Представления о хорошем сайте с точки зрения пользовательского взаимодействия меняется год от года. В среде дизайнеров и разработчиков принято обсуждать тренды, но редко кто обращает внимание на антитренды, а ведь это отличный способ посмотреть, как делать не стоит. Они могут по тем или иным причинам отпугивать потенциального посетителя, сделать сайт “дешевым”, слишком сложным как в изучении, так и поддержки в будущем.
Антитрендов очень много - от самых очевидных, до достаточно спорных моментов по типу использования 3D-фигурок и градиентной заливки некоторых элементов интерфейса. Рассмотрим их как раз в таком порядке: сначала те, которые желательно избегать, а потом и те, которые можно использовать, но делать это осторожно.
Антитренд 1: обилие функционала
Уже давно идет тренд на минимализм и упрощение, поэтому по возможности лучше не перегружать интерфейс сайта. Вообще у этого полно недостатков: обилие кнопок и ссылок выглядит некрасиво, пользователь может теряться во всем многообразии, сайт грузится чуть дольше, его сложнее обслуживать и так далее. По возможности нужно минимизировать интерфейс, убирая или скрывая те элементы, которые могут не пригодиться пользователю.
Конечно, далеко не во всех сайтах можно убрать “лишний” функционал. Часто в ТЗ невозможно внести изменения. В таких случаях предпримите следующие действия:
- Найдите в шаблоне и техническом задании пункты дублирующие друг друга или очень близкие по смыслу и предложите заказчику исключить их.
- Грамотно распределите элементы интерфейса, если их невозможно убрать из дизайна. Например, те, с которыми пользователь должен провзаимодействовать в первую очередь выносите на первые экраны страницы или вовсе закрепите в меню. Другие, менее важные элементы, размещайте в конце страницы, а лучше в подвале. Еще их можно вообще скрыть за какой-нибудь кнопкой. Таким образом вы сделает интерфейс менее перегруженным, сохранив ту функциональность, которую хотел от вас заказчик.
- Скрывайте. Пользователи уже привыкли, что за иконкой “бургера” находится меню сайта, что есть выпадающие списки и аккордеоны. Используйте все это в своем проекте. Так пользователь, если ему нужен доступ к меню или какому-то функциональному элементу сможет его получить, воспользовавшись уже привычными элементами интерфейса. При этом дизайн не будет перегруженным.
Антитренд 2: перегруженный интерфейс
Здесь уже идет речь не об общей перегрузки интерфейса, а не только наличия ненужного функционала. Обилие сложных иллюстраций, 3D-моделей, фотографий, видео, слишком большой шрифт текста и наличие другие элементов в дизайне, без которых можно было бы обойтись, сильно перегружают интерфейс. Такой сайт выглядит дешево, громоздко, неприветливым для пользователя. Плюс, обилие графических элементов требуется постоянно загружать, следовательно, сайт работает сильно медленнее.

Наглядный пример перегруженного сайта
Часто интерфейс перегружают графическими элементами неопытные дизайнеры и разработчики, которые стремятся показать свои умения. Лучше всего оставить все самое важное, соблюдать отступы между элементами, сделать текст побольше, но не слишком большим. Если заказчик требует вместить в конкретную страницу как можно больше информации, которая обязательно должна быть на виду у пользователя, то постарайтесь его переубедить, предоставив доводы, что это может убить конверсию.
Антитренд 3: всплывающие окна и оповещения от сайта
В большинстве случаев они только раздражают посетителя, хотя в некоторых категориях и при грамотном подходе способны повысить конверсию. Мало того, они нагружают и сам сайт, из-за чего страница грузится еще дольше. Всплывающие окна, появление сообщений на сайте в духе “давайте мы вам перезвоним”, подключение звуковых оповещений, часто требует использование сторонних плагинов либо большого количества времени на разработку и интеграцию с проектом. При этом, в большинстве случаев выхлоп от них минимальный, если не отрицательный.

