Верстка электронного письма позволяет включить в него помимо текста интерактивные элементы, плюс, оформить само письмо более презентабельно. Во главу угла ставятся те же основные принципы, что и при работе с сайтами - письмо должно одинаково хорошо смотреться на всех устройствах и клиентах. Желательно обеспечить оптимизацию контента, чтобы содержимое быстрее загружалось даже при плохом интернет-соединении.
С технической точки зрения принципы верстки сайта и письма различаются, однако, если вы смогли освоить верстку сайтов даже на начальном уровне, то сможете разобраться и с версткой писем. На первый план выходит адаптация под почтовые клиенты, а не размеры экранов. В статье будет разобран пример создания шаблона электронного письма с учетом обозначенных особенностей.
Как правильно верстать электронные письма
Существует несколько типов верстки электронных писем:
- Табличная верстка. Устаревший вариант, который в 2021 году практически не используется.
- Резиновая верстка. Размер большинства элементов макета задается в процентах. Такое письмо будет более-менее одинаково выглядеть на экранах разного размера, но одного формата.
- Верстка с медиа-запросами. Стили прописываются для экранов разных размеров. Позволяет добиться большей адаптивности макета, но есть риск, что некоторые почтовые клиенты не смогут корректно обработать медиа-запрос и верстка “поедет”.
- Flex-верстка. Более современный вариант. Благодаря использованию технологии flexbox, элементы лучше адаптируются к разным размерам и форматам экранам, а количество медиа-запросов можно свести к минимуму.
Из-за особенностей разных почтовых клиентов желательно сочетать три последних типа верстки. Если вам требуется, чтобы письмо корректно открывалось даже в старых версиях почтовых клиентов (например, в Outlook), то местами также придется пользоваться табличной версткой.
Перед началом верстки письма ознакомьтесь с некоторыми советами:
- старайтесь указывать больше стилей для каждого элемента. В противном случае их может навязать конкретный почтовый клиент и тогда верстка поедет. Чтобы этого избежать можно также задать принудительное обнуление стандартных стилей;
- не забывайте о префиксах, характерных для тех или иных почтовых клиентов. В продвинутых редакторах есть автоматическая вставка основных префиксов либо есть возможность установить плагин, расставляющий нужные префиксы автоматически;
- если вы самостоятельно составляете макет письма, то заранее задумайтесь о балансе между картинками и текстом. Первые желательно использовать по минимуму, так как у некоторых пользователей может быть отключен показ изображений;
- старайтесь не использовать в качестве фона картинки, а если используете, то дополнительно прописывайте фоновый цвет, который будет отображаться в случае, если изображение не загрузится.
Используемые инструменты
Верстать письмо можно в любом редакторе кода. В качестве основного инструмента, рассматриваемого в статье, будет Visual Studio Code. Это бесплатный и очень удобный инструмент от Майкрософт. Его функционал можно расширить с помощью плагинов. Похожими характеристиками обладает SublimeText 3.
Перед началом верстки рекомендуется установить плагины:
- Emmet. Позволяет ускорить верстку посредствам сокращений и формул;
- Path autocomplete. Показывает путь до файлов, находящихся в папке проекта;
- Color Info. С помощью этого плагина можно посмотреть цвет, указанный в CSS.
Установка плагинов в VS Code происходит следующим образом:
1. В левой панели нажмите кнопку “Extensions” или воспользуйтесь сочетанием клавиш Ctrl+shift+X.
2. Появится список установленных плагинов. Для добавления нового плагина введите его название в поисковой строке сверху.
3. В результатах выдачи перейдите по нужному варианту.

4. Нажмите кнопку “Install” для установки плагина.

