстке допускаются небольшие расхождения с оригинальным макетом, а в Pixel Perfect требуется максимально точное соответствие предложенному макету.
Особенности Pixel Perfect верстки
При обычной верстке допускаются расхождения с оригинальным макетом с поправкой на разрешение, размеры окна, особенности браузера, через который ведется просмотр страницы. Pixel Perfect - буквально “идеальный пиксель”, требует минимизации различий между макетом и готовым продуктом. В идеале, если наложить картинку макета на готовую верстку в браузере, то они должны совпасть “пиксель в пиксель”.
Требование соблюдать Pixel Perfect верстку встречается чуть ли не в каждом втором ТЗ. Стоит понимать, что точно определенного стандарта Pixel Perfect не существует - каждый заказчик и исполнитель может интерпретировать его по-своему, поэтому желательно заранее обговорить с заказчиком этот момент.

Порой технически невозможно сделать идеальную верстку “пиксель в пиксель” из-за особенностей отображения элементов в браузере, размера окон, графики, подготовленной дизайнером, необходимости адаптации макета под множество устройств. Золотым правилом является максимальное расхождение с макетом в 5 пикселей.
При верстке “пиксель в пиксель” могут возникнуть проблемы со следующими элементами:
- Шрифтами. Браузеры могут отображать шрифты в макете иначе, чем это делают программы для работы с макетами. В таком случае возможны небольшие расхождения в пару пикселей.
- Различные разделительные элементы и элементы, подстраивающиеся под контент блока. Контента в том или ином блоке может быть больше или меньше, чем задумал дизайнер в своем макете. Если блоку невозможно по техническому заданию придать фиксированные размеры, то он будет подстраиваться под контент, следовательно, размеры могут сильно отличаться от тех, что в макете.
- Непродуманное поведение элементов. Если дизайнер не продумал, как будут вести себя элементы сайта на разных экранах, то несоответствия с макетом могут возникнуть при малейшем изменении разрешения.
- Проблемы с адаптивом. У всех заказчиков основным пунктом ТЗ идет адаптивность готовой верстки. В этом случае Pixel Perfect применим только к готовым дизайн-шаблонам, которые будут служить эталоном. Обычно это вид сайта на мониторе компьютера, планшете и экране смартфона. Учесть все промежуточные состояния нереально, поэтому к ним Pixel Perfect применяться не должно.
Только в исключительных случаях нужно подгонять готовую верстку прямо “пиксель в пиксель”. Если же верстальщик видит, что готовый макет получается неудобным, некрасивым, хоть и полностью соответствующим макету от дизайнера, то лучше проигнорировать принцип Pixel Perfect и верстать так, чтобы макет хорошо смотрелся и был удобен для пользователя.
Где применяется Pixel Perfect верстка
Она может быть применена в любом проекте - от верстки сайта, до верстки электронного письма. Однако полноценно делать Pixel Perfect верстку можно при соблюдении следующих условий:
- Дизайнер представил макеты для основных устройств: монитора, экрана планшета и смартфона. Идеально, если дизайнер также продумал поведение макета при изменении разрешения или на промежуточных размерах, например, на мониторах меньшего разрешения.
- Заказчиком или дизайнером предоставлены файлы шрифтов, используемых в макете. Желательно, чтобы было несколько файлов с разными расширениями, так как внешний вид шрифта может незначительно отличаться от вида на макете. Таким образом в ходе верстки можно будет снизить различия.
- Предоставлены оригиналы изображений и других графических элементов, использованные в макете.

Папка с макетом и исходниками
Очень желательно, но необязательно, получить минимальную документацию к дизайн-макету. Подробное описание поведения элементов и решений дизайнера поможет лучше подогнать верстку под Pixel Perfect и удовлетворить требования заказчика.
Как верстать в Pixel Perfect
Верстка “пиксель в пиксель” ничем не отличается от стандартного процесса верстки, за исключением необходимости следить за размерами элементов и сверять их с размерами на представленном шаблоне. Узнать точные размеры элементов, их расстояние друг от друга можно, используя встроенные инструменты графических редакторов. Например, в Photoshop есть инструмент “Линейка” для измерения расстояния между элементами, а свойства самих блоков можно посмотреть в верхней части экрана.
Инструменты для ускорения Pixel Perfect верстки
Наиболее удобно использовать для верстки “пиксель в пиксель” сторонние инструменты. Одним из самых лучших решений является программа Avocado. Она открывает макеты самых популярных форматов - Photoshop, Sketch, Figma, XD. Редактировать с его помощью макет не получится, но зато можно быстро узнать стили конкретного слоя, блока или группы блоков. Это значительно быстрее, чем в том же Photoshop отмерять расстояние линейкой и переключаться между вкладками со свойствами.
С помощью Avocado процесс работы с макетами и версткой значительно ускоряется, так как стили и HTML-каркас можно просто скопировать из программы. Правда, скопированные данные придется все равно править, подстраивая под вашу верстку, так как программа пока умеет преобразовывать в HTML/CSS только отдельные компоненты, а не весь макет.