Всплывающие окна часто раздражают пользователя и снижают конверсию
Однако совсем от подобного отказываться не нужно. Всплывающие окна требуется реализовать, когда пользователь хочет отправить заявку и нажимает соответствующую кнопку, хочет узнать больше информации, получить обратный звонок и так далее. Также в использовании плагинов для обратной связи, например, чата на сайте, тоже нет ничего плохого, если он настроен так, чтобы не мешать пользователю - просто небольшая кнопка в нижней части экрана. В общем, всплывающие окна и оповещения можно использовать в небольшом количестве, но только сделать так, чтобы пользователь запускал их намеренно.
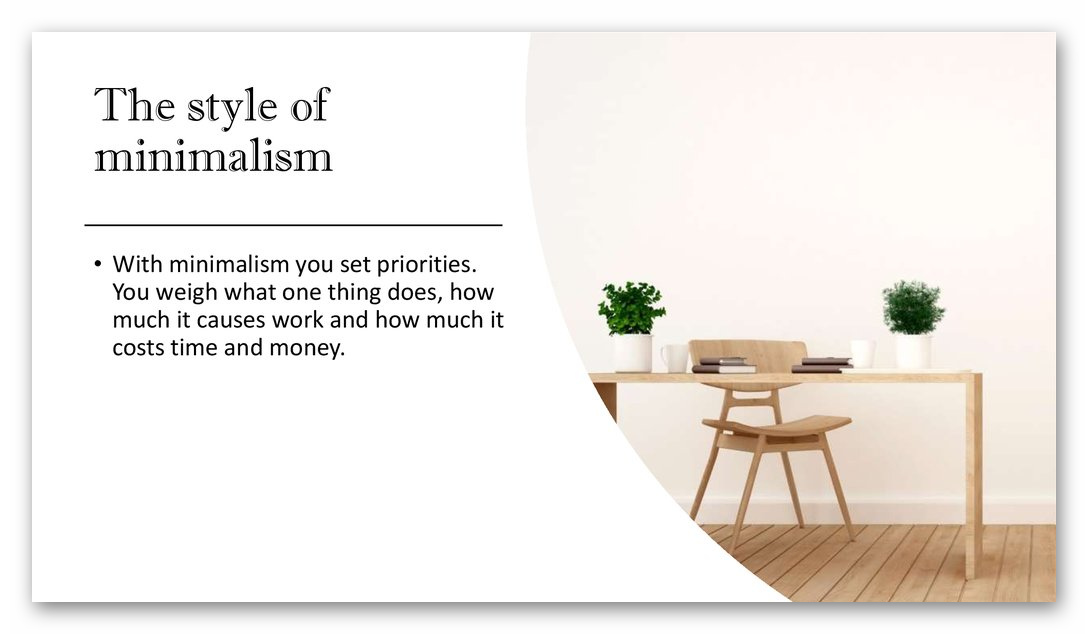
Антитренд 4: минимализм
Тренд на минимализм во всем уже уходит, поэтому не нужно впадать в другую крайность - делать сайт с минимумом интерактива и элементов. Такой проект будет выглядеть скучно, а пользователей излишний минимализм и вовсе может запутать. Единственный вариант, когда можно использовать этот стиль в своих проектах - это простые информационные страницы. Там действительно много не нужно - текст, пара картинок и, возможно, дополнительно видео.

Слишком минималистичные сайты выглядят неинтересно и больше похожи на текстовый документ или слайд из презентации
В остальных случаях соблюдайте баланс между между элементами: не перегружайте ими сайт, делайте отступы, сохраняйте единую стилистику.