В этой статье будет описан процесс верстки без использования сторонних фреймворков и шаблонов. Вы же можете пользоваться готовыми фреймворками и шаблонами, чтобы облегчить процесс верстки.
Подготовительный этап
Перед началом верстки нужно подготовить изображения и шрифты, которые будут использоваться в письме. В корневой папке письма создайте папки images и fonts, куда будут помещены картинки и шрифты соответственно. Для корректного отображения письма его ширина не должна превышать 600 пикселей, поэтому изображения важно предварительно подогнать по ширине.
Шрифты можно подгрузить через онлайн-сервисы, например, Google Fonts.
При верстке писем нельзя подключать внешние стили и добавлять внутренние. Можно использовать только инлайн-стили.
Создание каркаса
В качестве каркаса будет использована таблица шириной 100%. Для корректного отображения письма на разных устройствах размеры лучше прописывать в процентах. Рекомендуется сделать ограничение у свойства max-width в 600 пикселей. HTML-разметка полученного каркаса будет иметь такой вид:


У свойства font-family можно указать название конкретного шрифта, если он подключен к шаблону или установлен на компьютере. Чтобы избежать проблем с отображением шрифтов рекомендуется:
- указывать стандартные шрифты, установленные на большинстве устройств, например, Arial;
- если не уверены, что шрифт установлен на устройстве получателя, то проведите его подключение, например, через ссылку (такая функция есть у Google Fonts);
- указывайте sans-serif, serif или другие усредненные значения. Если у вас не указан шрифт или указанный шрифт не загрузился, то при указанном значении будет подобран наиболее визуально близкий шрифт на устройстве пользователя. В случае sans-serif автоматически в качестве шрифта выбирается любой шрифт без засечек.
Работа с контентом
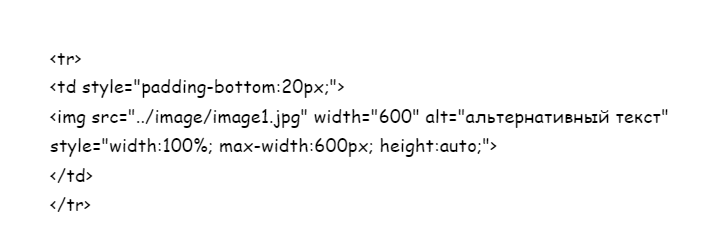
Основа письма создана. Теперь ее осталось заполнить контентом и указать ему корректные стили. Пример вставки картинки под заголовком, растянутой на всю ширину:


Ниже под картинкой будет размещен основной текст письма. Он тоже в любом случае будет занимать всю колонку. Чтобы не получилось так, что текст прилипает к краям можно задать ему небольшие отступы по сторонам. Для таких отступов лучше использовать фиксированную величину в пикселях:


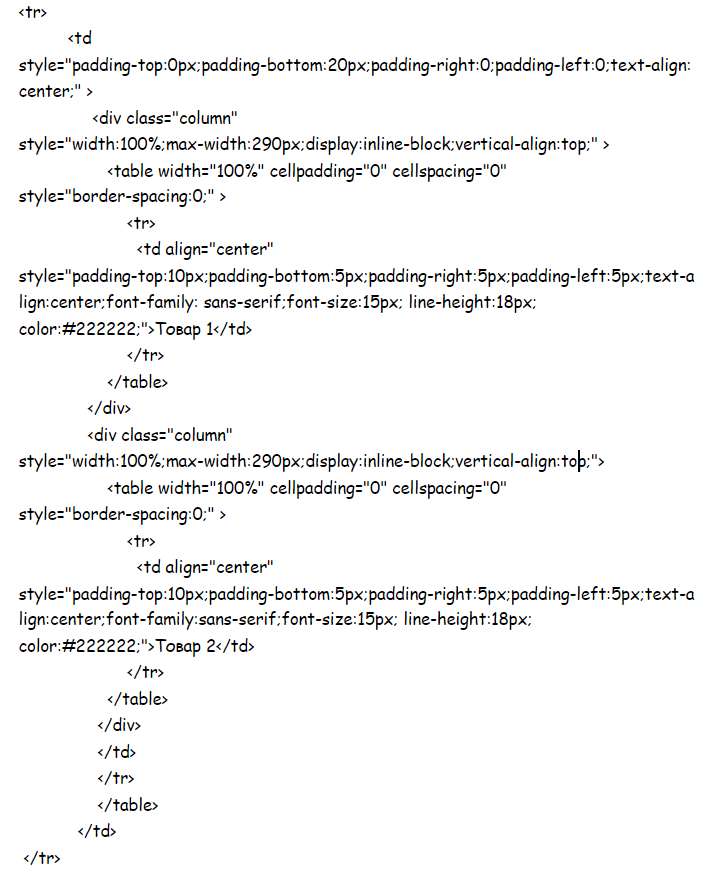
Под текстом расположим две позиции с товарами. На десктопных версиях колонки будут отображаться в одну строку, а на мобильной друг под другом:


На мобильных устройствах может возникнуть необходимость поменять местами колонки. Для этого у div нужно прописать параметр dir и задать ему значение “ltd”. На примере показанного выше куска кода это будет выглядеть так:

Данный параметр нужно будет прописать у тех элементов, которые вы хотите поменять местами в мобильной версии. В тексте у колонок можно добавить еще ссылку на конкретный товар. Это будет уместно сделать в виде обычной текстовой ссылки через тег <a>.

Чтобы ссылка в письме не подчеркивалась, в параметре style нужно добавить значение “text-decoration: none;”. Чтобы ссылка открывалась в новом окне у ее тега используется атрибут target со значение _blank.
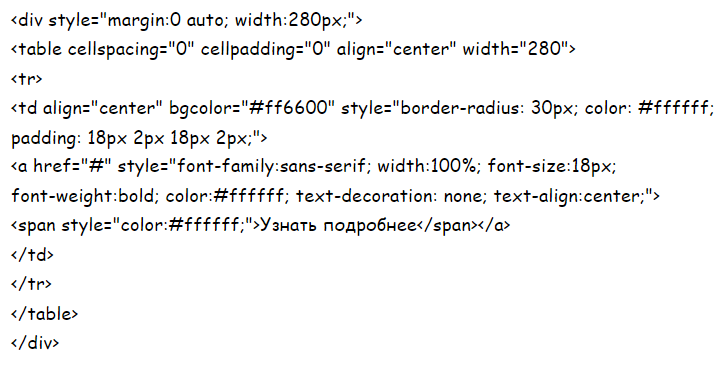
В конце письма будет расположена кнопка, ведущая на главную страницу или любой другой раздел сайта. Кнопку можно создать как с помощью стандартного тега <button>, так и тега ссылки <a>. Ее тоже нужно будет вывести в отдельную колонку, которая будет занимать 100% по ширине. Саму кнопку нужно будет сделать меньше колонки.


В итоге будет получен готовый шаблон письма, содержащий в себе стандартные компоненты: заголовок, основной текст, блок с дополнительными предложениями, кнопку для подробного ознакомления.
Заключение
В процессе верстки могут возникать следующие проблемы:
- Картинки не отображаются. На некоторых почтовых клиентах могут быть проблем с отображением изображений, поэтому дополнительно для них рекомендуется прописывать атрибут alt, а если какое-то изображение используется в качестве фона, то делать альтернативный фон с однотонной заливкой.
- Стили не отображаются. Такое случае, если прописывать стили в отдельном CSS-файле. В таком случае CSS-код требуется прогнать через Инлайнер и вставить преобразованный вариант в CSS-файл.
- Убирайте ненужную информацию ближе к концу письма, чтобы у пользователя отображался только заголовок в режиме предпросмотра.
Готовое письмо нужно проверить на корректность отображения не только с разными размерами экрана, но и разными почтовыми клиентами. Для проверки можно использовать сторонние сервисы, например, Litmus.
Инструкция создания простого email-письма поможет начинающим верстальщикам лучше понять принцип верстки, избежать банальных ошибок и сэкономить время на выполнении будущих проектов.