Код элемента в Avocado
Avocado - это не бесплатная программа. Ее можно использовать бесплатно в течение тестового периода, но затем придется оформить подписку. Скачивать и устанавливать саму программу на компьютер тоже необязательно. На сайте разработчика программы имеется встроенный редактор, который по функционалу не уступает программе для ПК. Его использование возможно после авторизации на сайте и оплаты использования (или в течение тестового периода).
Инструменты для проверки верстки
Готовая верстка визуально может полностью соответствовать дизайн-макету, но ее требуется дополнительно проверить, особенно, если в ТЗ важным пунктом идет верстка “пиксель в пиксель”. Проверку точному соответствую макету можно организовать с помощью специальных плагинов для браузера.
Наиболее популярным плагином для проверки соответствий носит название Pixel Perfect. Существуют версии для браузеров с движком от Google Chrome и Mozilla Firefox. Плагин полностью бесплатен. Проверка производится с помощью заранее заготовленного изображения макета. Пока Pixel Perfect умеет работать только с изображениями PNG и JPG, поэтому макет придется преобразовать в один из этих форматов.

Плагин Pixel Perfect в Google Web Store
Вот краткая инструкция по использованию плагина в Google Chrome:
1. После установки плагина кликните в верхней панели браузера по его иконке.
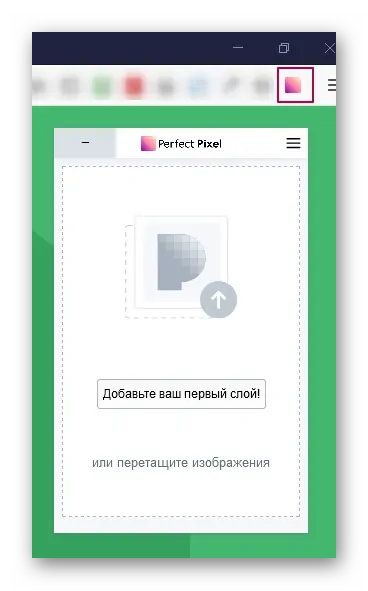
2. Откроется поле, куда нужно будет перенести макет, преобразованный в изображение. Это можно сделать как простым перетаскиванием, так и воспользоваться специальной кнопкой.

Добавление макета для сравнения
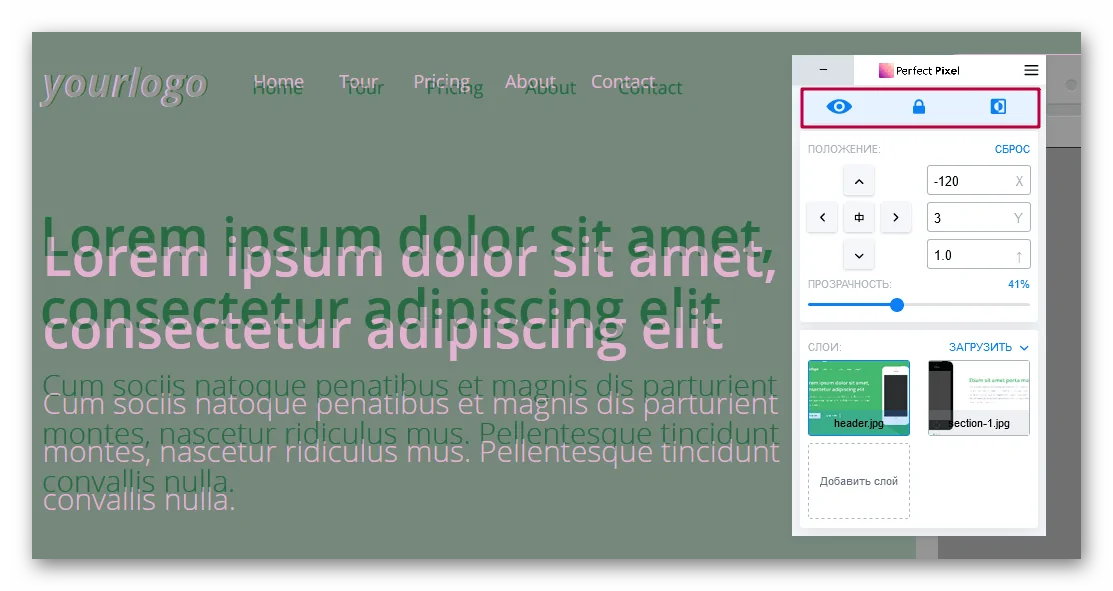
3. После этого в браузере появится наслоение картинки макета, которая будет накладываться поверх верстки. Управлять расположением картинки можно с помощью специальной панели, а также клавишами со стрелками.
4. Наложите изображение так, чтобы оно максимально плотно прилегало к верстке. В идеале у вас должно получиться прилегание “пиксель в пиксель”.
5. Зафиксируйте изображение поверх верстки, воспользовавшись иконкой замка.

Наложение макета поверх верстки
6. Если нужно, то можно настроить прозрачность и контрастность накладываемого изображения, воспользовавшись соответствующими кнопками.
После наложения макета вы явно сможете понять, что нужно подправить в текущей верстке.
Заключение
Верстка Pixel Perfect позволяет сделать страницу максимально соответствующей макету, но прибегать к ней нужно без фанатизма. Для верстки “пиксель в пиксель” обязательно требуются отлично проработанные макеты, а также возможность связаться с дизайнером, если появились вопросы по поводу того или иного элемента. Для ускорения работы рекомендуется использовать дополнительные инструменты - плагины для браузера, программы, где можно быстро преобразовать стили элемента в HTML/CSS.
Верстая Pixel Perfect не гонитесь за идеальным соответствием макета. Расхождение в несколько пикселей - это нормально, а иногда даже необходимо, если дизайнер допустил мелкие ошибки в расположении элементов.