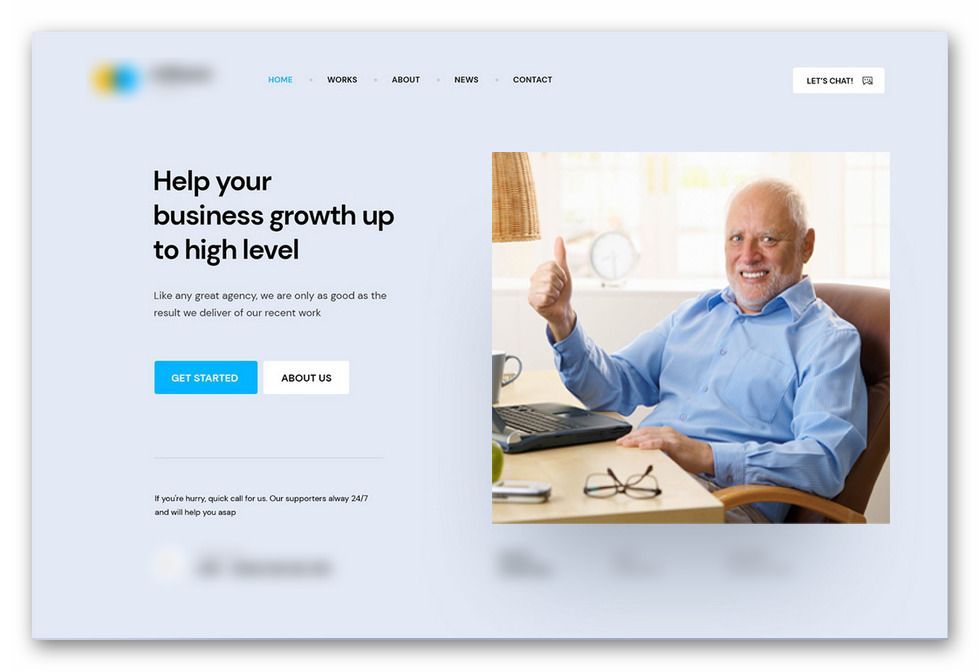
Антитренд 5: стоковые фотографии
Их рекомендуется использовать в проекте только в тех случаях, если со стороны клиента нет возможности сделать самостоятельные фотографии продукта. Дело в том, что из-за популярности стоковых фотографий, причем достаточно однотипных, посетители сайтов научились их “находить”. Как следствие, они не взывают нужного эмоционального отклика и поэтому не повышают конверсию на сайте. Если используется какая-нибудь заезженная фотография, вроде людей с натянутыми улыбками, то это и вовсе может вызвать негативный эффект.

Стоковые фото с натянутыми улыбками или фото “ни о чем” делают даже самый красивый дизайн дешевым
Вместо стоковых фотографий лучше показать непосредственно фотографии продукта. Не все клиенты способны нанять профессионального фотографа, но даже фотографии, сделанные непрофессионально, более предпочтительны непонятных стоковых снимков. При необходимости их можно обработать и попытаться внести в дизайн-концепцию. Исключением являются те случаи, когда их качество крайне низкое.
Однако стоковые фотографии можно и даже нужно использовать в проектах, где не требуется продать какой-то конкретный продукт. Например, на сайтах с информационными статьями. Однако, если есть выбор между стоками и авторскими фото лучше выбирать второе.
Антитренд 6: разделение смысловых блоков разными фоновыми цветами
Страница должна выглядеть единым целым и “читаться на одном дыхании”. Ранее было модно отделять цветовым оформлением смысловые блоки, но теперь этой практики лучше избегать. Однако полностью отказываться от нее необязательно: какой-нибудь блок все же можно выделить акцентным цветом либо сделать фоновый цвет именно в этом месте чуть светлее или темнее.
Также, вместо разделение блоков фоновым цветом, можно использовать разные цвета элементов. Однако сейчас идет тренд на целостные страницы, поэтому разделение, если оно и нужно, то лучше организовывать не за счет фонового цвета, а за счет заголовков, декоративных компонентов, фотографий.
Антитренд 7: градиентные кнопки
Такие кнопки способны привлечь больше пользовательского внимания, но часто выглядит неказисто, особенно, если в градиентной палитре используются совершенно разные оттенки цветов. В итоге дизайн будет смотреться непрофессионально и дешево, плюс, такие кнопки сложнее верстать, чем обычные. В неактивном состоянии кнопки лучше всего сделать однотонной заливкой. Если же в этом есть необходимость, то можно добавить небольшой градиент, например, очень плавное перетекание синего цвета в чуть более светлый оттенок. Это сделает кнопку объемной, но при этом она не будет выглядеть сильно “кричащей”.

Пример градиентной кнопки на странице
Также небольшой градиент можно использовать во время hover-эффекта, чтобы выделить кнопку. Правда, здесь тоже нужно использовать оттенки одного цвета.
Антитренд 8: Многоцветная палитра
Если вы разрабатываете сайте не в ретро-стиле “аля 80-е”, то не используйте слишком много цветов: 3 цветов и несколько их оттенков будет вполне достаточно. При этом цвета нужно распределить равномерно по всему дизайну: один-два основных цвета, которые используются в качестве фона, заливки текста и один акцентный, для оформления некоторых элементов и выделения важных деталей.

Пример дизайна со слишком яркими цветами
Сейчас в моде естественные цвета и натуральность, поэтому желательно использовать спокойные оттенки, отказавшись от слишком ярких вариантов. Акценты же можно расставить за счет цветов, контрастирующих с основным фоном. Исключением может быть только тот случай, когда сам дизайн делается в стиле техно. Однако для этого требуется хорошее понимание взаимодействия цветов, чтобы корректно использовать большую палитру.
Антитренд 9: Гамбургер-меню
Этот антитренд характер больше для десктопной версии сайта. В мобильной версии зачастую пока нет достойных альтернатив бургер-меню, которые смогли бы зарекомендовать себя лучше. Если требуется реализовать на сайте меню со сравнительно небольшим количеством пунктов, то на экранах для компьютеров и планшетов, его лучше не скрывать. Это объясняется тем, что “бургер” сложнее найти на большом экране, плюс, для получения доступа к нужному пункту меню потребуется выполнить больше действий: найти “бургер”, раскрыть его, найти нужный пункт.
Исключение можно сделать для тех сайтов, где в меню представлено слишком много пунктов, а сделать их вложенными в другие пункты или разместите где-то в отдельной секции на сайте не представляется возможным. Тогда действительно целесообразнее использовать “бургер” даже на десктопных версиях сайта. Здесь рекомендуется вынести в основное меню самые главные пункты, между которыми должно переключаться большинство посетителей сайта. Менее важные элементы можно как раз скрыть в “бургере”.
Для мобильной версии сайтов достойной альтернативы гамбургер-меню нет, но есть варианты реализации дизайна, позволяющие отказаться от использования такого типа меню. Во-первых, можно интегрировать меню в саму страницу, сделав их элементами дизайна. Во-вторых, можно использовать закрепленное меню в нижней части как во многих мобильных приложениях. Правда, в таком случае пункты придется обозначать не текстом, а иконками. Такие решения подойдут для сайтов с примитивной структурой, так как более сложную корректно уместить в эти концепции не получится.
Антитренд 10: горизонтальный скролл
Достаточно интересное и необычное решение демонстрации контента на сайте, способное показать дизайн с совсем другой стороны. Однако для большинства пользователей это совершенно неочевидное решение, из-за чего вся конверсия сайта сильно проседает. К тому же, на десктопах технически сложно пролистывать сайты вертикально, так как колесо мыши листает только вертикально. Исключением являются только пользователи с тачпадами.
Горизонтальный скролл подойдет для очень небольших перечней проектов, например, мобильного приложения, реализованного по типу инста-стори. В остальных случаях от подобной задумки лучше всего вообще отказаться. К тому же, начинающему веб-разработчику будет очень сложно реализовать подобный сайт с технической точки зрения.
Антитренд 11: видео на фоне
Пару лет назад этот тренд набирал популярность, сейчас же от видео в качестве фона для сайта отказываются. Это вызвано техническими сложностями: нужно найти релевантное видео, оно не должно быть слишком длинным или коротким, должно гармонировать с цветовой гаммой сайта, быть адаптивным для мобильных устройств, немного весить. В общем, интегрировать видео на фон сайта, чтобы это смотрелось одновременно и красиво и создавало технических проблем - та еще задача. Поэтому видео применяется все реже в качестве фона и вообще сейчас считается антитрендом.
Однако это не значит, что нужно вообще отказываться от динамического фона. Вместо видео гораздо практичнее использовать GIF-изображения или анимацию, написанную на CSS и JS. Это более практично, выглядит лучше и не нагружает серверную часть сайта.
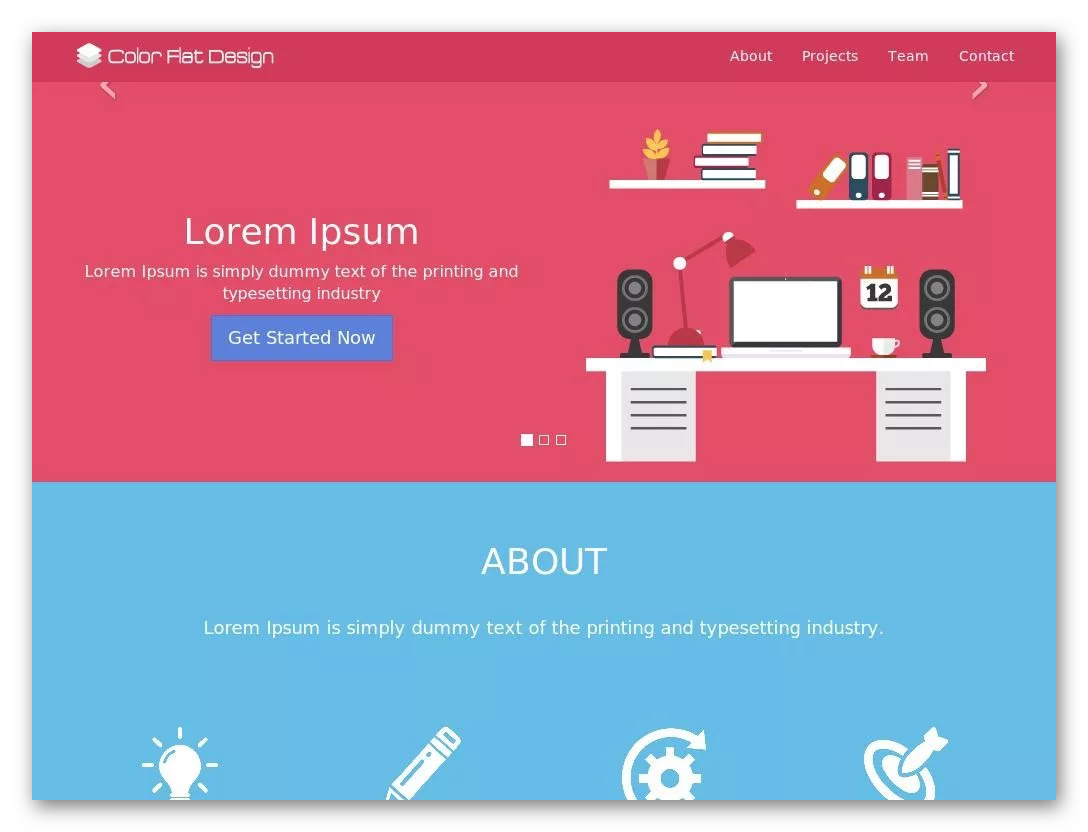
Антитренд 12: плоский дизайн
Не так давно этот вариант дизайна страниц активно продвигался Google и другими интернет-гигантами. Однако тренды меняются - сейчас популярнее становится объемный дизайн, когда за счет легкого градиента, теней и плавных линий элементам задается небольшой объем. Плоский дизайн же постепенно устаревает, поэтому начинающему разработчику не рекомендуется делать свои проекты в этом дизайн-направлении, так как в скором времени само направление устареет и работы будут нерелевантны ситуации на рынке разработки.

Пример устаревшего плоского дизайна
Заключение
Антитренды формируются и меняются так же как и тренды. Однако в них есть базовые понятия, которые вряд ли будут изменены в ближайшее время, например, использование обилия всплывающих окон. Веб-разработчику, особенно, если он выбрал дизайн и верстку в качестве основного направления своей деятельности нужно следить не только за трендами и антитрендами, чтобы лучше понимать принцип их формирования.




